移动端布局和我们以前学习的PC端有所区别:
单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
响应式页面兼容移动端(其次)
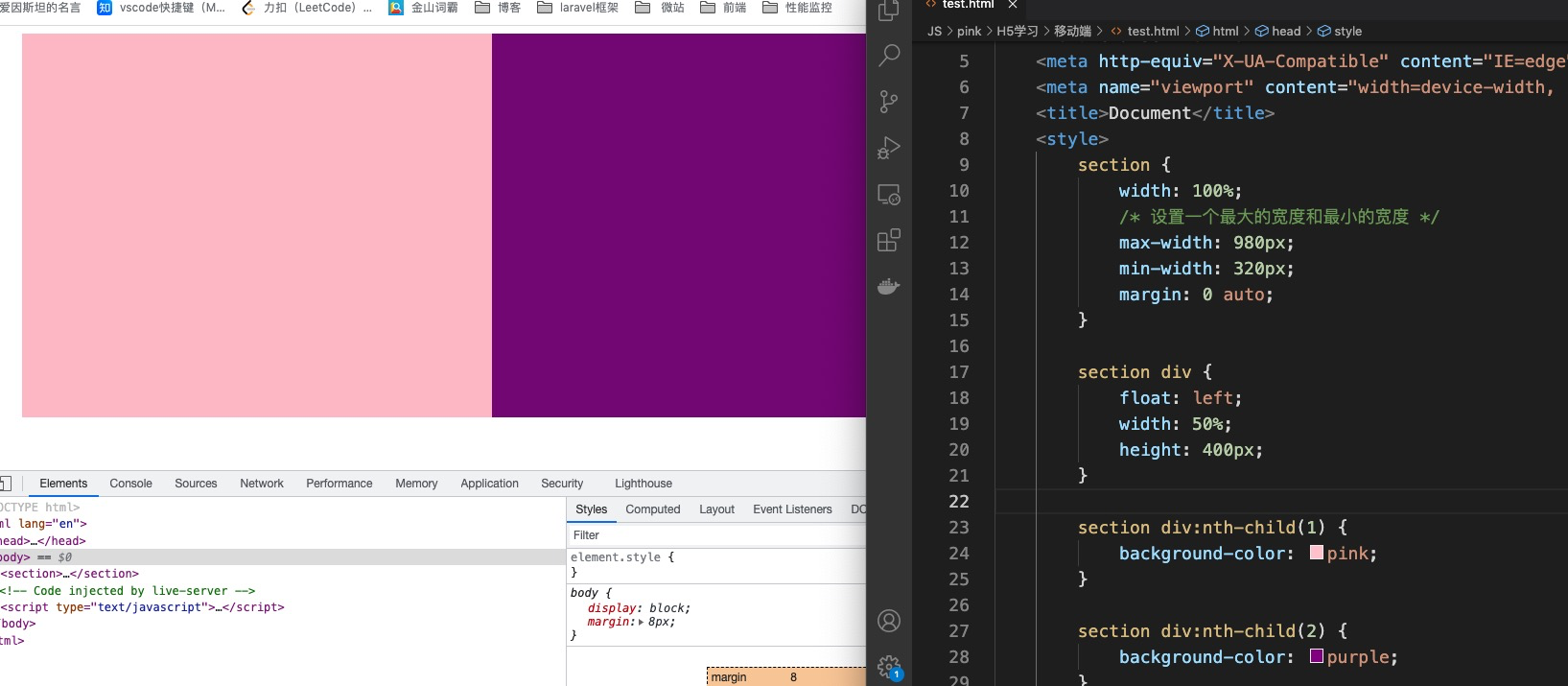
流式布局
- 流式布局,就是使用百分比布局,也称为非固定像素布局。
- 通过合资的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
- 流式布局方式是移动web开发使用的比较常见的布局方式
- max-width 最大宽度(max-heigh 最大高度)
- min-height 最小高度(min-height 最小高度)

posted @
2022-03-31 10:23
洛飞
阅读(
242)
评论()
编辑
收藏
举报
点击右上角即可分享


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】