vscode基于脚手架创建项目(cmd,自用)+ 简单的项目导入方式
————————————创建项目
*确保下载了node.js
以管理员身份运行cmd,切换到vscode存放项目的地方,运行
npm install -g --force @vue/cli
准备工作完成
(还有第二种配置,流程差不多,是两个教程)
在项目存放处打开cmd,运行
vue create component_dome (component_dome为项目名)
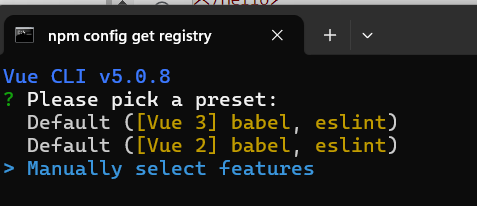
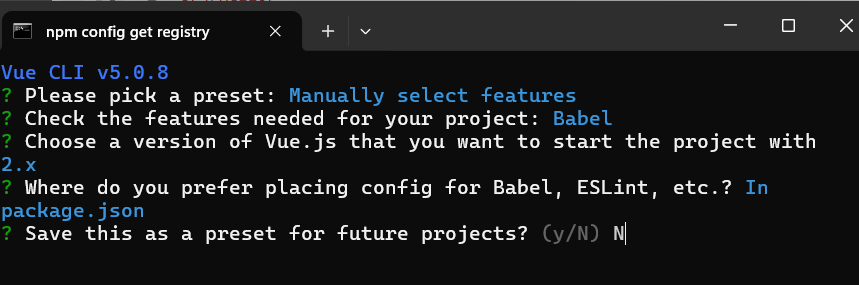
选中Manually select features,回车
(如果选的是前两个后边就没有需要配置的地方了,不过要注意创建完成后可能需要去更改一个配置不然会有很严格的语法检查—— https://www.cnblogs.com/yansans/p/18357162)

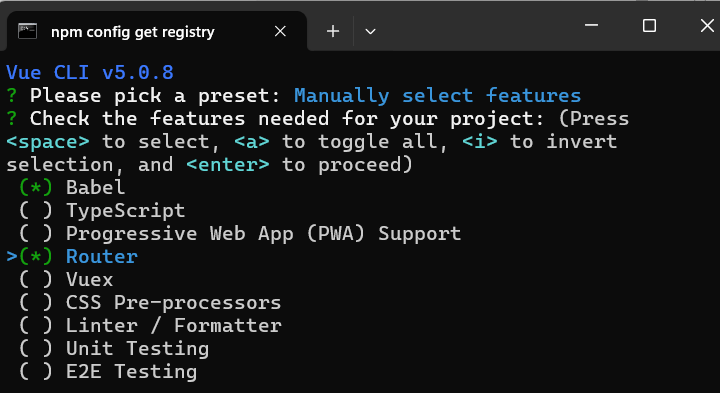
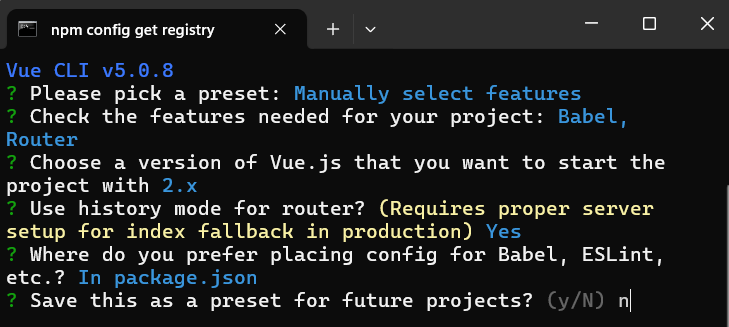
取消Linter / Formatter,选中Router(空格取消、选中),回车

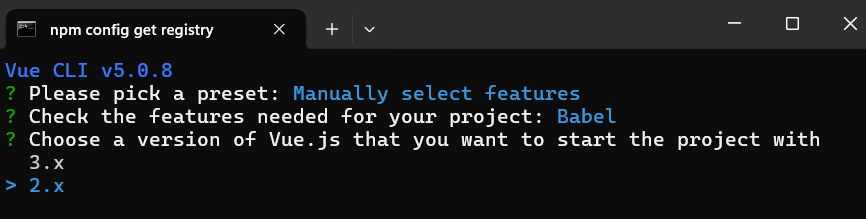
2.x,回车(选的是vue的版本,这里创建vue2)

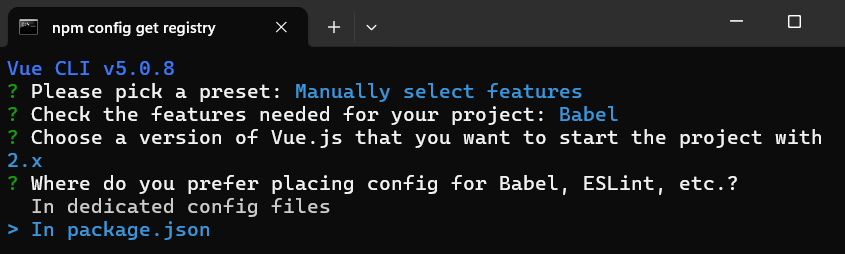
In package.json ,回车

N ,回车

等待
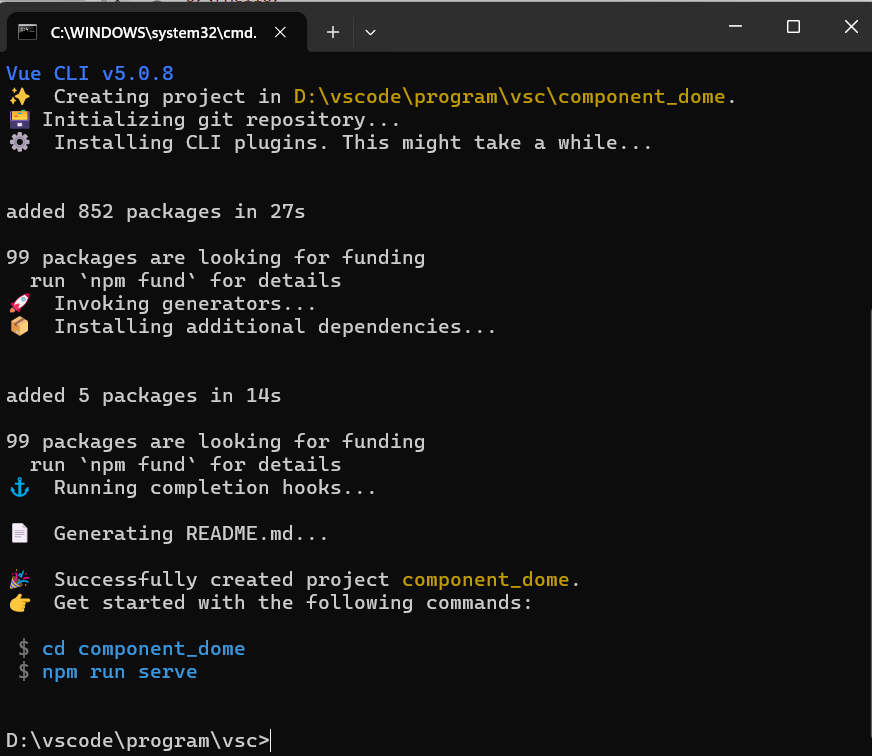
创建成功

之后这个cmd窗口就可以关闭了
注意:
1.图中最下方两行蓝色代码指在cmd中切换到component_dome文件夹并输入npm run serve回车即可运行项目(需要先在vscode中打开项目)
2.如果不想在cmd中,也可以在vscode中(查看——》终端)终端中输入npm run serve运行项目
第二种——

————————————简单的项目导入方式
打开vscode后直接将刚刚创建的项目拖拽进去





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通