移动端开发选择
移动端主流方案
1、单独制作移动端页面(主流)
京东、淘宝
苏宁易购手机版
2、响应式页面兼容移动端(其次)
三星手机官网
通过判断设备,如果是移动端设备打开,则跳到移动端页面。
- 移动端技术解决方案:
移动端浏览器基本以webkit内核为主,因此我们需要考虑webkit兼容性问题。
浏览器私有前缀考虑添加webkit即可。
- CSS初始化
移动端CSS初始化推荐使用normalize.css
好处如下:
①保护了有价值的默认值
②修复了浏览器的bug
③是模块化的
④拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
帮助文档:https://nicolasgallagher.com/about-normalize-css/
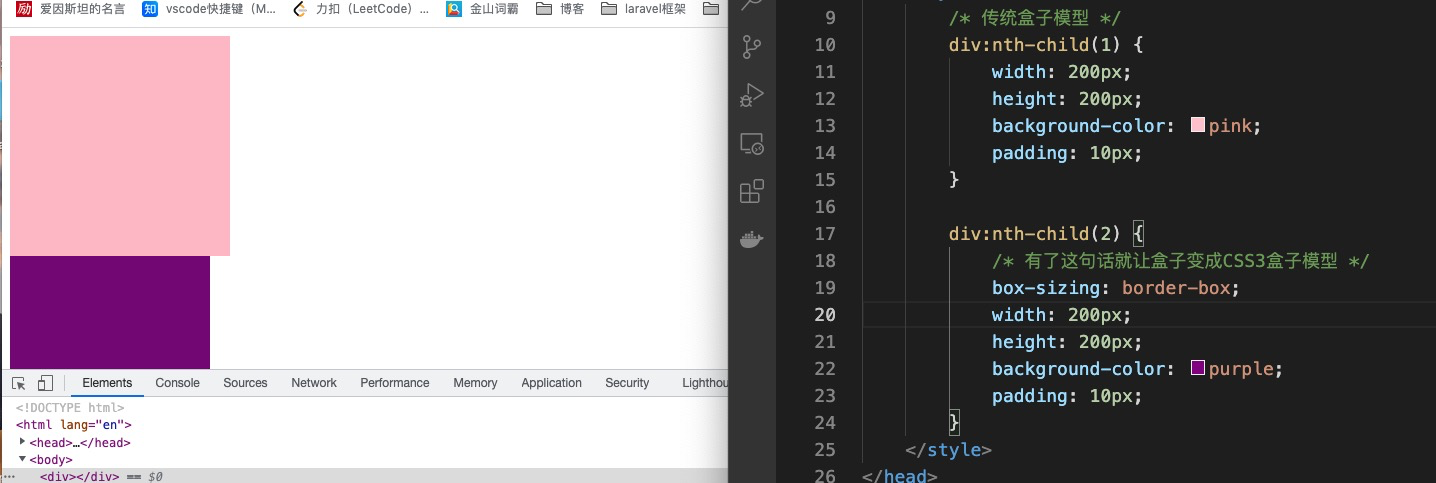
- CSS盒子模型
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS盒子模型: 盒子的宽度 = CSS中设置的宽度width里面包含了border和padding
也就是说,我们的CSS中的盒子模型,padding和border不会撑开大盒子了

如下所示:

特殊样式:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix