vue---v-text和v-html绑定数据指令
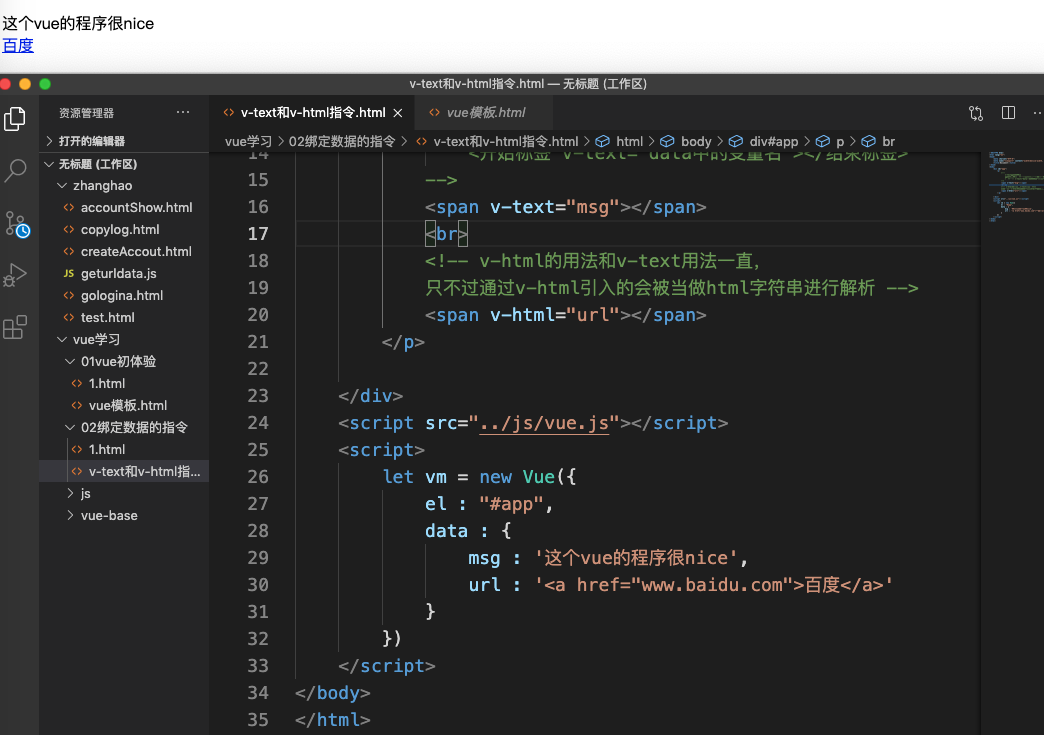
1 2 3 4 5 6 7 | <p> <!-- v-text指令的写法 指令必须写在开始标签上,作为标签的属性存在 <开始标签 v-text="data中的变量名"></结束标签> --> <span v-text="msg"></span> </p><br> |
<!-- v-html的用法和v-text用法一直,
只不过通过v-html引入的会被当做html字符串进行解析 -->
<span v-html="url"></span>
效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】