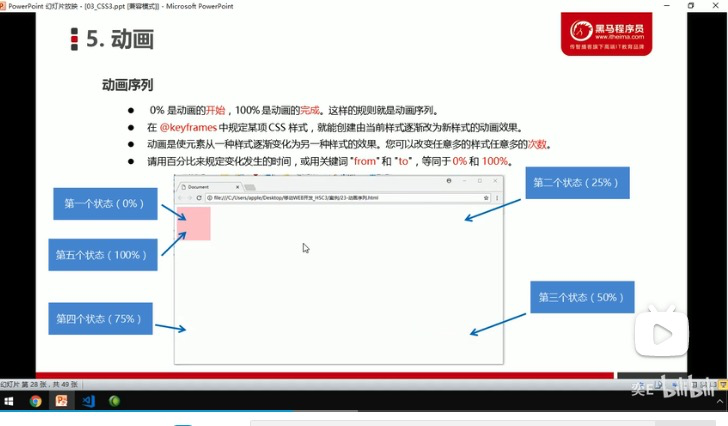
动画animate 之动画序列

实现如上功能,需要分为五个状态,状态如下:
代码如下;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; animation-name: move; animation-duration: 5s; } /* 1、可以做多个状态的变化 keyframe关键词 2、里面的百分比要是整数 3、里面的百分比就是总的时间(5s)的划分 */ @keyframes move { 0% { transform: translate(0, 0); } 25% { transform : translate(1000px, 0); } 50% { transform : translate(1000px, 600px); } 75% { transform: translate(0px, 600px); } 100% { transform: translate(0, 0); } } </style></head><body> <div> </div></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】