1。如果是内网部署,在发布完地图服务后是无法预览的,是因为预览会调用在线的arcgis.com 服务。
这里需要在IIS 下部署一套匹配arcgis server 版本的 arcgis javascript api 。如arcgis server 10.2.2用的 js api 3.7。而4.18不能用。
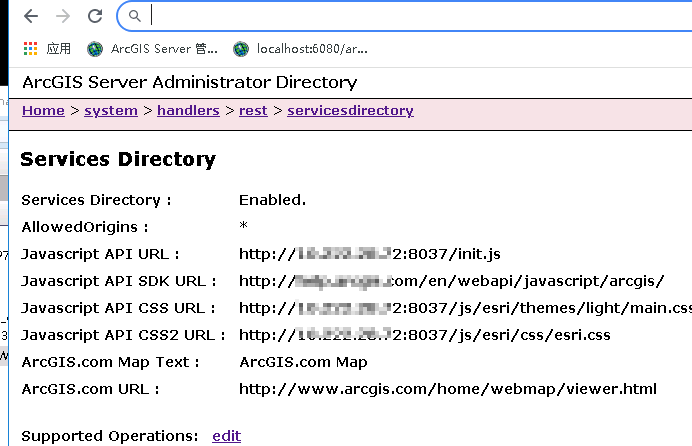
设置目录及Server的 CORS路径:http://localhost:6080/arcgis/admin/login
http://localhost:6080/arcgis/admin/system/handlers/rest/servicesdirectory

修改之后保存。测试预览不行。再重启arcgis server, 重启Arcgis server manager里服务,仍预览有问题,后来重启计算机,预览可以。与哪些有关,待查。
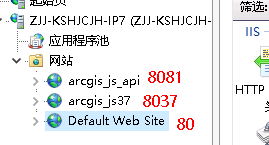
2、IIS下js api 部署两个,一是为预览用的3.7, 二是为了前端用的 4.18。即IIS arcgis javascript api在后端设置跨域
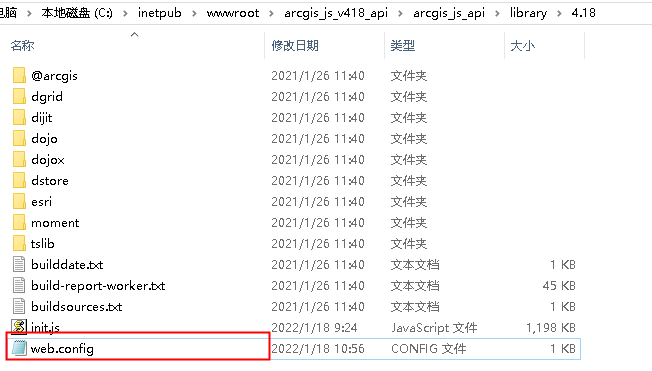
这两个都应设置跨域,修改init.js ,dojo.js中的 路径到物理路径。一般我IIS指定到 4.18这个目录
设置跨域:复制web.config文件到4.18目录下,(js api都要),文件里配置CORS跨域:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="font/x-font-woff" /> </staticContent> <directoryBrowse enabled="true" /> <defaultDocument> <files> <add value="dojo.js" /> </files> </defaultDocument> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET" /> <add name="Access-Control-Allow-Headers" value="x-requested-with,content-type" /> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
这与IIS中配置 http响应标头 是一致的。

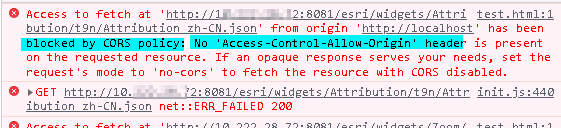
3、chrome的清除缓存必要的,不清除仍是CORS错误

4。测试 test.html
<html> <head> <meta charset="utf-8" /> <meta name="referrer" content="no-referrer"/> <title>ArcGIS API for JavaScript Tutorials: Display a map</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://1xxx8.72:8081/esri/themes/light/main.css"> <script src="http://1xxx.28.72:8081/init.js"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/widgets/LayerList" ], function (Map, MapView, FeatureLayer,LayerList) { //小区面 const commLayer = new FeatureLayer("http://19xxx.28.72:6080/arcgis/rest/services/shihezi/esti/MapServer/33",{ mode: FeatureLayer.MODE_SNAPSHOT, outFields: ["*"] }); const map = new Map({ }); map.add(commLayer); const view = new MapView({ map: map, container: "viewDiv", scale: 50000, zoom: 12, center: [86.092, 44.313] }); view.when(function() { var layerList = new LayerList({ view: view }); // Add widget to the top right corner of the view view.ui.add(layerList, "top-right"); }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
这里 80,配与不配 Web.config跨域跟 js api 和 arcgis server 的跨域无关。

此记录。
2022.1.18


