为子元素设置高度导致的高度塌陷
问题描述

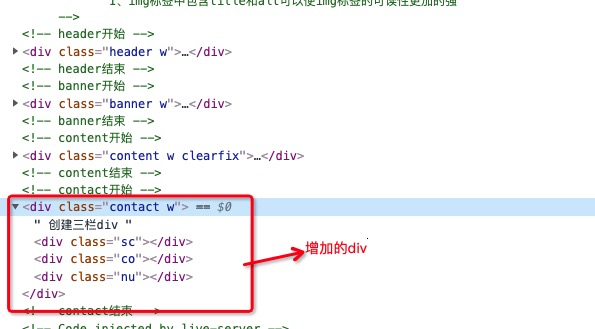
我咋以后的div后面增加入上图所示的div。我的想法是这个div跟在前面div展示的位置的后面。
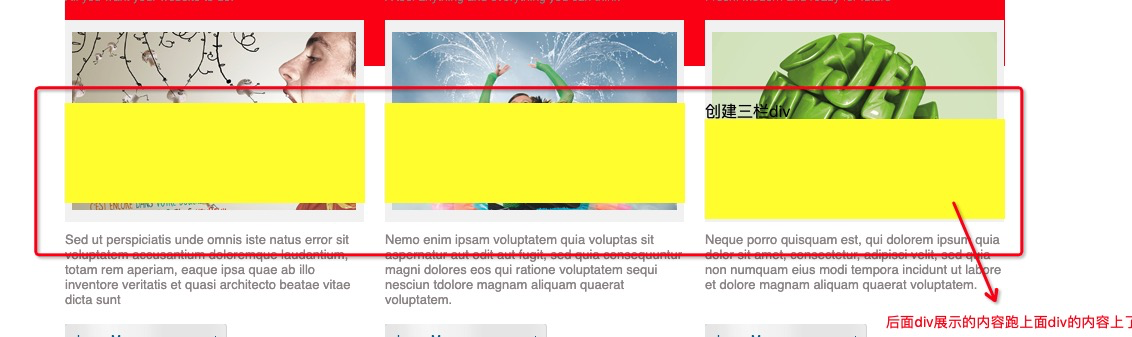
但是展示出来的效果如下图所示:

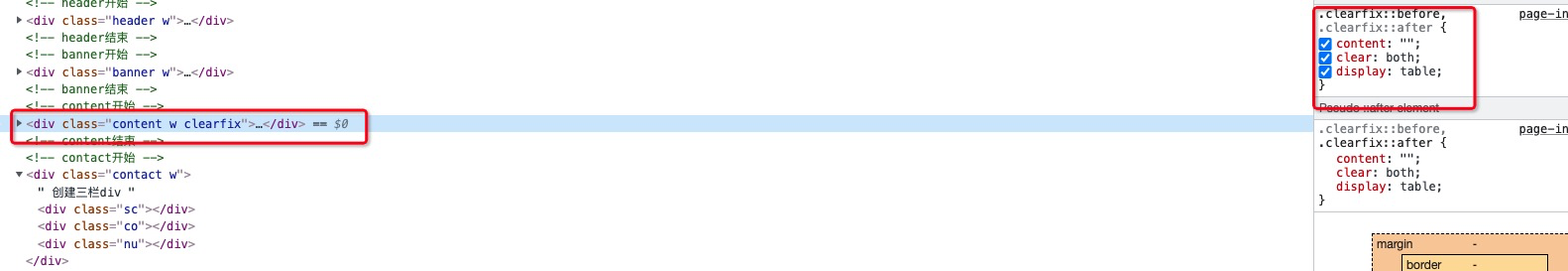
猜想一:我想到高度塌陷的问题,先去排查父元素有没有设置.clearfix属性。但是父元素设置了,如下所示:

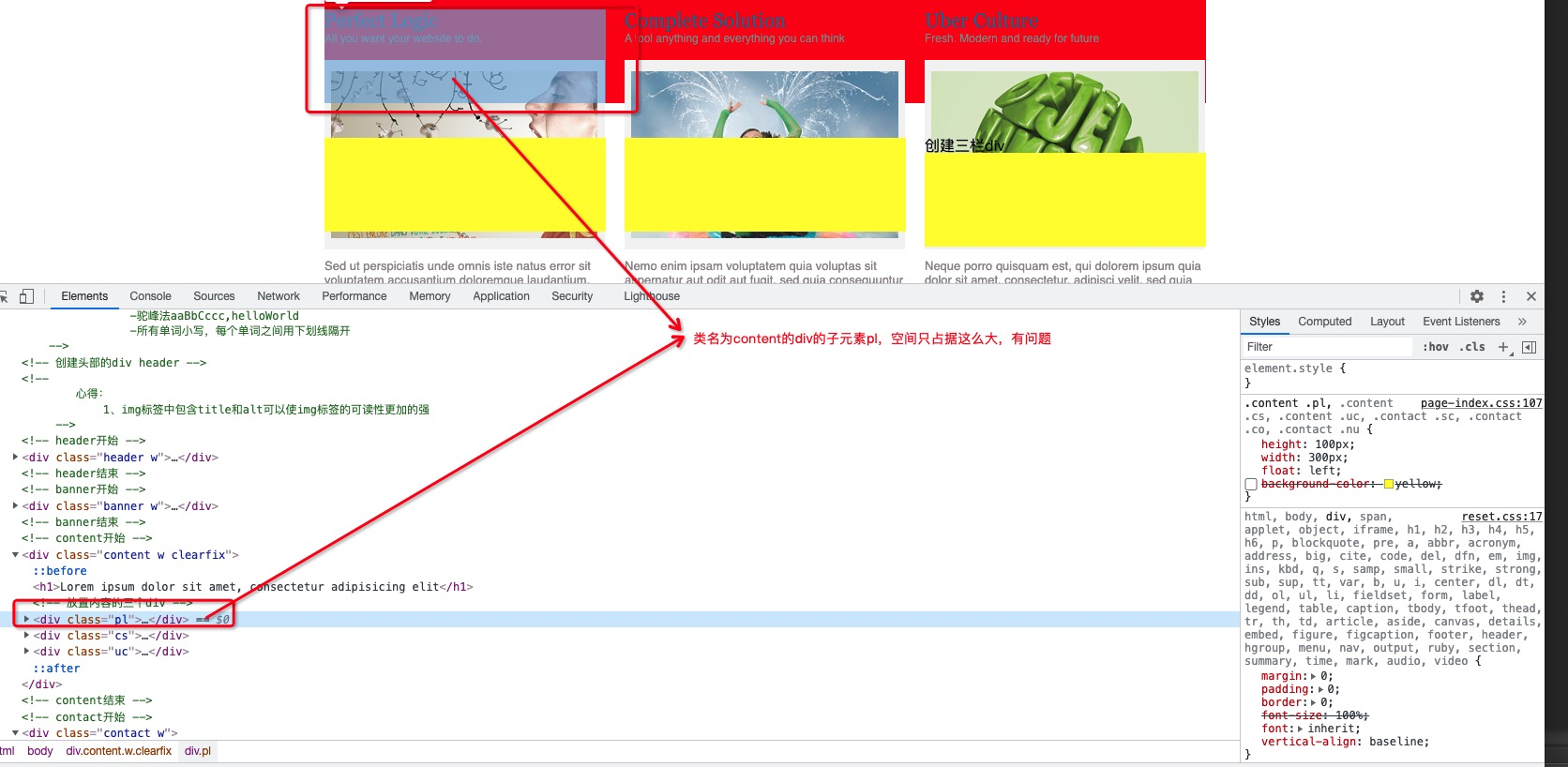
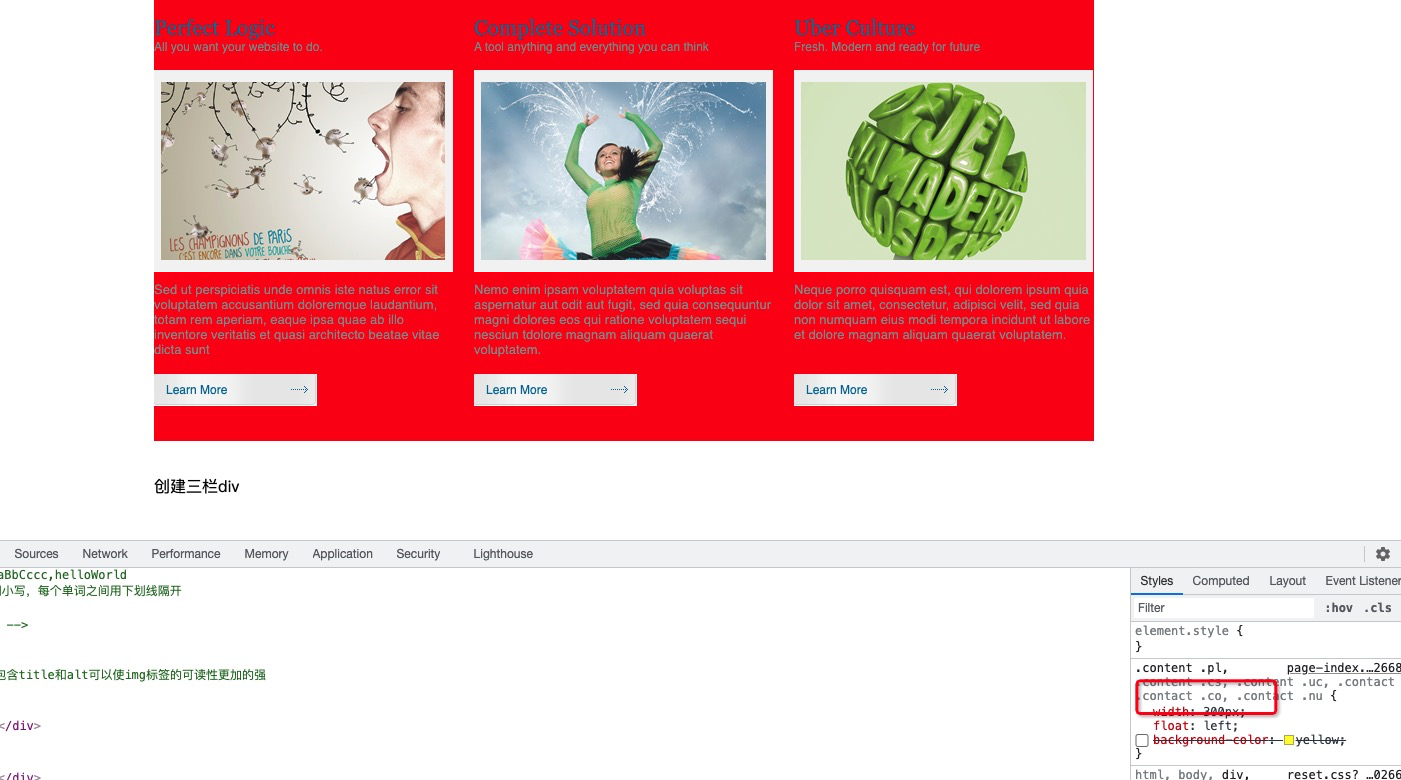
后面就陷入了困难,我通过谷歌的debug工具,发现是class="content"这个div的子元素p1占据的空间很小,如下图:

在看对pl设置的属性,发现高度只设置了100px,将这个height属性去掉后,页面恢复正常,如下图:

思路
从表现来说,是下面的div到上面的div上面来了,本质是因为上面的div设置的高度不够,导致下面面的div过来了。找到是哪个标签的内容导致了高度不够,就可以找到问题的原因。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】