laravel数据验证
laravel提供的数据验证有多个方法,每个验证规则用“|”隔开。
验证规则
|
规则名 |
说明 |
|
required |
不能为空 |
|
max:value |
字段值必须小于或等于value,对于字符串来说,value 为字符数 |
|
min:value |
字段值必须大于或等于value,对于字符串来说,value 为字符数 |
|
|
验证邮箱是否合法 |
|
url |
验证字段必需是有效的 URL 格式 |
|
confirmed |
验证两个字段是否相同,如果验证的字段是password,则必须输入一个与之匹配的password_confirmation字段 |
|
integer |
验证字段必须是整型 |
|
ip |
验证字段必须是IP地址 |
|
numeric |
验证字段必须是数值 |
|
size:value |
value 验证字段必须有和给定值value想匹配的尺寸,对字符串而言,value是相应的字符数目,对数值而言,value是给定整型值;对文件而言,value是相应的文件字节数 |
|
string |
验证字段必须是字符串 |
|
unique |
表名,字段,需要排除的ID |
|
between:min,max |
验证字段值的大小是否介于指定的 min 和 max 之间。字符串、数值或是文件大小的计算方式和 size 规则相同 |
表单与ajax的csrf处理
表单处理:{{csrf_field()}}
ajax处理:{{csrf_token}}
注意:表单处理和ajx提交处理是不一样的。区别在于表单处理的会多生成一个存放token的隐藏域。
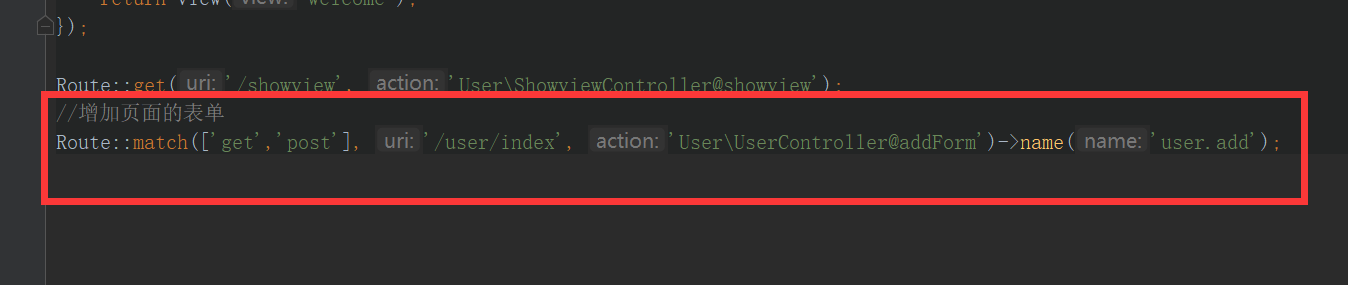
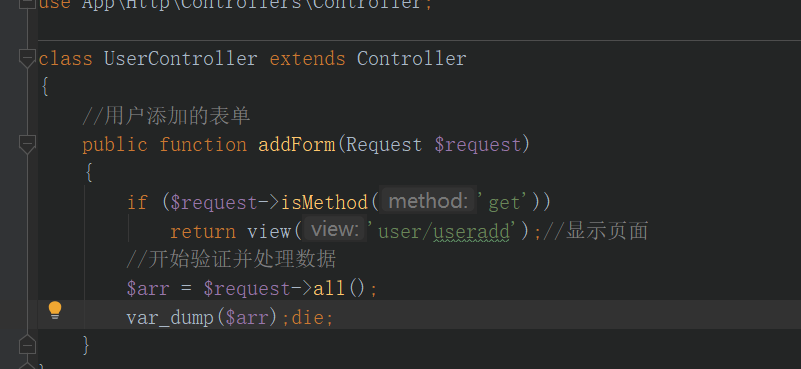
我们先创造控制器与页面



1、使用控制器$this->validate进行表单验证
2、独立方式去验证表单
3、验证器
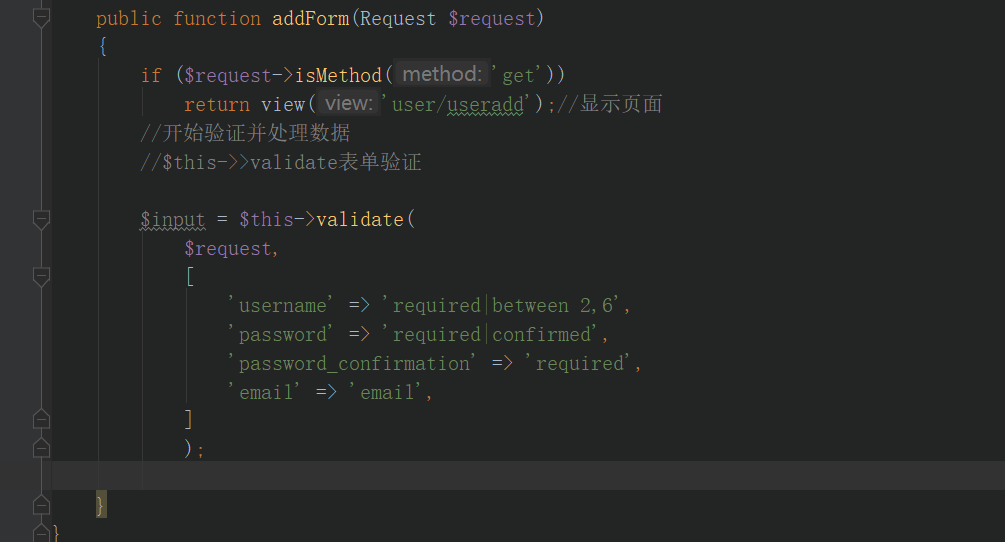
1、使用$this->validate进行表单验证
如果传入的请求参数未通过给定的验证规则呢?正如前面所提到的,Laravel 会自动把用户重定向到之前的位置。另外,所有的验证错误信息会被自动 存储到 session 中。
重申一次,我们不必在 GET 路由中将错误消息显式绑定到视图。因为 Lavarel 会检查在 Session 数据中的错误信息,并自动将其绑定到视图(如果这个视图文件存在)。而其中的变量 $errors 是 Illuminate\Support\MessageBag 的一个实例。errors 变量被 Web 中间件组提供的 Illuminate\View\Middleware\ShareErrorsFromSession 中间件绑定到视图中。 当这个中间件被应用后,在你的视图中就可以获取到 $error 变量 , 可以使一直假定 $errors 变量存在并且可以安全地使用。
如下图:

$input = $this->validate( $request, [ 'username' => 'required|between:2,6', 'password' => 'required|confirmed', 'password_confirmation' => 'required', 'email' => 'email', ] );

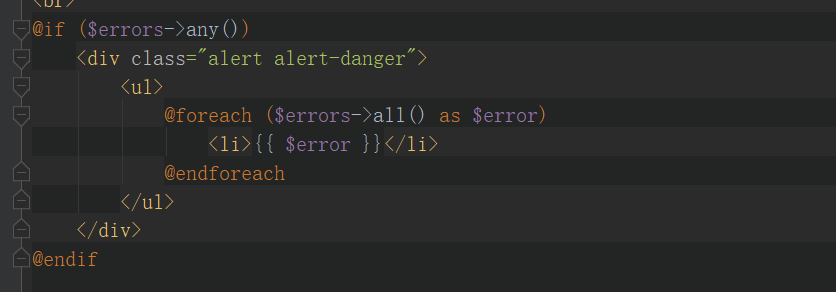
@if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif
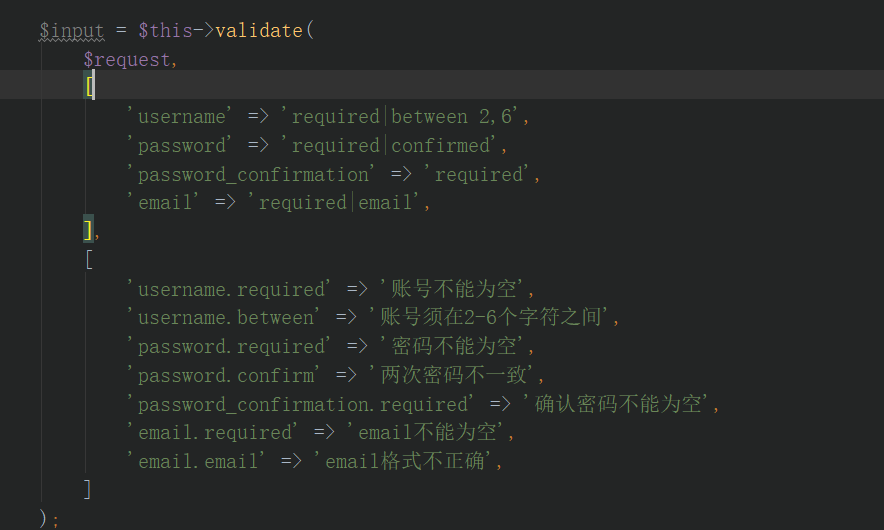
如果想自定义提示信息,就定义第三个参数

$input = $this->validate( $request, [ 'username' => 'required|between 2,6', 'password' => 'required|confirmed', 'password_confirmation' => 'required', 'email' => 'required|email', ], [ 'username.required' => '账号不能为空', 'username.between' => '账号须在2-6个字符之间', 'password.required' => '密码不能为空', 'password.confirm' => '两次密码不一致', 'password_confirmation.required' => '确认密码不能为空', 'email.required' => 'email不能为空', 'email.email' => 'email格式不正确', ] );
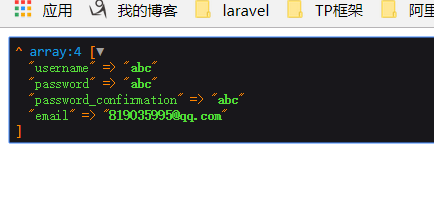
只有数据符合条件才会继续往后执行,赋值给input,如图所示

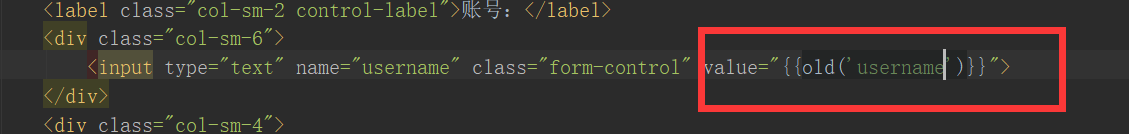
后续我们就可以进行后续的操作,可以加上old函数,把符合条件的选项留下来

2、独立方式验证表单
使用场景:如果你不想在请求上使用 validate 方法,并且想跳转,你可以通过 Validator facade 手动创建一个验证器示例。
用 Validator facade 上的 make 方法创建一个验证器示例:


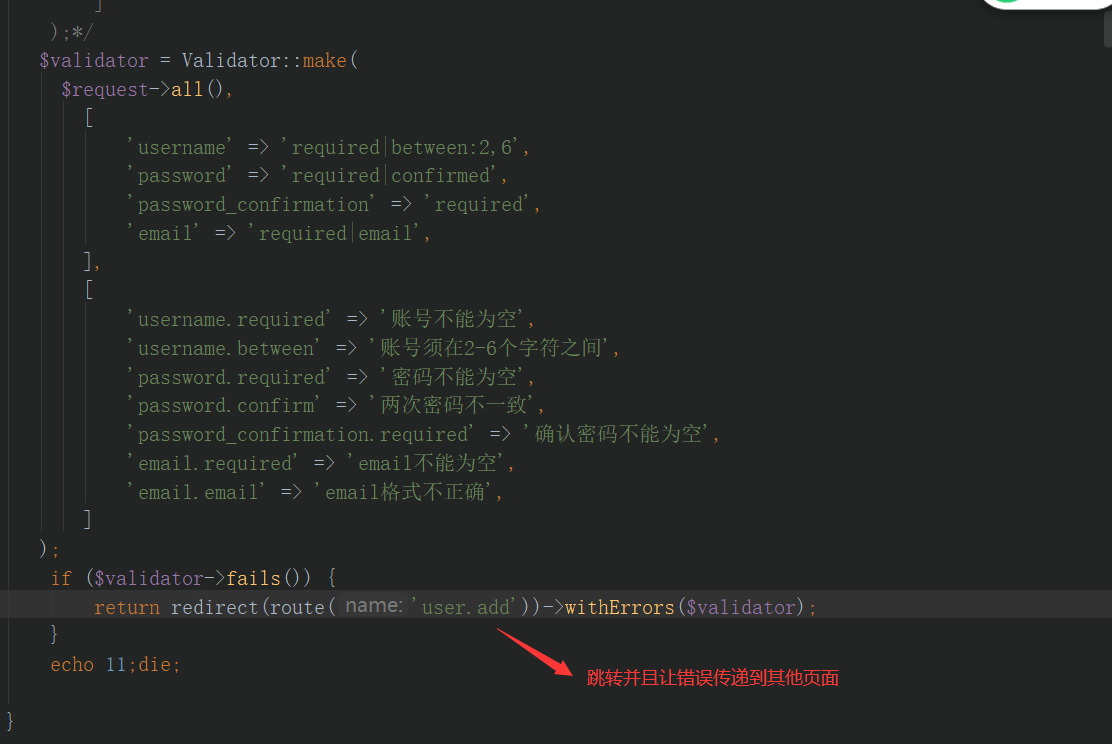
$validator = Validator::make( $request->all(), [ 'username' => 'required|between:2,6', 'password' => 'required|confirmed', 'password_confirmation' => 'required', 'email' => 'required|email', ], [ 'username.required' => '账号不能为空', 'username.between' => '账号须在2-6个字符之间', 'password.required' => '密码不能为空', 'password.confirm' => '两次密码不一致', 'password_confirmation.required' => '确认密码不能为空', 'email.required' => 'email不能为空', 'email.email' => 'email格式不正确', ] ); if ($validator->fails()) { return redirect(route('user.add'))->withErrors($validator); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】