京东移动端首页(五)
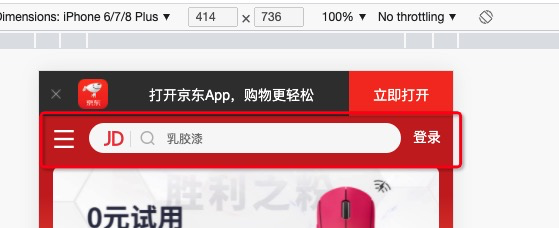
实现如下效果,中间的搜索栏是可以自适应的,所以中间的这个搜索不设置宽度,两边两个小盒子设置宽度,然后中间设置外边距。

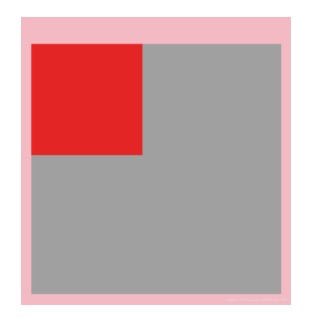
中间遇到一个问题,就是设置不了子元素的margin-top的值(因为没有给父元素加上overflow:hidden属性),如下:
原因:在div里面有子元素div1时,若父元素div在没有设置overflow:hidden或者是border属性,则父元素div的margin-top的值为父元素div和子元素div1中的margin-top的最大值。

现象:

注意:div1在div中的margin-top值为0px。
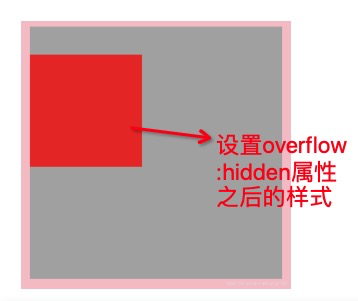
要使div1设置的margin-top生效,那么需要给父元素设置overflow属性。
- 方法一:设置父元素的overflow属性为hidden。
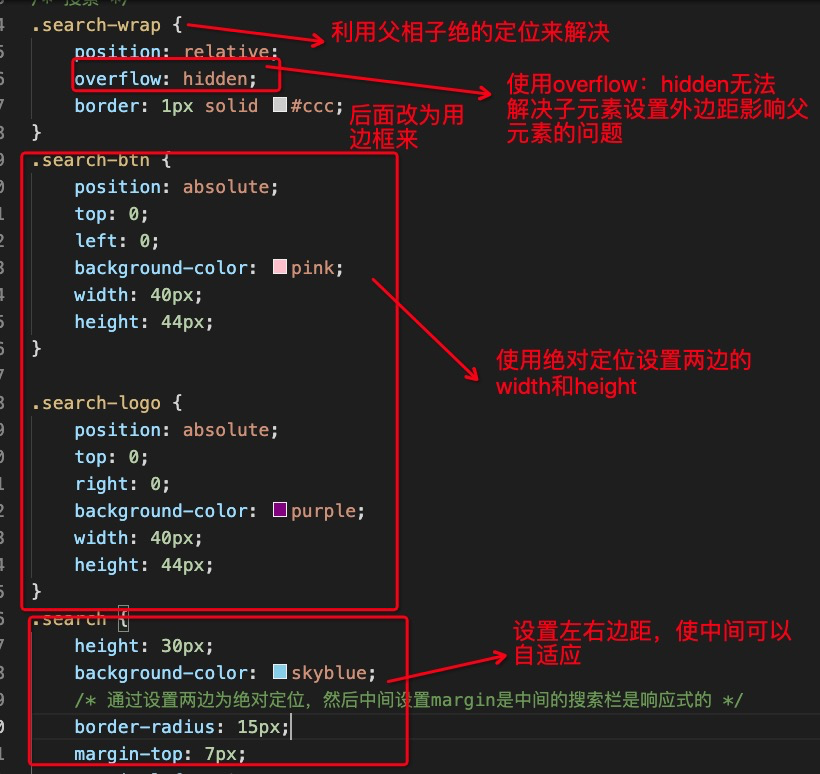
- 方法二:设置父元素的border属性,如:border:1px solid red;

但是我这里设置overflow:hidden没有效果,后面用的border来解决的,可以留到以后解决。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 设置视口标签以及引入初始化样式 --> <meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <title>Document</title> <!-- 引入css初始化文件 --> <link rel="stylesheet" href="./CSS/normalize.css"> <!-- 引入首页的css --> <link rel="stylesheet" href="./CSS/index.css"> </head> <body> <!-- 顶部 --> <header class="app"> <ul> <li> <img src="./images/5ac9d730N04e6d766.png" alt=""> </li> <li> <img src="./images/logo.png" alt=""> </li> <li>打开京东App,购物更轻松</li> <li>立即打开</li> </ul> </header> <!-- 搜索 --> <div class="search-wrap"> <div class="search-btn"></div> <div class="search"></div> <div class="search-logo"></div> </div> </body> </html>

body { width: 100%; min-width: 320px; max-width: 640px; /* body居中 */ margin: 0 auto; /* 移动端字体14px */ font-size:14px; /* 设置字体类型 */ font-family: -apple-system, Helvetica, sans-serif; /* 设置行高 */ line-height: 1.5; } /* 因为子元素是浮动的,父元素此时会高度塌陷,所以要设置一下高度 */ .app { height: 44px; } .app ul li { height: 45px; background-color: #333333; float: left; list-style-type: none; color: #fff; } /* 去掉ul的内外边距 */ .app ul { margin: 0; padding: 0; /* 所有内容垂直居中(包括图片、文字) */ line-height: 45px; text-align: center; } /* 子元素选择器 设置宽度 */ .app ul li:nth-child(1) { width: 8%; } .app ul li:nth-child(1) img { width: 10px; } .app ul li:nth-child(2) { width: 10%; } .app ul li:nth-child(2) img { width: 30px; /* 图片经常要和文字垂直居中对齐,所以经常使用vertical-align属性来进行对齐 */ vertical-align: middle; } .app ul li:nth-child(3) { width: 57%; } .app ul li:nth-child(4) { background-color: #F63516; width: 25%; } /* 搜索 */ .search-wrap { position: relative; overflow: hidden; border: 1px solid #ccc; } .search-btn { position: absolute; top: 0; left: 0; background-color: pink; width: 40px; height: 44px; } .search-logo { position: absolute; top: 0; right: 0; background-color: purple; width: 40px; height: 44px; } .search { height: 30px; background-color: skyblue; /* 通过设置两边为绝对定位,然后中间设置margin是中间的搜索栏是响应式的 */ border-radius: 15px; margin-top: 7px; margin-left: 50px; margin-right: 50px; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】