概述:
XSS跨站脚本(Cross-Site Scripting,XSS)自1996年诞生以来,如今已经历十多年的演化。由于和另一种网页技术-层叠样式表(Cascading Style Sheets,CSS)的缩写一样,为了防止混淆,故把原本的CSS简称为XSS。
跨站脚本攻击是一种常见的web安全漏洞,XSS最大的特点就是能注入恶意的HTML/JavaScript代码到用户浏览的网页上,是因WEB应用程序对用户输入过滤不足而产生的,当用户浏览这些网页时,就会执行其中的恶意代码。由于HTML代码和客户端JavaScript脚本能在受害者主机上的浏览器任意执行,这样等同于完全控制了WEB客户端的逻辑,在这个基础上,黑客可以轻易地发起Cookie窃取,会话劫持,钓鱼欺骗等各种各样的攻击。
XSS和CSRF很像,很容易混淆,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站,CSRF与XSS最大的区别就在于,CSRF并没有盗取cookie而是直接利用。XSS是获取信息,不需要提前知道其他用户页面的代码和数据包。CSRF是代替用户完成指定的动作,需要知道其他用户页面的代码和数据包。
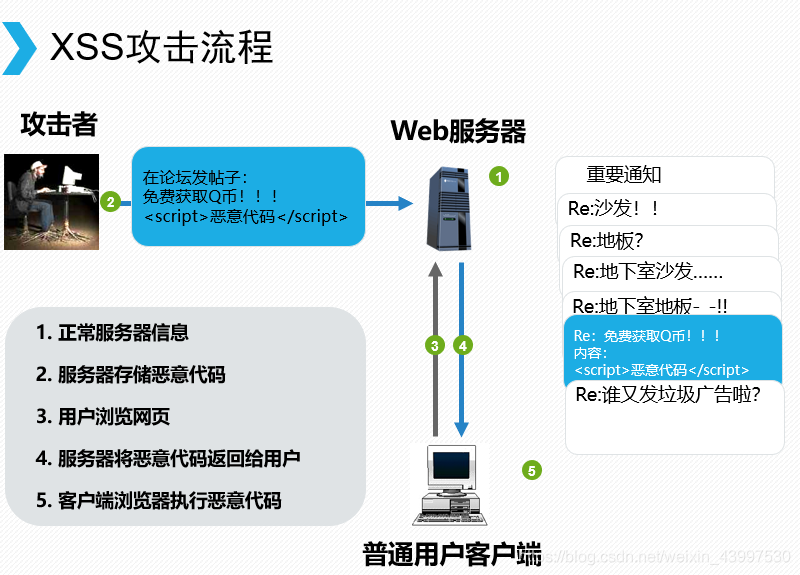
攻击流程:

一些常用的脚本
利用XSS弹警告框:
<script>alert('xss')</script>
获取cookie值:
<script>alert(document.cookie)</script>
嵌入其他网站:
<iframe src=http://baidu.com width=0 height=0></iframe>
XSS输入也可能是HTML代码段,如使网页不停刷新:
<meta http-equiv="refresh" content="0;">
分类:
1、反射型XSS
反射型XSS也被称为非持久性XSS,是现在最容易出现的一种XSS漏洞。当用户访问一个带有XSS代码的URL请求时,服务器端接收数据后处理,然后把带有XSS代码的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,最终造成XSS漏洞。
攻击过程:用户访问了危险网站,服务器后台响应了页面的执行语句,响应到浏览器,但是服务器后台不会执行恶意代码,而是浏览器执行恶意代码。这样保存在本地浏览器上的Cookie等敏感信息可能会被盗取。服务器就充当了反射的跳板,来对用户浏览器发起了攻击。
现象:用户在页面输入的内容,会在服务器响应后,浏览器上出现类似内容的显示;例如:你输入一个用户名haha,登录后页面出现一个hello!haha,这就说明本地浏览器是执行了你的输入,而不是后台服务器。
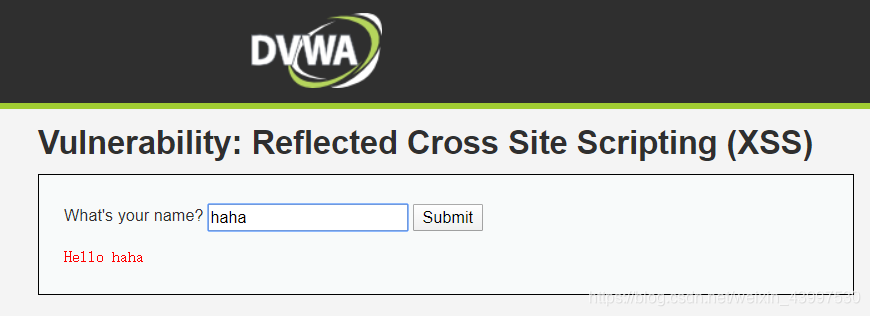
测试:
这是一个反射型XSS的页面,可以看到这里我们输入haha,页面也会给我们回显一个haha的字样,一般出现这样的场景都容易有XSS的漏洞。

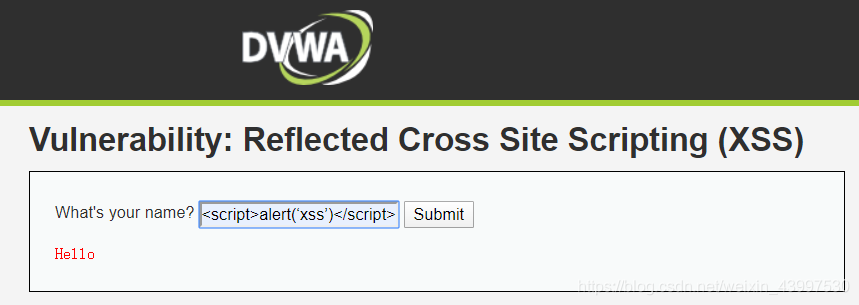
当我们输入脚本后如下:


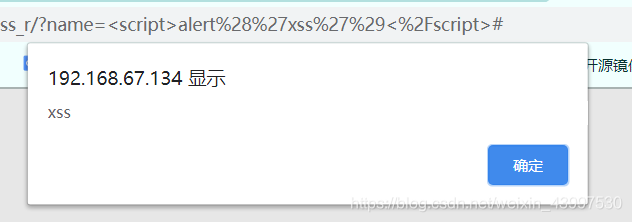
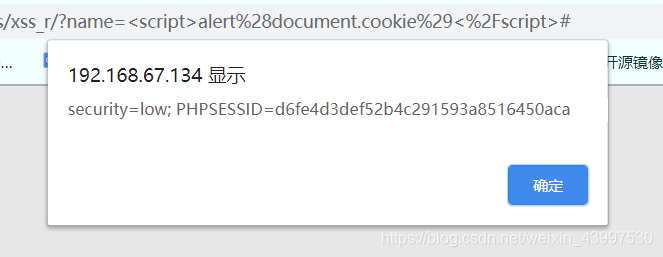
出现了弹窗提示,由此可见该网站就存在XSS的漏洞。仅仅出现弹窗好像并没有什么危害,这是因为我们并没有输入恶意脚本,接下来我们输入恶意脚本,我们让其弹出浏览器页面的cookie值,如下,

当弹出浏览器的cookie值时,这便没有什么隐私可言了,如果该cookie中有你的账号密码,后果不堪设想。攻击者将该链接伪装一下,再将恶意脚本完善一下,会在不知不觉的情况下盗取用户的cookie值。
假如http://test.com/xss1.php存在XSS反射型跨站漏洞,那么攻击者的步骤可能如下:
1.test1是网站test.com的用户,此时正在登录的状态中。2.攻击者发现http://test.com/xss1.php存在XSS反射型跨站漏洞,然后精心构造JavaScript代码,此段代码可以窃取用户的cookie。3.攻击者将带有反射型XSS漏洞的URL通过站内信息发送给用户test1,使用各种诱导的方式让用户test1去打开链接。4.如果用户test1打开了带有XSS漏洞的URL,那么就会把自己的cookie发送到攻击者中。5.攻击者接受到用户test1的会话cookie,就可以直接利用cookie以test1的身份登录test.com网站中。以上步骤,通过使用反射型XSS漏洞可以以test1的身份登录网站,这就是其危害。
2、存储型XSS
存储型XSS又被称为持久性XSS,存储型XSS是最危险的一种跨站脚本。允许用户存储数据的WEB应用程序都可能会出现存储型XSS漏洞,当攻击者提交一段XSS代码后,被服务器端接收并存储,当再次访问页面时,这段XSS代码被程序读取响应给浏览器,造成XSS跨站攻击,这就是存储型XSS。
存储型XSS出现的场景一般为留言板,贴吧,论坛等,我们拿留言板举例;
过程
- 插入留言=>内容存储到数据库
- 查看留言=>内容从数据库提取出来
- 内容在页面显示
如果输入的为恶意脚本,每次有人查看留言时,都会被服务器推送到前端,然后被浏览器执行,所以一般存储型XSS的危害比较大。
注:在测试是否存在XSS时,首先要确定输入点与输出点,例如:我们要在留言内容上测试XSS漏洞,首先就要去寻找留言内容输出(显示)的地方是在标签内还是标签属性内,或者在其他地方,如果输出的数据在属性内,那么XSS是不会被执行的,这时就需要我们判断闭合,提前将属性内容闭合,在提交恶意脚本。
测试:
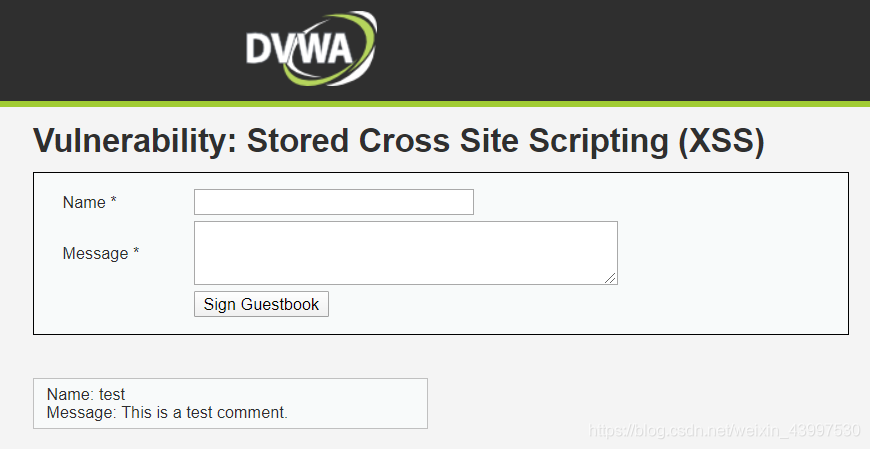
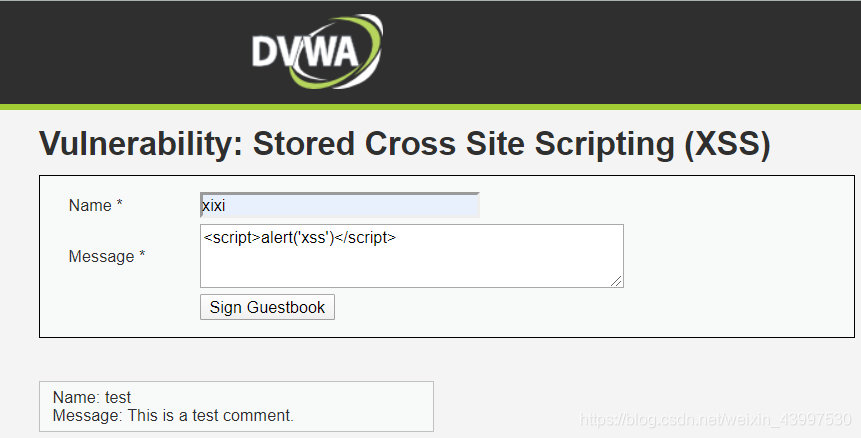
这是一个留言板我们可以输入一些恶意脚本,

效果如下:


当我们每一次打开这个留言板时,这个脚本都会被执行。
3、DOM XSS
DOM的全称为Document Object Model,即文档对象模型,DOM通常用于代表在HTML、XHTML和XML中的对象。使用DOM可以允许程序和脚本动态地访问和更新文档的内容、结构和样式。
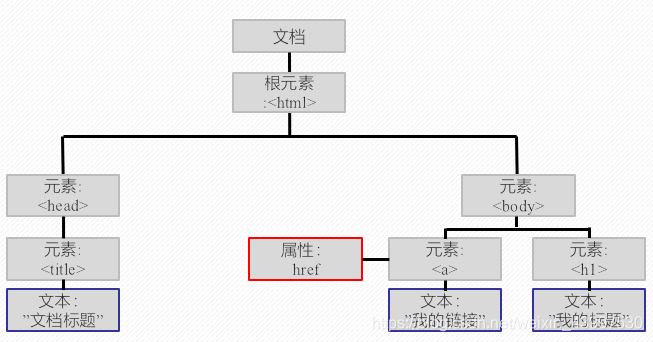
通过JavaScript可以重构整个HTML页面,而要重构页面或者页面中的某个对象, JavaScript就需要知道HTML文档中所有元素的“位置”。而DOM为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。根据DOM规定,HTML文档中的每个成分都是一个节点。
整个文档是一个文档节点每个HTML标签是一个元素节点包含在HTML元素中的文本是文本节点每一个HTML属性是一个属性节点节点与节点之间都有等级关系

传统类型的XSS漏洞(反射型或存储型)一般出现在服务器端代码中,而DOM XSS是基于DOM文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响。DOM XSS取决于输出位置,并不取决于输出环境,因此也可以说DOM XSS既有可能是反射型的,也有可能是存储型的,简单去理解就是因为他输出点在DOM。
我们可以看这样一段脚本:
<?php
error_reporting(0);
$name = $_GET["name"];
?>
<input id="text" type="text" value="<?php echo $name;?>" />
<div id="print"></div>
<script type="text/javascript">
var text = document.getElementById("text");
var print = document.getElementById("print");
print.innerHTML = text.value;
</script>我们可以看到这串脚本,是通过GET的方式提交一个name的值,我们的输入input是在value属性中,要是我们还是像以前一样输入脚本,它是不会执行的,这时就需要转变思路。
<input id="text" type="text" value="<script>alert('xss')</script>" />
闭合input标签,让他不在value属性中。“/>闭合后
<input id="text" type="text" value=""/><script>alert('xss')</script>" />




 posted on
posted on

