前后端分离:前端接收后端数据(前端版)
后端端口号8081,前端端口号8080
操作均在前端进行
通过axios接收
npm install axios
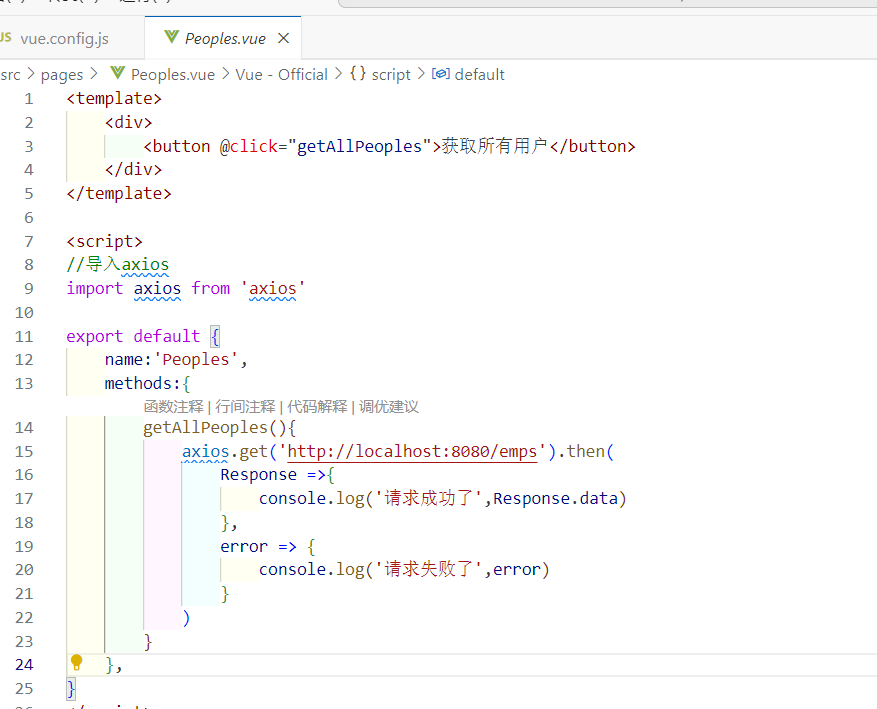
代码(不跨域时直接使用),写在script的methods中
getAllPeoples(){ axios.get('http://localhost:8081/').then( Response =>{ console.log('请求成功了',Response.data) }, error => { console.log('请求失败了',error) } ) }

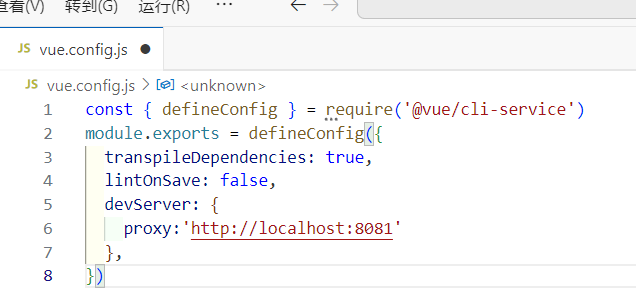
在vue.config.js中添加
devServer: { proxy:'http://localhost:8081' },

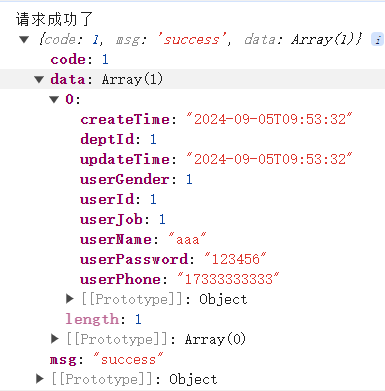
操作成功

(此界面调出方式:CTRL + shift + i,先调出界面在执行即可看到)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-09-05 Java课堂检测反思总结