vue入门概念以及MVVM

MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。
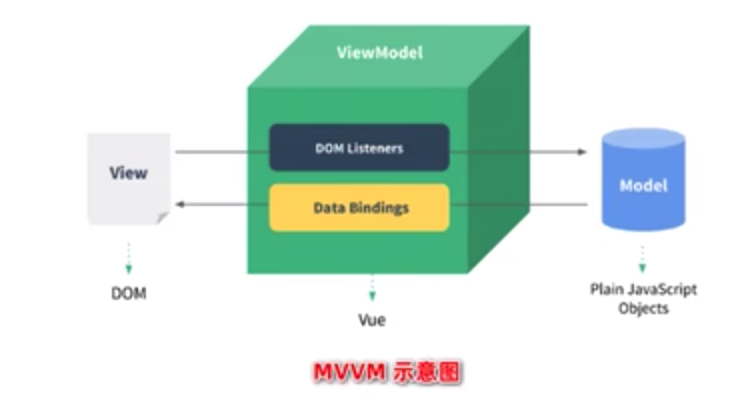
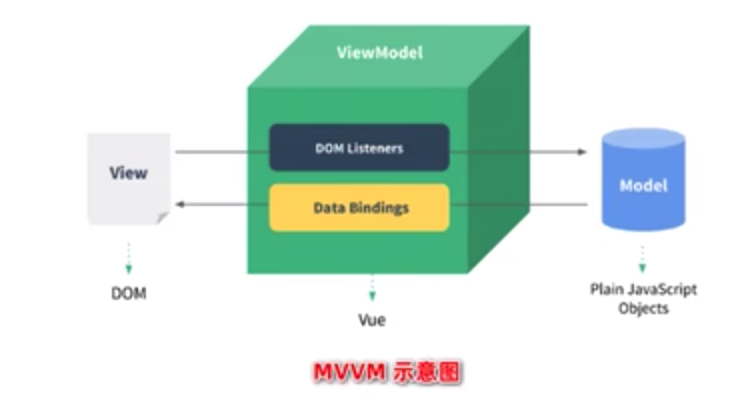
MVVM指的是Model、View、ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:

在MVVM概念中:
Model表示当前页面渲染时所依赖的数据源。
View表示当前页面所渲染的Dom结构。
ViewModel表示vue的实例,它是MVVM的核心。

MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。
MVVM指的是Model、View、ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:

在MVVM概念中:
Model表示当前页面渲染时所依赖的数据源。
View表示当前页面所渲染的Dom结构。
ViewModel表示vue的实例,它是MVVM的核心。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】