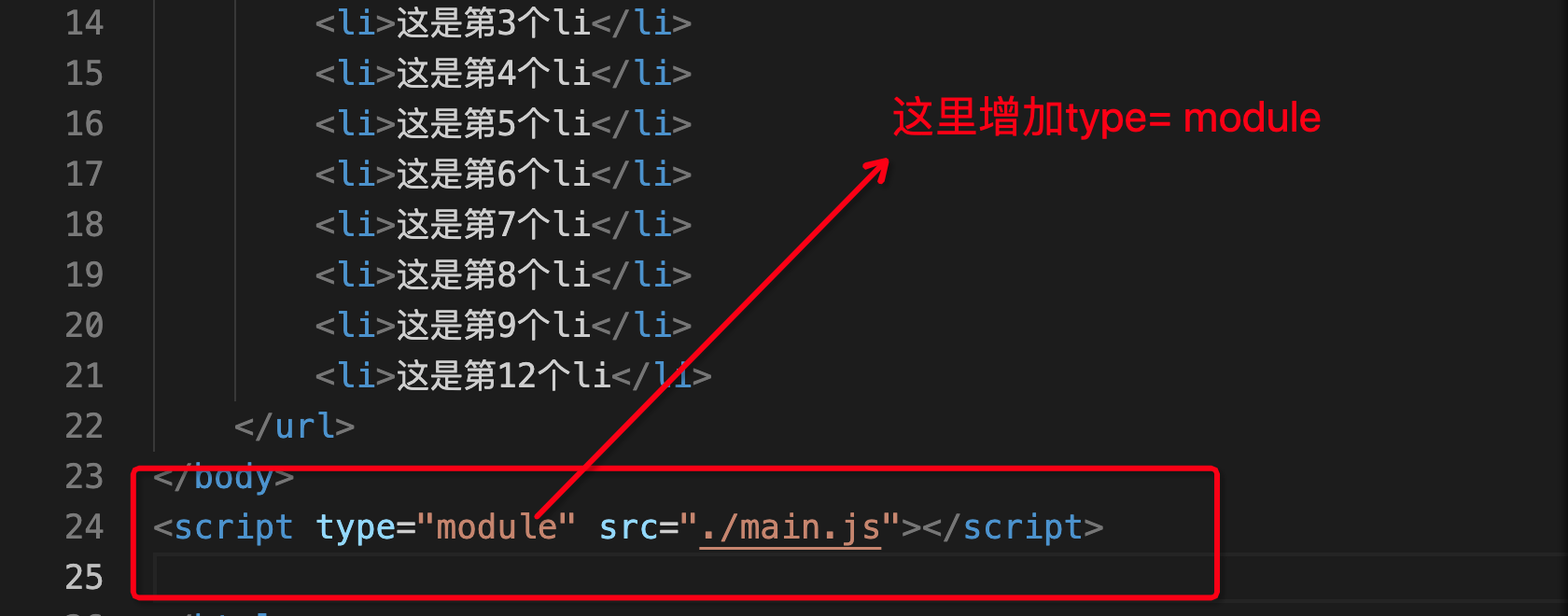
webpack的基本使用(三)

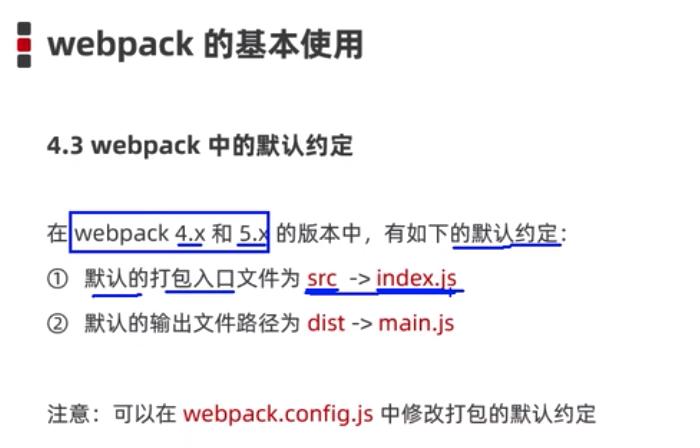
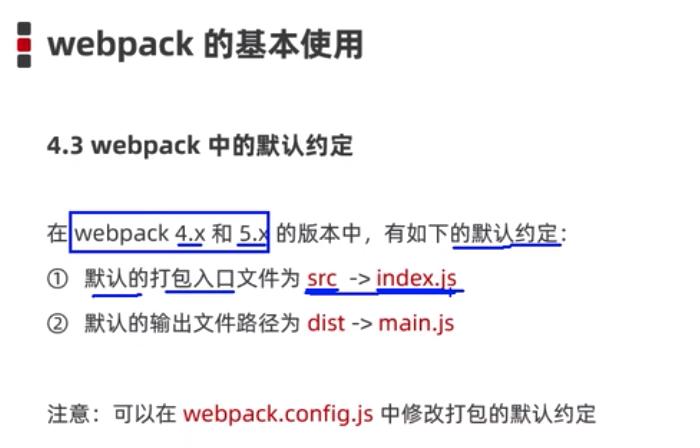
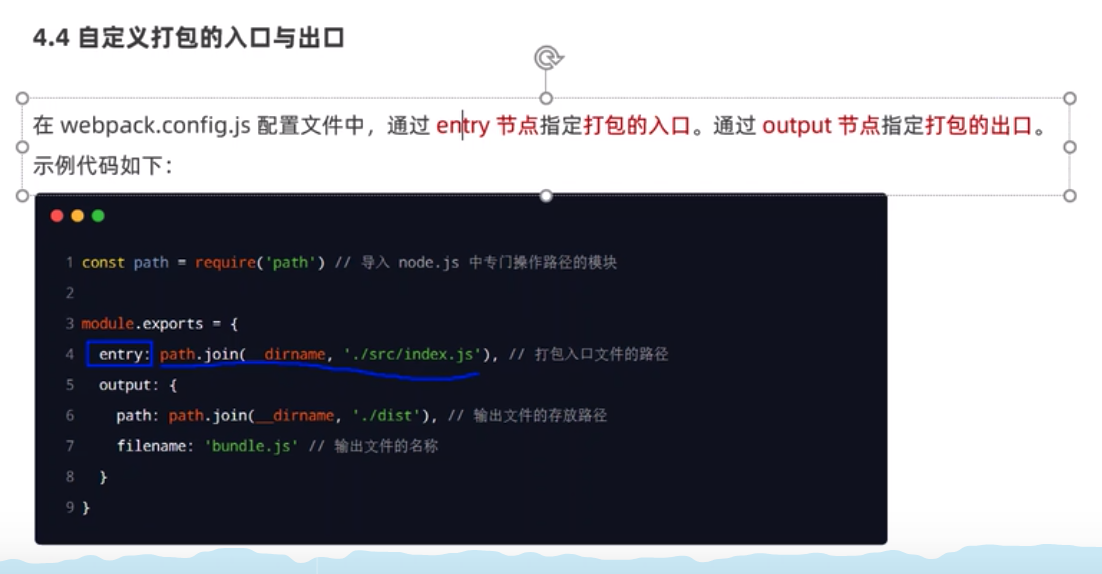
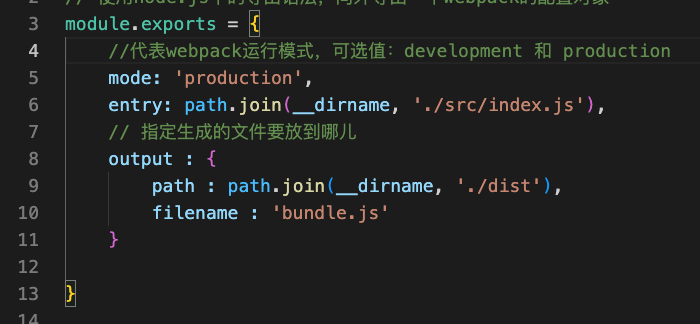
默认这两个文件都要有 不然的话 webpack打包的时候 是回报错的 



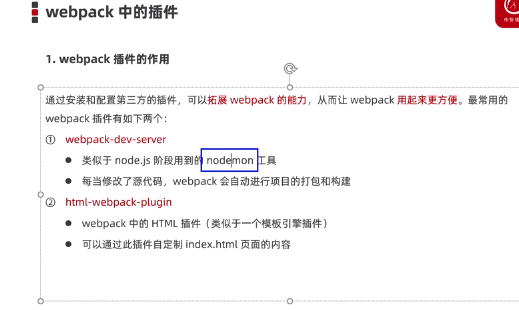
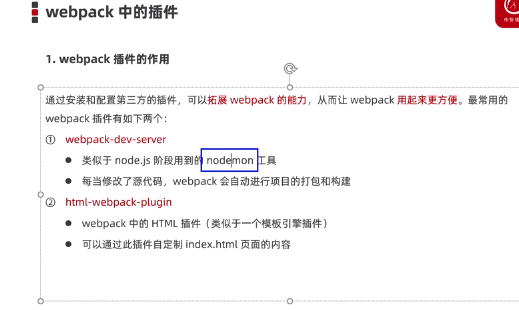
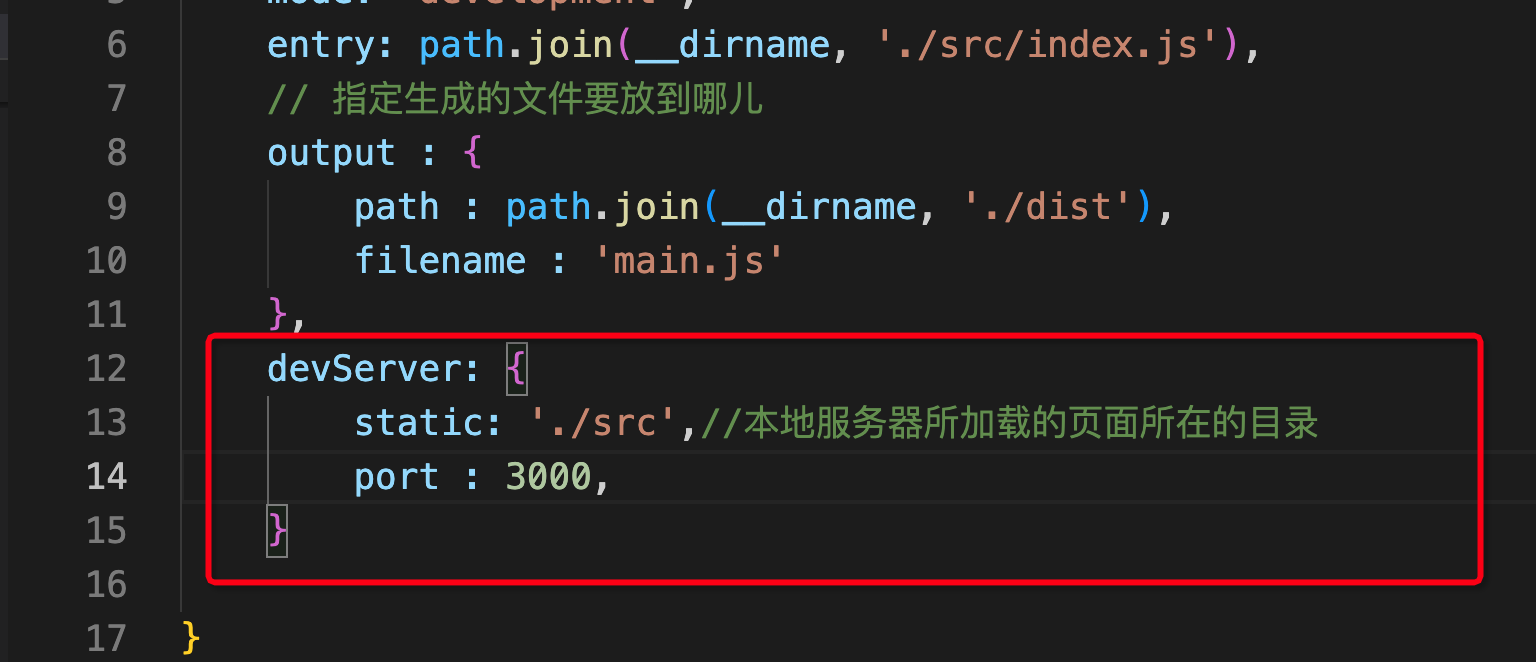
- 使用npm install webpack-dev-server@3.11.2 -D 安装插件

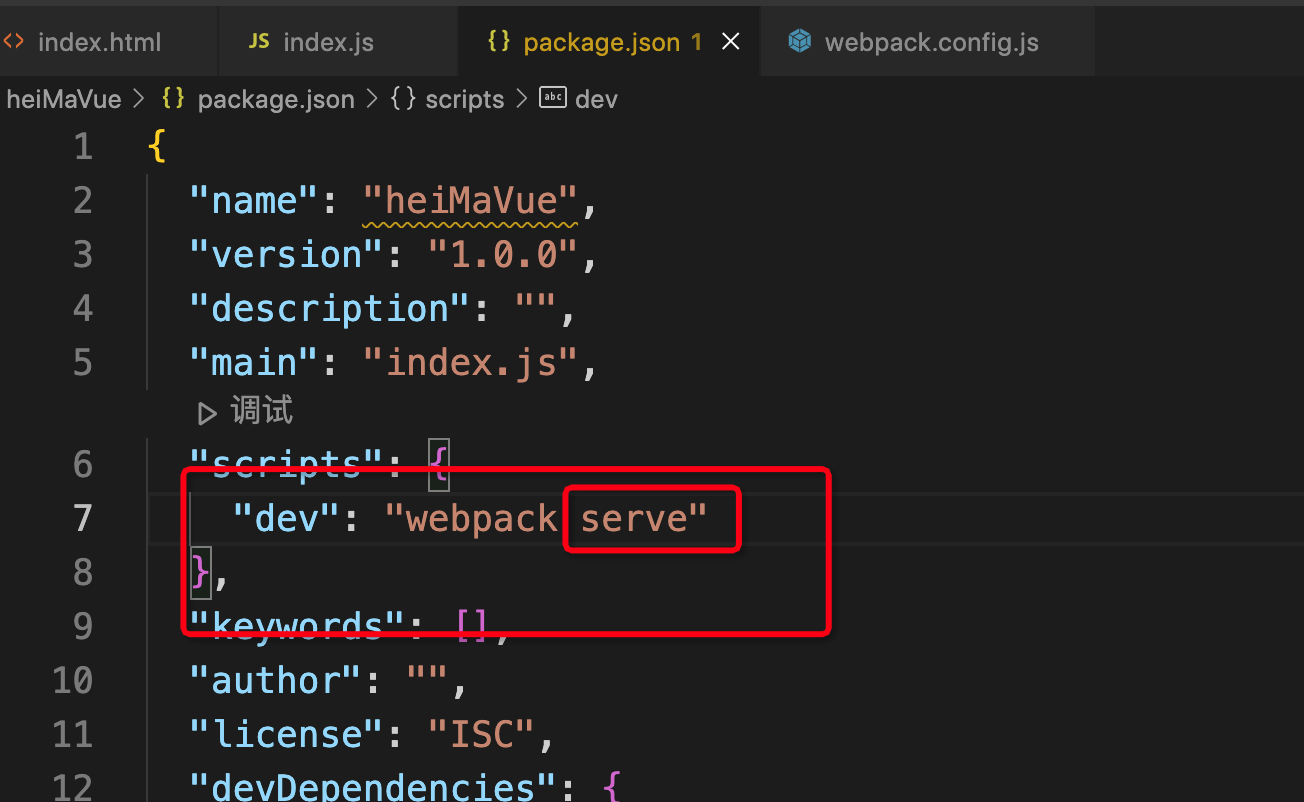
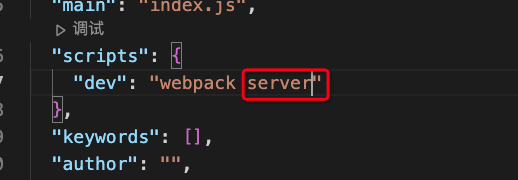
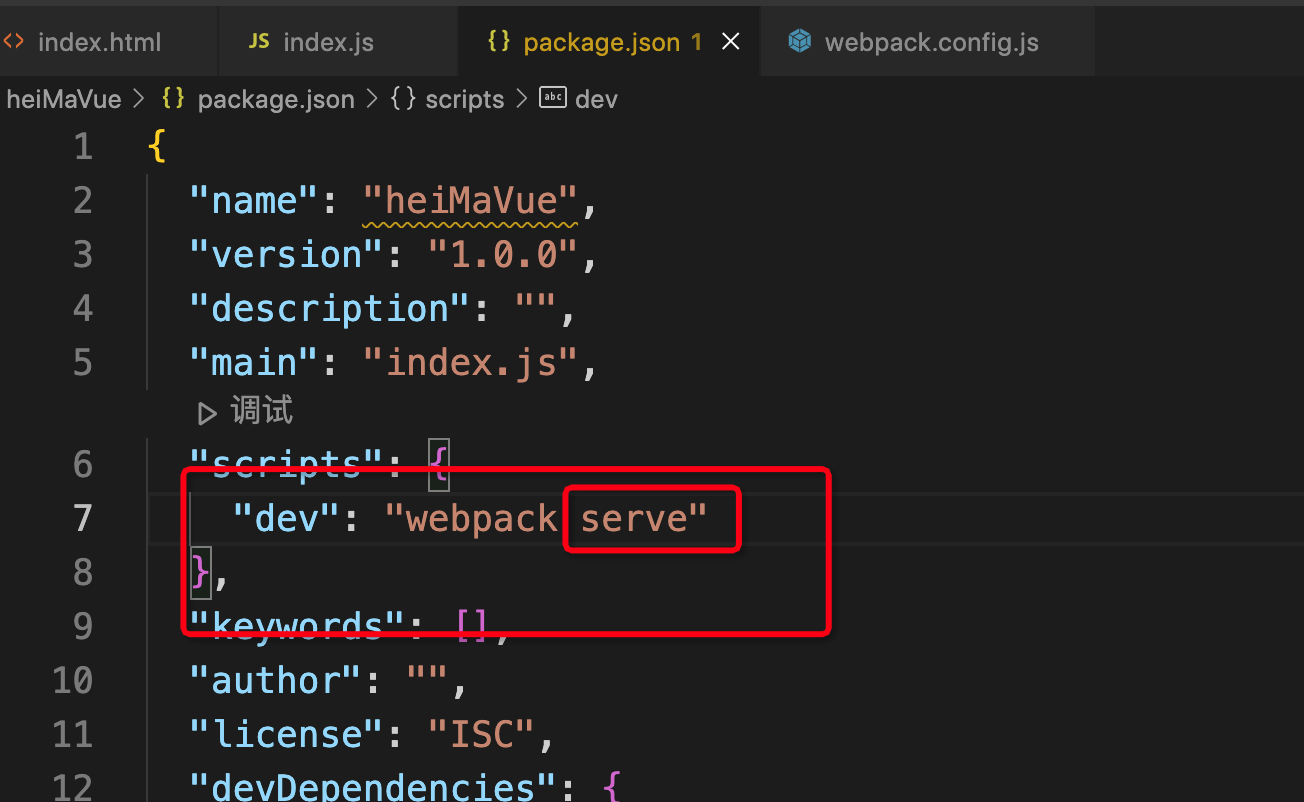
增加serve参数




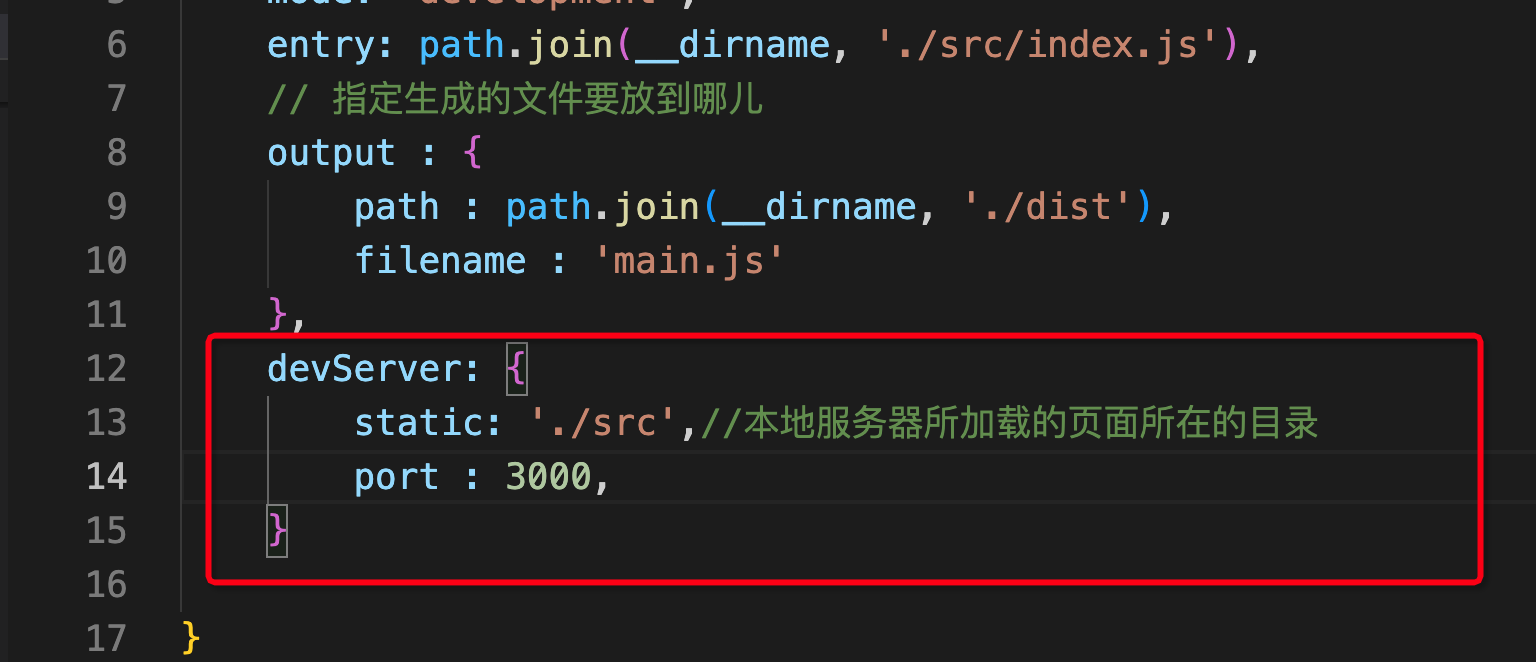
到此 我们修改index.js 可以实时刷新数据了,完美。
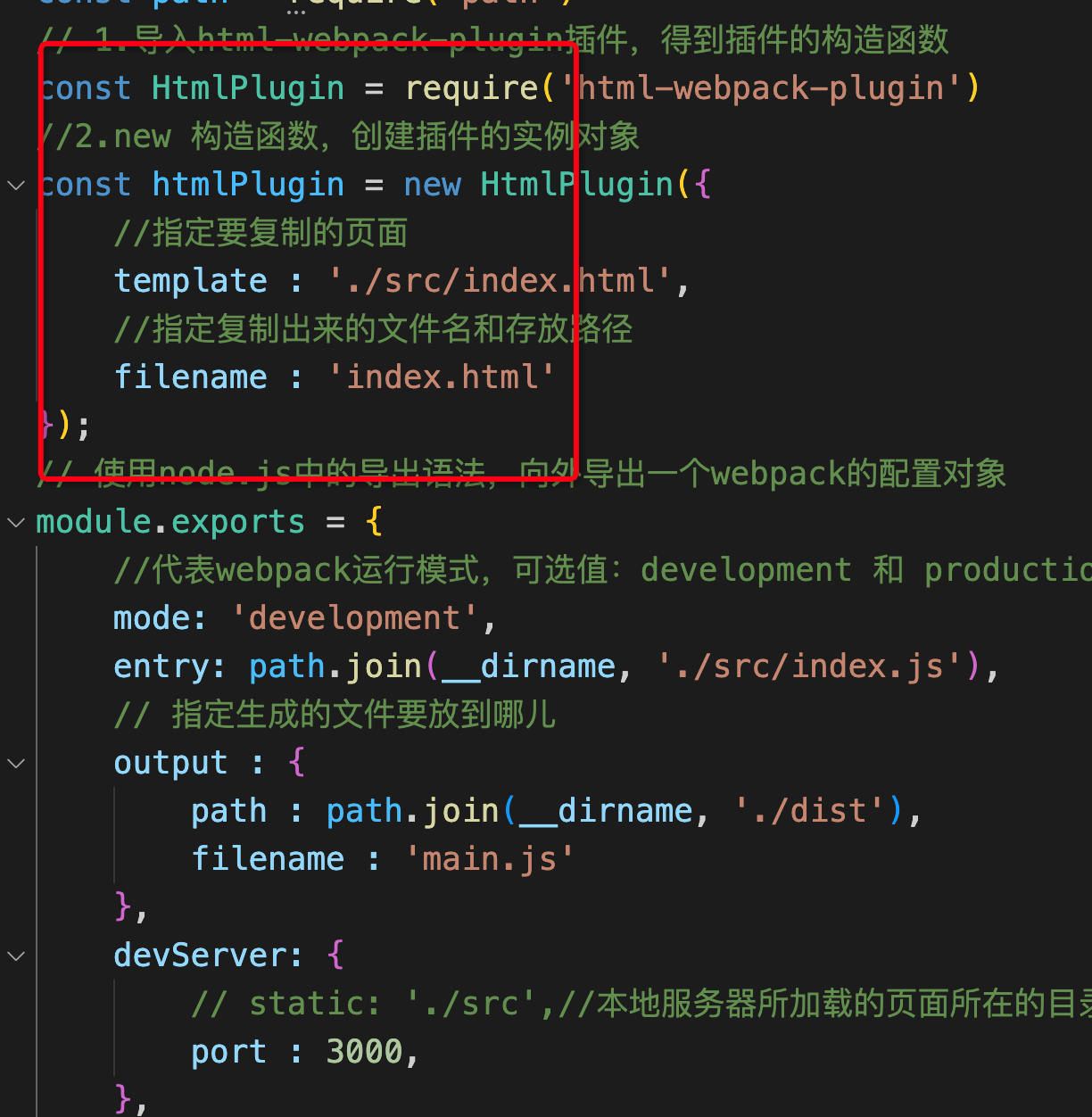
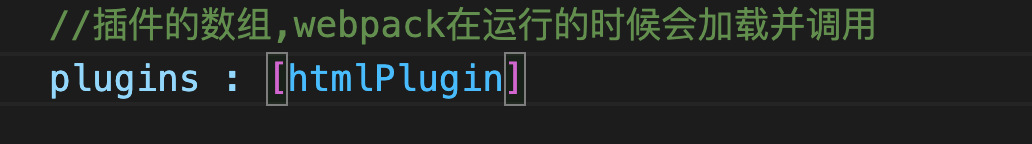
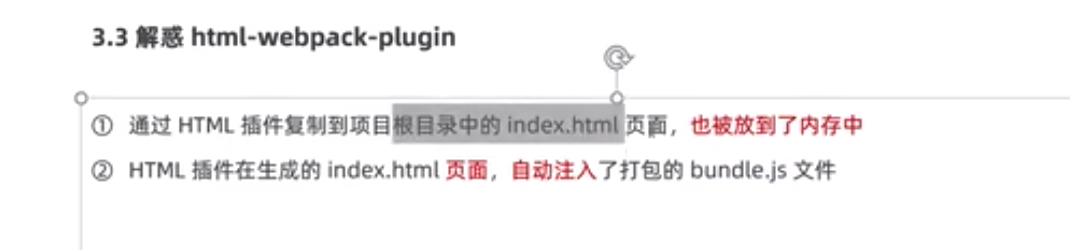
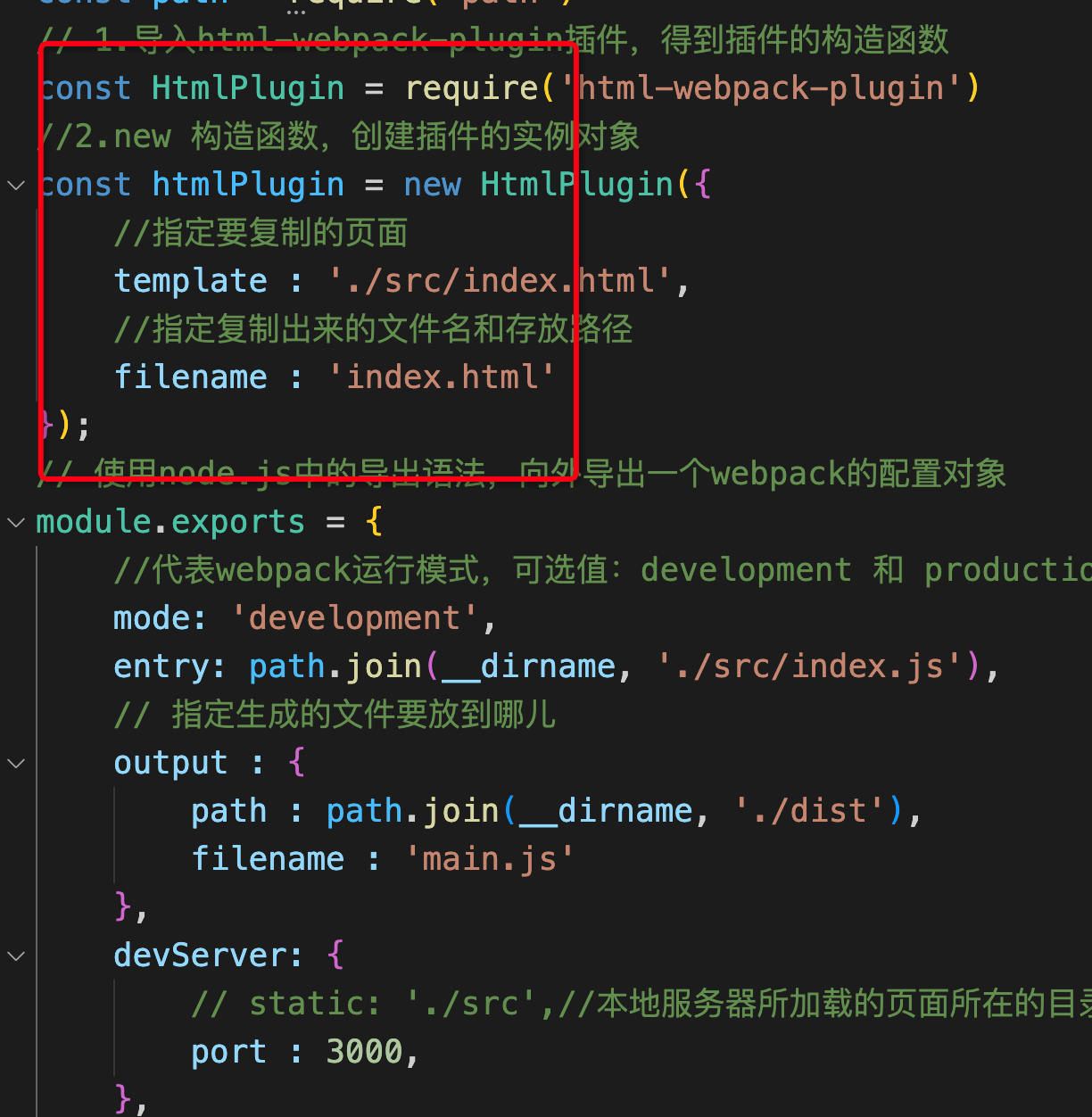
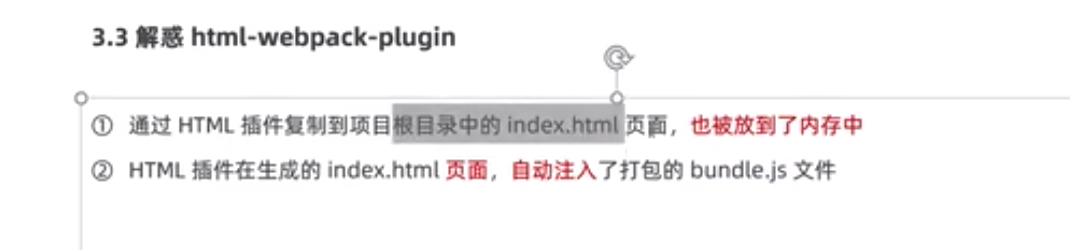
- 安装html-webpack-plugin
npm install html-webpack-plugin -D





默认这两个文件都要有 不然的话 webpack打包的时候 是回报错的 




增加serve参数




到此 我们修改index.js 可以实时刷新数据了,完美。
npm install html-webpack-plugin -D




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】