CSS3 2D或者3D转换
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果转换(transform)
- 移动:transform
- 旋转:rotate
- 缩放:scale
2D转换是改变标签在二位平面上的位置和形状的一种技术

- 2D转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
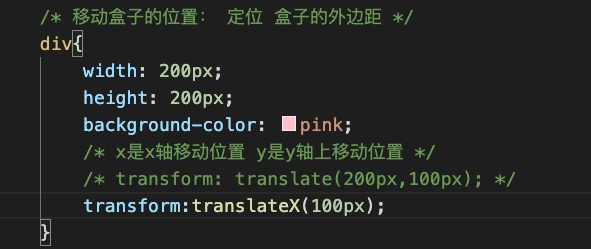
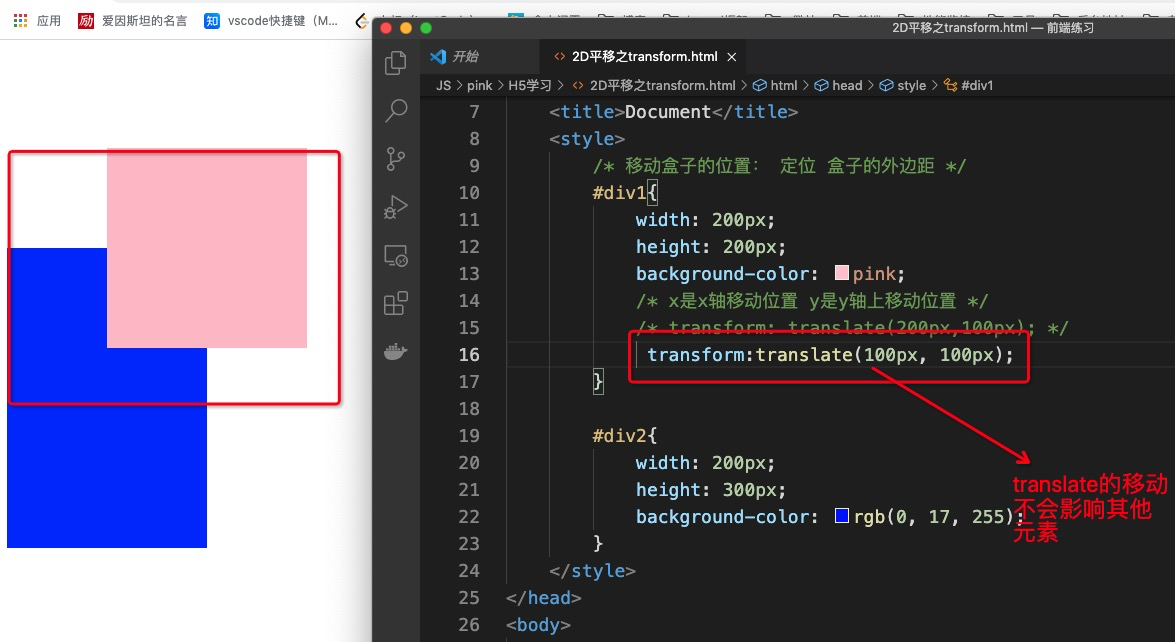
transform:translate(x,y); 或者分开写
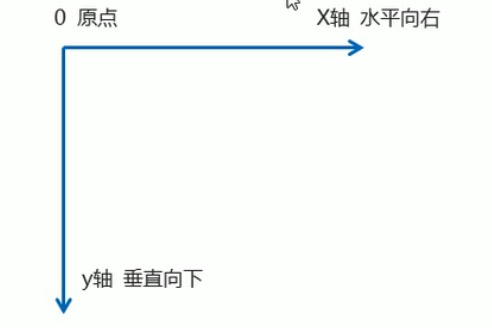
transform:translateX(n);向X轴平移
transform:translateY(n);//向Y轴平移


特点:
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的有点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate(50%,50%)
- 对行内标签没有效果
如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】