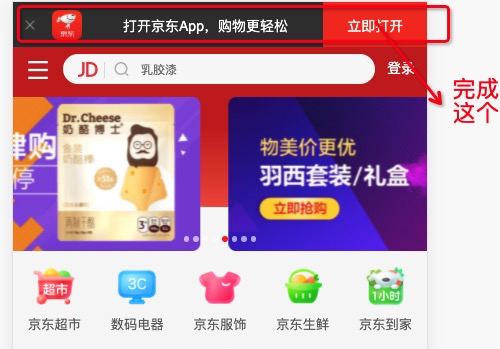
京东移动端首页(四)
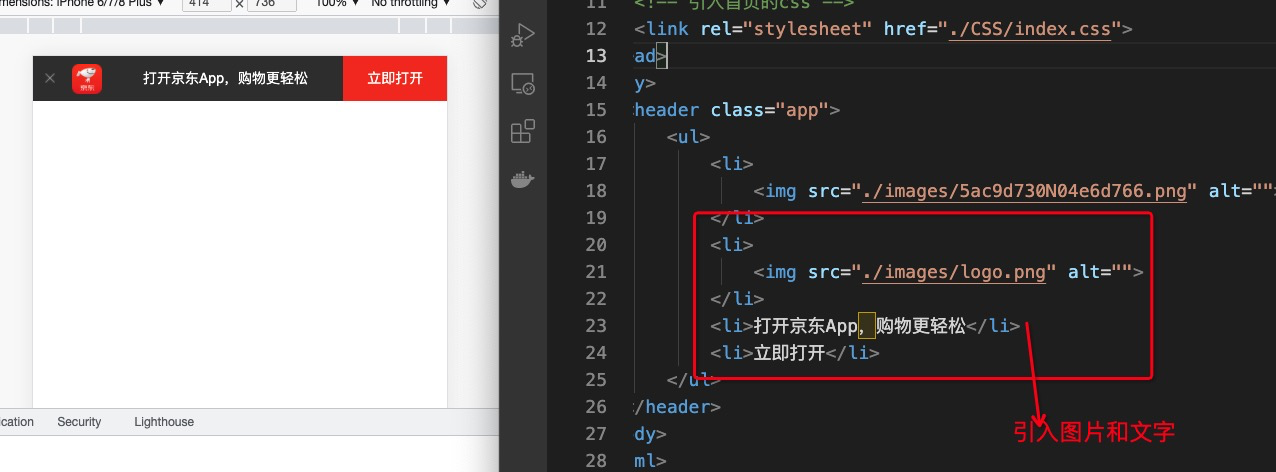
制作最上面的 注意图片和文字默认是基线对齐的,如果想要垂直居中对齐的话。那么需要添加vertical-align:middle的属性



body {
width: 100%;
min-width: 320px;
max-width: 640px;
/* body居中 */
margin: 0 auto;
/* 移动端字体14px */
font-size:14px;
/* 设置字体类型 */
font-family: -apple-system, Helvetica, sans-serif;
/* 设置行高 */
line-height: 1.5;
}
.app {
}
.app ul li {
height: 45px;
background-color: #333333;
float: left;
list-style-type: none;
color: #fff;
}
/* 去掉ul的内外边距 */
.app ul {
margin: 0;
padding: 0;
/* 所有内容垂直居中(包括图片、文字) */
line-height: 45px;
text-align: center;
}
/* 子元素选择器 设置宽度 */
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(1) img {
width: 10px;
}
.app ul li:nth-child(2) {
width: 10%;
}
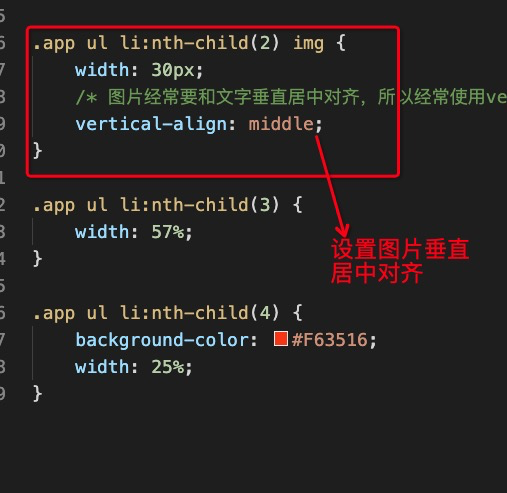
.app ul li:nth-child(2) img {
width: 30px;
/* 图片经常要和文字垂直居中对齐,所以经常使用vertical-align属性来进行对齐 */
vertical-align: middle;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
background-color: #F63516;
width: 25%;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通