元素滚动scroll系列
scroll系列有四个属性,包含element.scrollTop、element.scrollLeft、element.scrollHeight、element.scrollWidht
此外window.pageYOffset表示页面被卷进去的头部
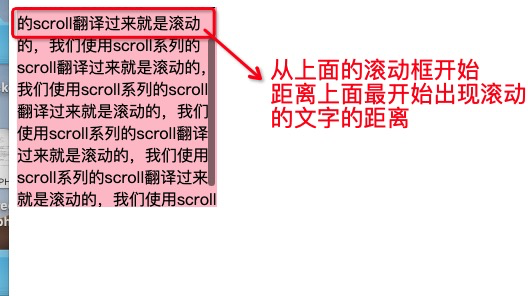
element.scrollTop 被卷去的上侧距离
如下:

element.scrollLeft 被卷去的左侧距离
element.scrollWidth 自身的实际宽度
element.scrollWidth 自身的实际宽度
元素的实际高度不是值元素的盒子的高度,而是盒子的高度+滚动的内容的高度
注意:要使用scrollTop的属性值,需要在scroll事件中进行使用,如下:
1 2 3 4 | var div = document.querySelector('div');div.addEventListener('scroll', function(){//滚动事件,当滚动条触发时,会触发的事件 console.log(this.scrollTop);}) |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】