Css伪类选择器
知道first-child、last-child、nth-child(n)、nth-child(2n+1)、nth-child(2n-1)、first-of-type、last-of-type、nth-of-type
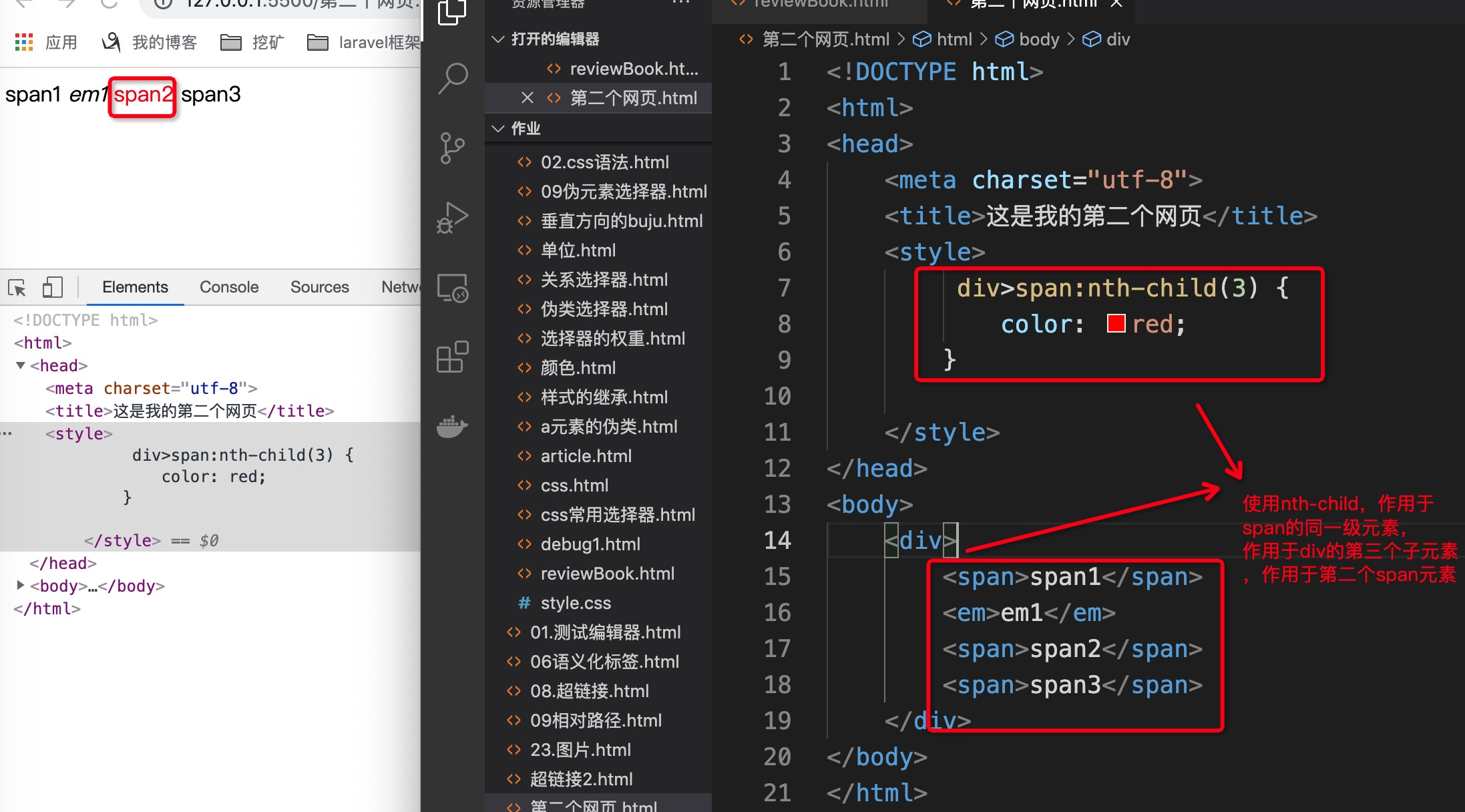
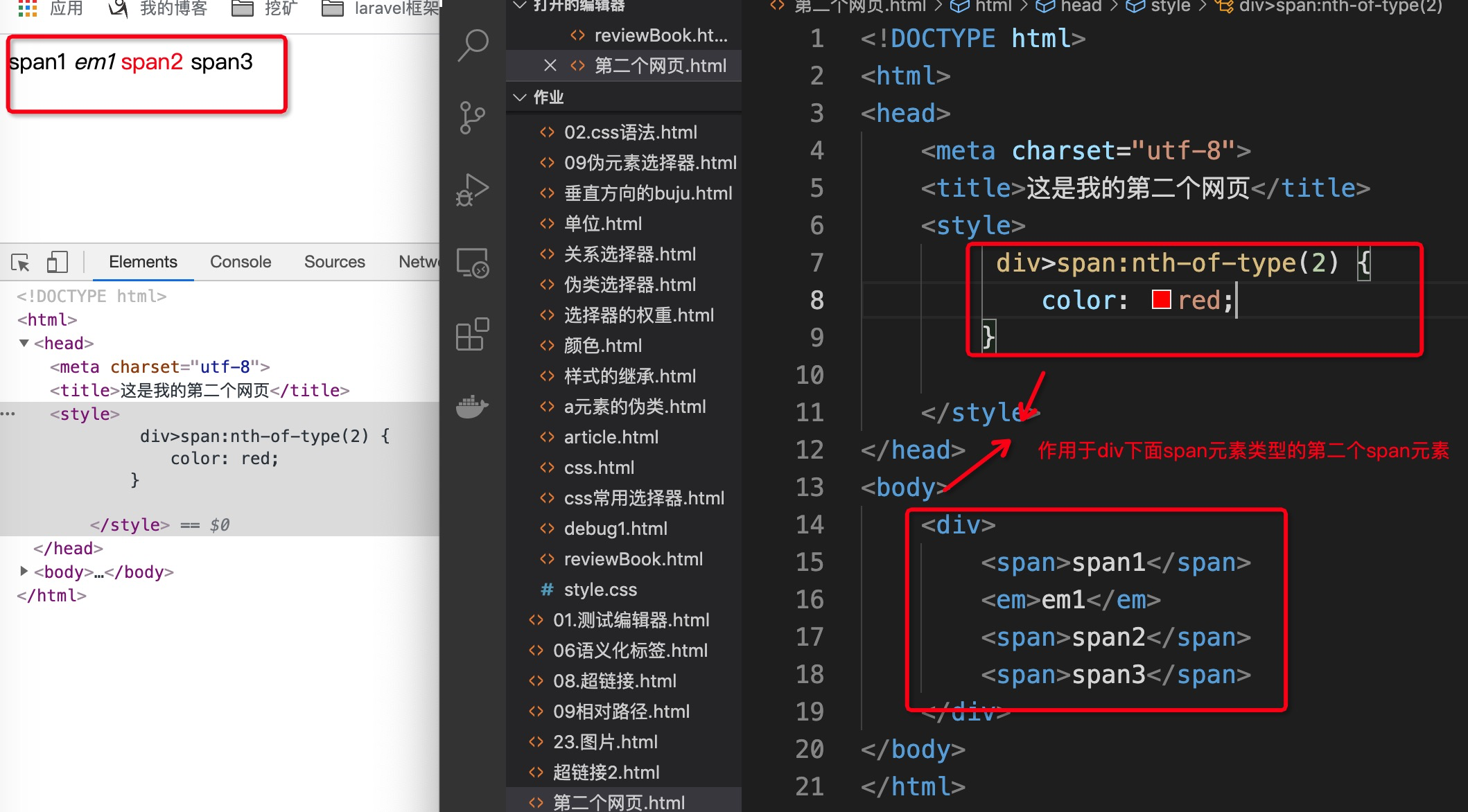
nth-child 另一个是:nth-of-type都可以选择父元素下面的子元素。
那么nth-child和nth-of-type有什么区别呢?
我们可以知道nth-child选中的是同一层级的第几个元素。而nth-of-type选中的该类型的第几个元素。
例如:

例如:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】