视口 viewport
视口(viewport)就是浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口和理想视口
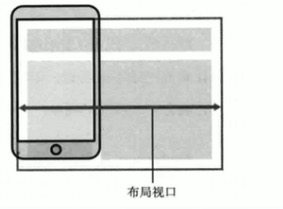
布局视口 (layout viewport)

- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早起的PC端页面在手机上显示的问题
- IOS,Android基本都将这个视口分辨率设置为980px,所以PC上的网页大多数能在书籍上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页
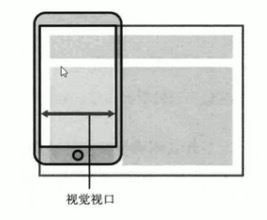
视觉视口(visual viewport)

- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域
- 通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
理想视口 (ideal viewport)
- 为了使网站在移动端有最理想的浏览器和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视觉尺寸
- 需要手动填写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。
meta视口标签
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
- width : 宽度设置的是viewport宽度,可以设置device-width特殊值
- initial-scale:初始缩放比,大于0的数字
- maximum-scale:最大缩放比,大于0的数字
- minimum-scale:最小缩放比,大于0的数字
- user-scalable:用户是否可以缩放,yes或no(1或0)
以上的移动端meta标签是标准的写法
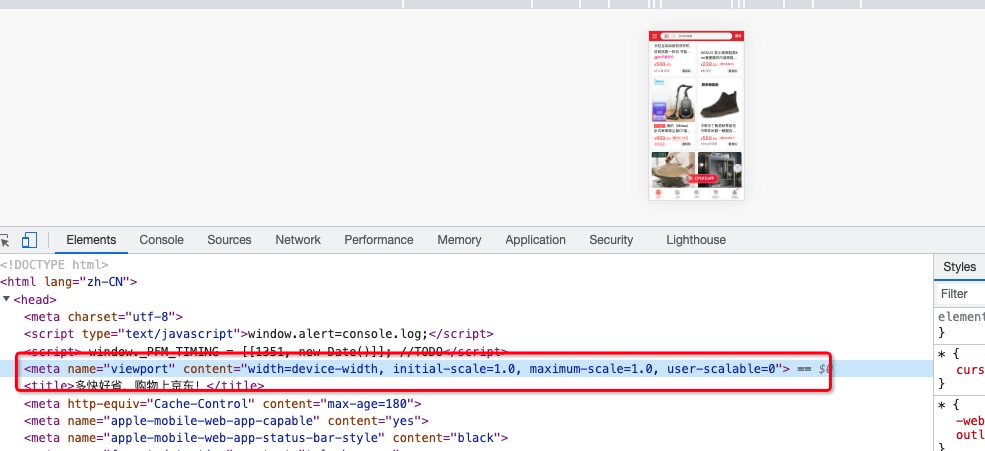
如图:京东的meta标签的写法也是如此






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏