京东移动端首页
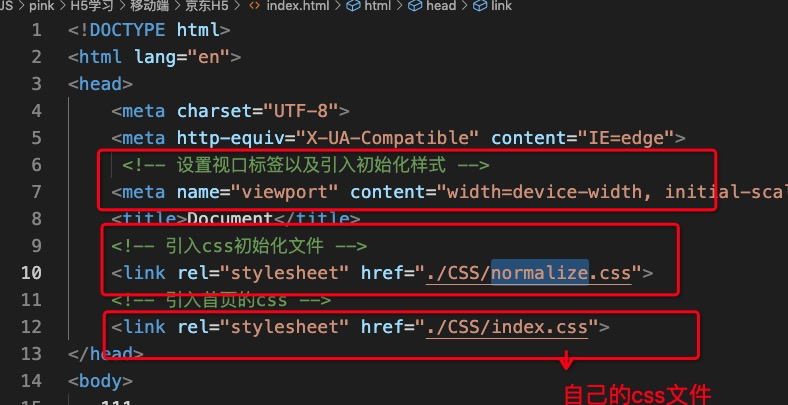
①初始化视口以及引入normalize.css文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 设置视口标签以及引入初始化样式 --> <meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <title>Document</title> <!-- 引入css初始化文件 --> <link rel="stylesheet" href="./CSS/normalize.css"> <!-- 引入首页的css --> <link rel="stylesheet" href="./CSS/index.css"> </head> <body> 111 </body> </html>
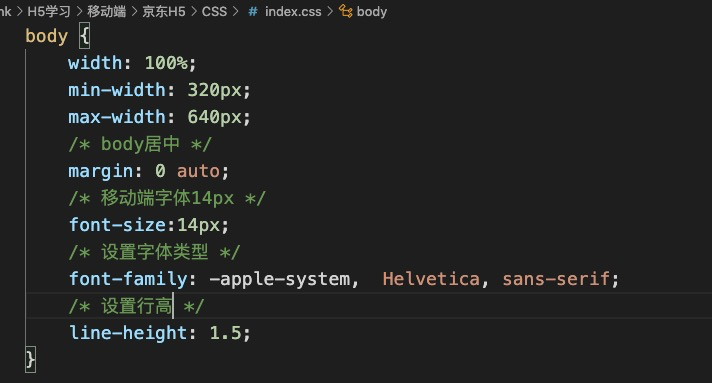
②对body元素设置字体、行高、字体类型、最大最小宽度

1 2 3 4 5 6 7 8 9 10 11 12 13 | body { width: 100%; min-width: 320px; max-width: 640px; /* body居中 */ margin: 0 auto; /* 移动端字体14px */ font-size:14px; /* 设置字体类型 */ font-family: -apple-system, Helvetica, sans-serif; /* 设置行高 */ line-height: 1.5;} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】