vue初体验-引入vue,以及实现双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 一般情况下载body中只定义一个div,让vue实例进行管理 --> <div id="app"> <!-- 插值表达式,也算是vue里面的一种指令,也是用来渲染data中的数据 --> {{msg}} </div> <!-- 当我们引入vue.js后,会把vue注册成全局变量,类似于jQuery --> <script src="../js/vue.js"></script> <!-- 我们可以通过Vue全局变量创建vue实例,这个vue实例对象就是MVVM中的vm 创建vue实例的时候要进行配置相关的配置,配置视图和模型的数据 就是new vue的参数 --> <script> new Vue({ //el:配置项:让vue实例来管理的视图,只需要写视图的id el:'#app', //data为视图层提供的数据,定义在data里面的数据,都可以挂载在里面使用 //data里面定义的数据相当于声明的变量,那么我们在v中使用的时候,直接写变量名 data : { msg : 'hello vue!', } }) </script> </body> </html>
看到上述的代码,
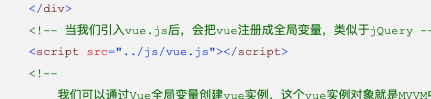
第一步,需要引入vue。

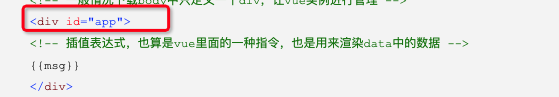
第二步,创建一个带有id的div提供给vue进行mvvm数据模型视图绑定。

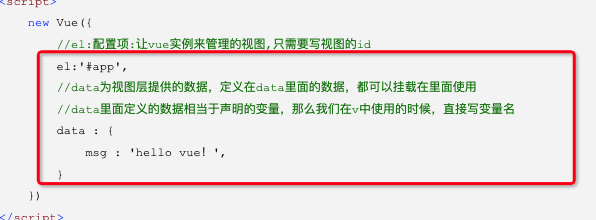
第三步,创建vue实例对象来管理视图,并且进行数据绑定

第四步,渲染数据

看到的效果如下:

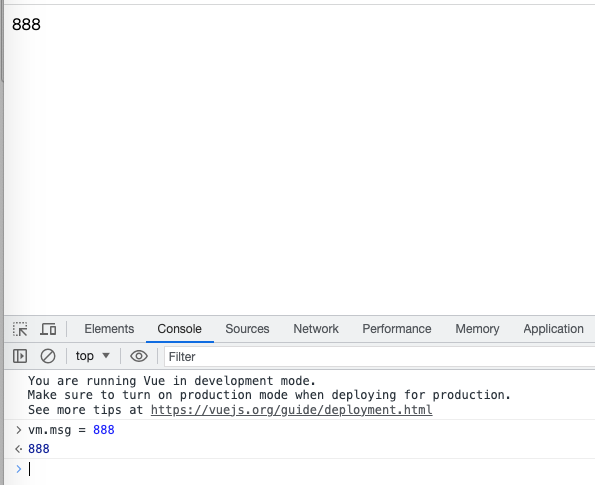
当我们数据发生改变的时候,那么页面上内容也会发生改变,如下图所示,我们在控制台变换了msg的值,发现页面中的显示内容也发生了改变:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通