CORS, Cross Origin Resource Sharing,跨域资源共享。
ArcGIS API for javascript一直支持CORS,如果你用的 Web服务器支持CORS的话,那就不需要代理来执行跨域请求。
官方:如果 Web 服务器上未启用 CORS,则需要代理来绕过这些资源的安全性。但显然IIS 也可以启用CORS 。
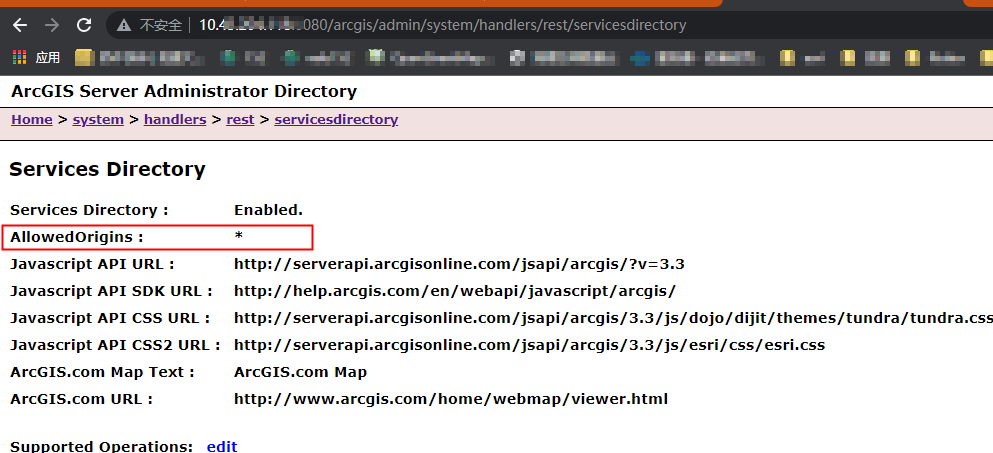
如果服务是使用ArcgGIS Server发布的,则api会自动发送请求以查看是否支持CORS。可以打开自己的server看一下:
http://10.45.204.xx8:6080/arcgis/admin/login,使用用户密码登录,可以看到

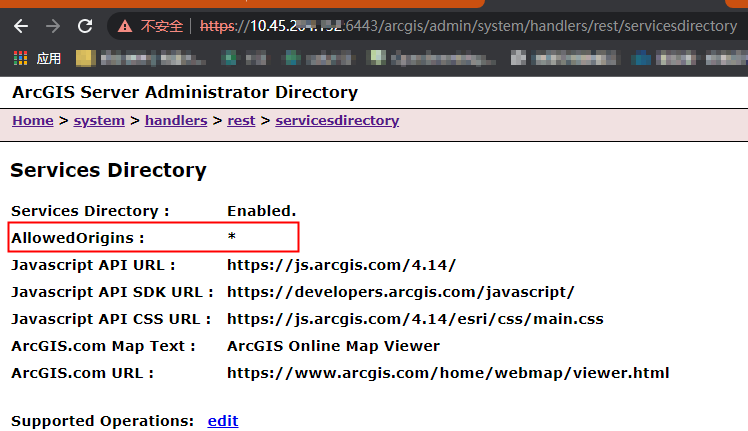
如果安装的托管ArcGIS Portal联合的 arcgis server:

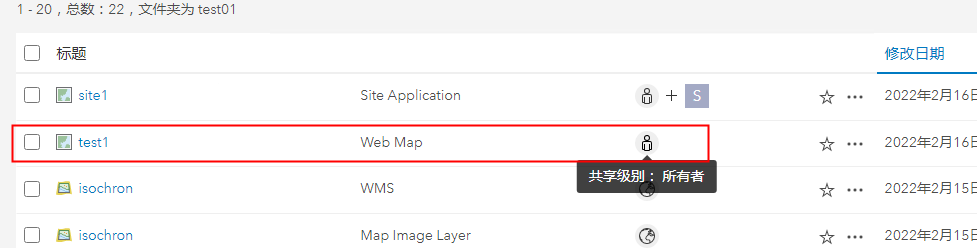
设置为所有人(公开)就没有弹登录窗口。私有的话应该也可以通过token来解决: https://blog.csdn.net/qq_40376439/article/details/104260652

但是引用Portal 的webmap(portal的地理信息交互显示,可以包含底图,图层,范围,图例,导航工具缩放平移查地点书签)
但在web场景展示中,前端加载大量的数据,模型数据,超过浏览器限定级别了,要设置代理(请求超过2048字符,一般是用一个多边形作为输入参数的时候一般都容易超过)
在官网里搜proxy pages with the API ,这里https://developers.arcgis.com/javascript/latest/proxies/
据说可以通过配置代理,不使用openssl,不使用token来避免登录,但没有成功:
// esriConfig.request.proxyUrl='/proxy/proxy.ashx' // esriConfig.proxyUrl='https://portal.valu.com/arcgis' // esriConfig.request.forceProxy = true; urlUtils.addProxyRule({ urlPrefix: "https://portal.valu.com/arcgis/sharing/rest", proxyUrl: "/proxy/proxy.ashx" }, { urlPrefix: "https://portal.valu.com/server/rest/services", proxyUrl: "/proxy/proxy.ashx" });
配置赛程
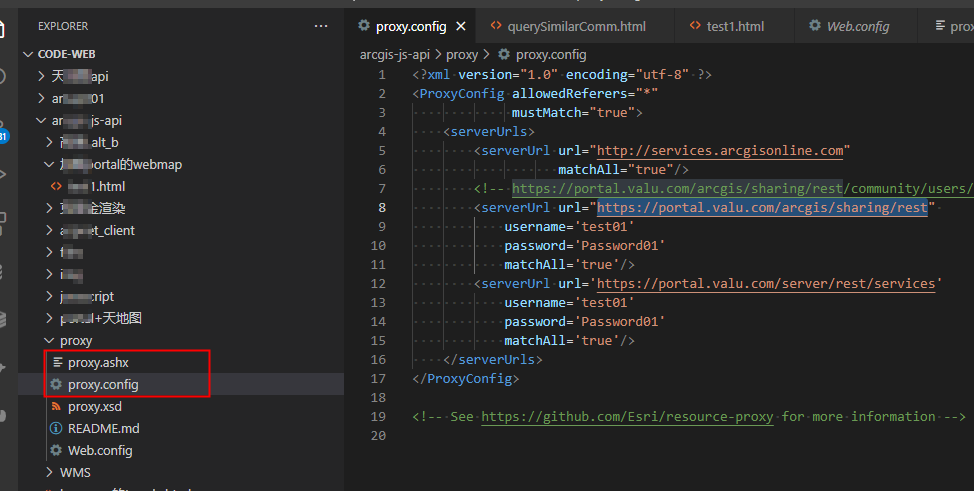
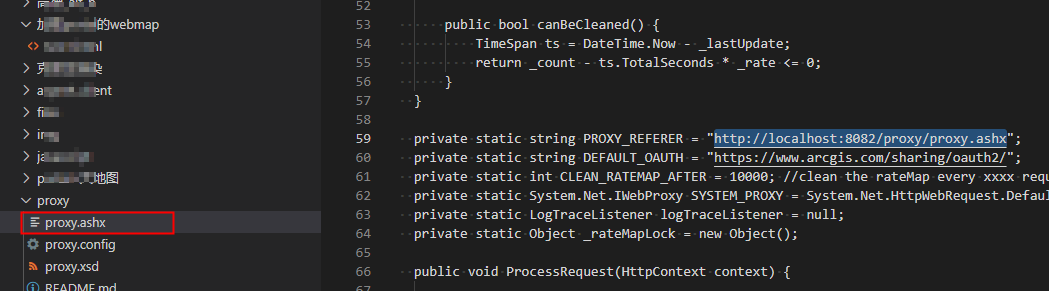
ESRI在 github上有个项目代码,用于代理方式解决跨域问题
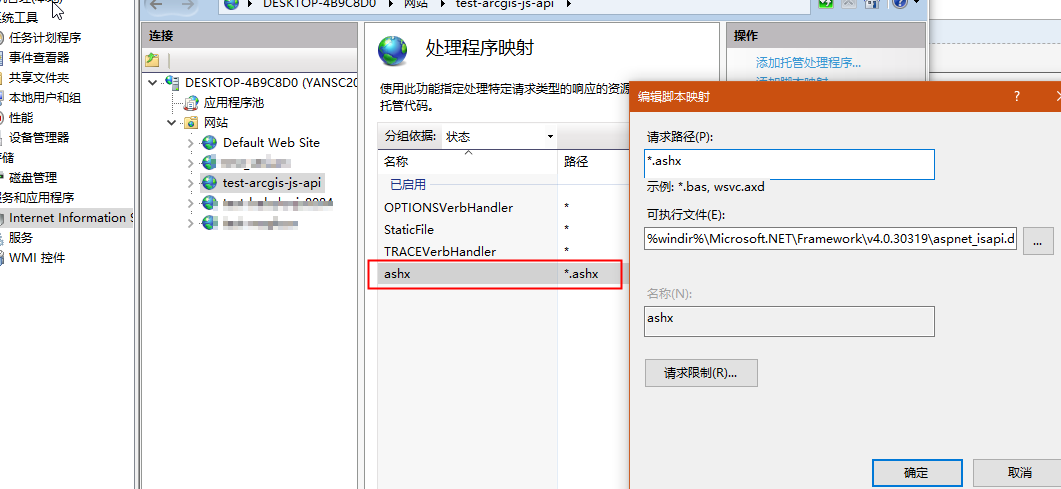
proxy目录解压到iis 下,配置映射

如遇到 模块列表中必须要有IsapiModule或cgiModule 类似错误,则在控制面板 -> 程序和功能 -> 打开或关闭Windows功能(这几步可以简化为Win+R运行OptionalFeatures) -> Internet信息服务 -> 万维网服务 -> 应用程序开发功能,把cgi ,asp.net等勾选,安装即可解决。


测试代码:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>ArcGIS API</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.18/"></script>
<script>
require([
"esri/config",
"esri/views/SceneView",
"esri/WebScene",
"esri/webscene/Slide",
"esri/layers/FeatureLayer",
"esri/WebMap",
"esri/views/MapView",
"esri/core/urlUtils"
], function (esriConfig,SceneView, WebScene,Slide, FeatureLayer,WebMap,MapView,urlUtils) {
// esriConfig.request.proxyUrl='/proxy/proxy.ashx'
// esriConfig.proxyUrl='https://portal.valu.com/arcgis'
// esriConfig.request.forceProxy = true;
urlUtils.addProxyRule({
urlPrefix: "https://portal.valu.com/arcgis/sharing/rest",
proxyUrl: "/proxy/proxy.ashx"
},
{
urlPrefix: "https://portal.valu.com/server/rest/services",
proxyUrl: "/proxy/proxy.ashx"
});
//小区面
const commLayer = new FeatureLayer("http://10.45.204.xx8:6080/arcgis/rest/services/base2/MapServer/53",{
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"]
});
var webmap = new WebMap({
portalItem:{
id:'301f3e422db6465a974xx8a28d94',
portal:"https://portal.valu.com/arcgis"
}
});
var view = new MapView({
container: "viewDiv",
map: webmap
});
// 如果是场景
// var scene=new WebScene({
// portalItem:{
// id:'301f3e422db646xx0ce8a28d94',
// portal:"https://portal.valu.com/arcgis"
// }
// });
// const view = new SceneView({
// map: scene,
// container: "viewDiv",
// });
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
总之,我的代理没有配置成功





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2017-02-17 转:ArcGIS中利用ArcMap将地理坐标系转换成投影坐标系(从WKID=4326到WKID=102100)
2017-02-17 前台脚本脚本转换