webpack的基本使用(五)加载器loader
loader的概述
在实际的开发过程中,webpack默认只能打包处理一.js后缀名结尾的模块。其他非.js后缀名结尾的模块,webpack 默认处理不了。需要调用loader加载器才可以正常打包,否则会报错!
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- bable-loader可以打包处理webpack无法处理的高级JS
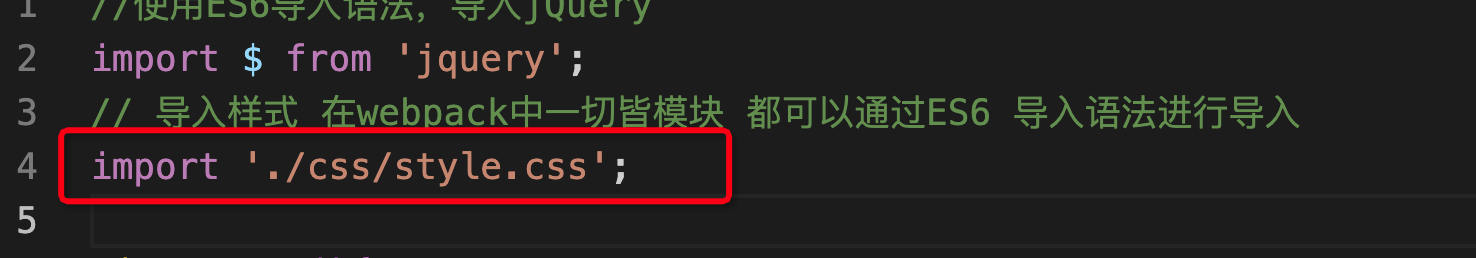
在webpack中一切皆模块 所有的文件都可以通过ES6语法进行导入 包括引入css文件

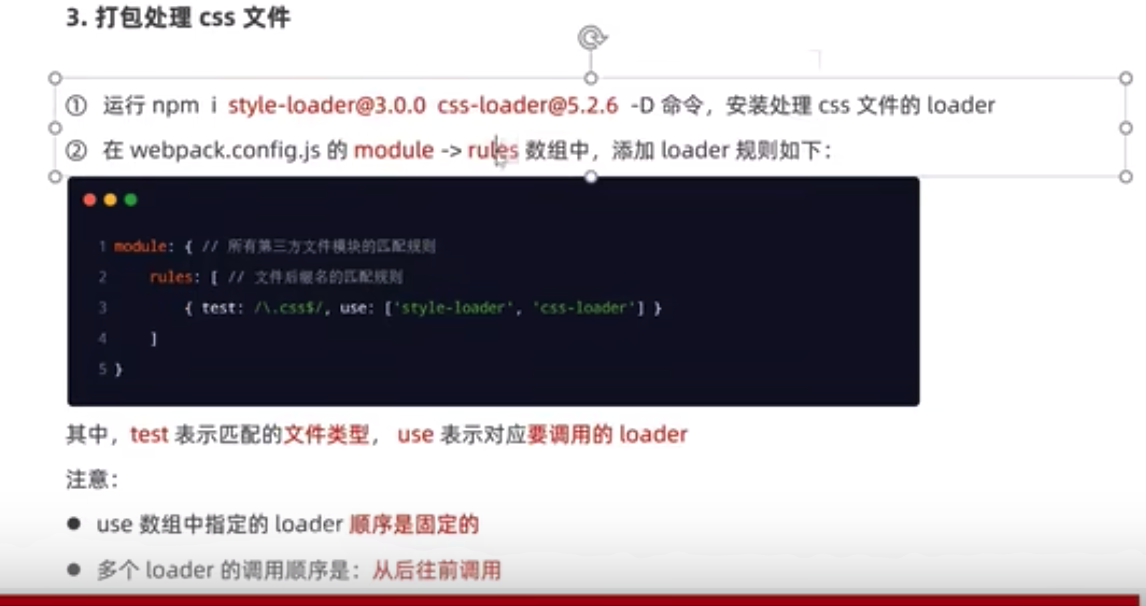
安装和使用css-loader和style-loader

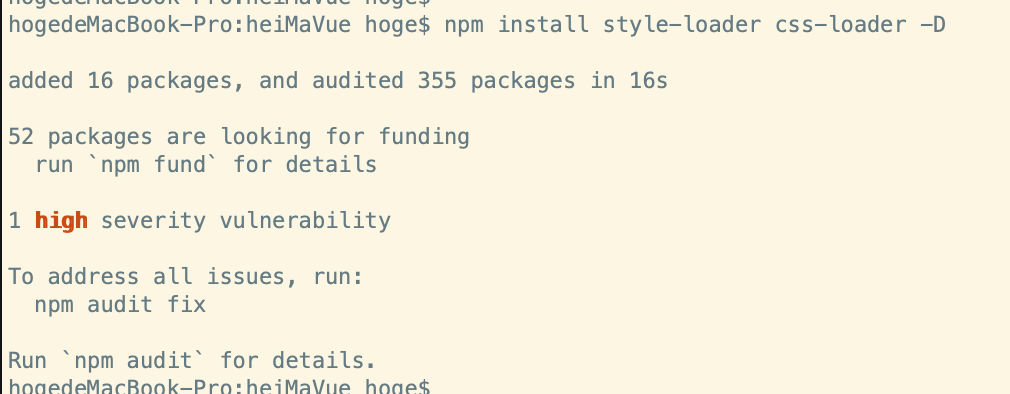
1、安装css-loader 和 style-loader


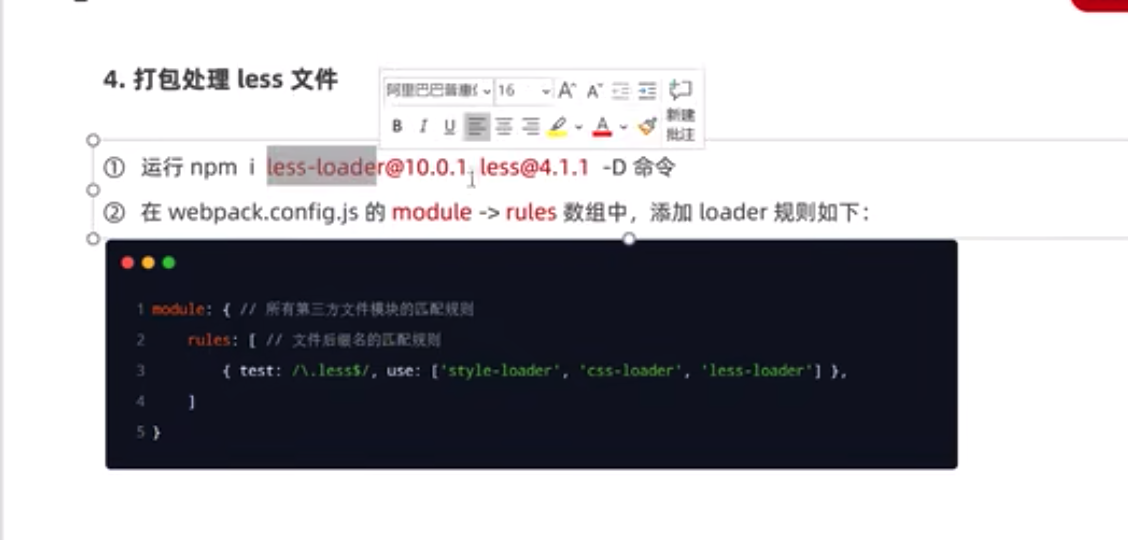
配置less loader

分类:
前端学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2022-03-30 移动端开发选择
2022-03-30 背景缩放background-size