京东H5首页最上面的横条


body {
width: 100%;
min-width: 320px;
max-width: 640px;
/* body居中 */
margin: 0 auto;
/* 移动端字体14px */
font-size:14px;
/* 设置字体类型 */
font-family: -apple-system, Helvetica, sans-serif;
/* 设置行高 */
line-height: 1.5;
}
.app {
}
.app ul li {
height: 45px;
background-color: #333333;
float: left;
list-style-type: none;
}
/* 去掉ul的内外边距 */
.app ul {
margin: 0;
padding: 0;
}
/* 子元素选择器 设置宽度 */
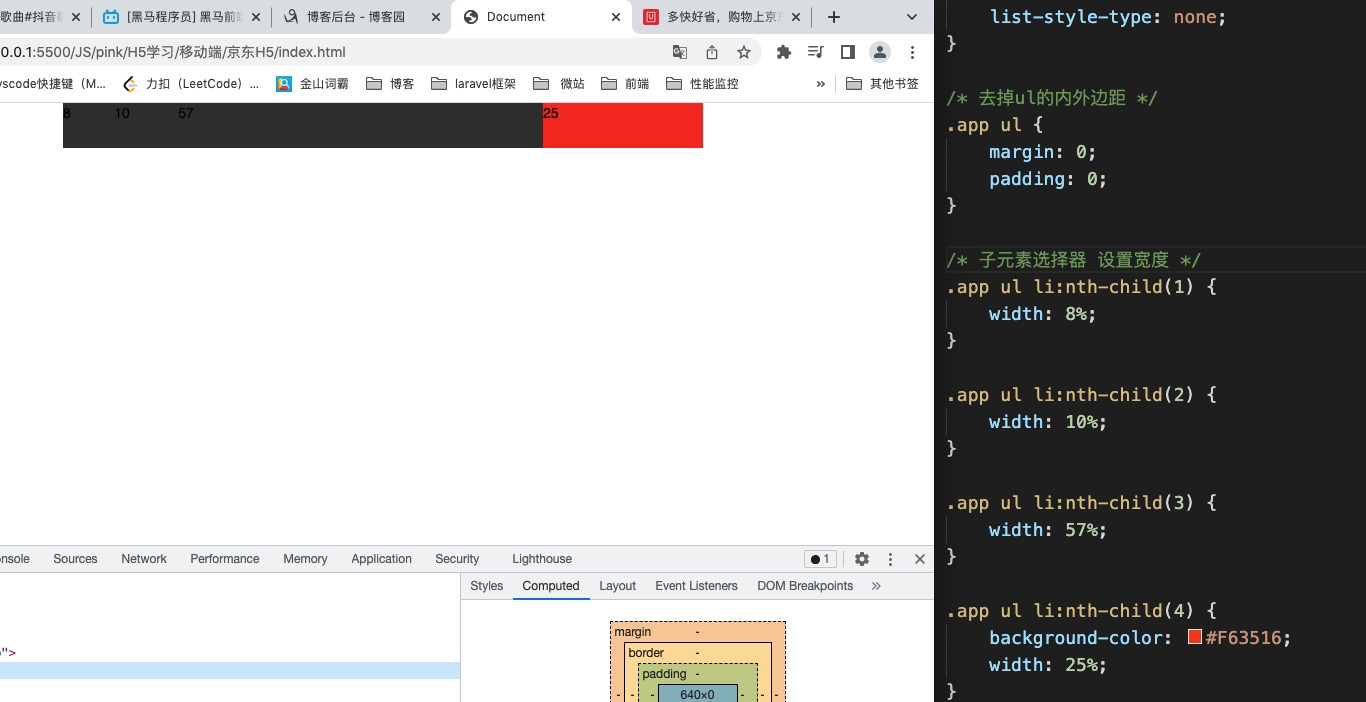
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
background-color: #F63516;
width: 25%;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】