vue项目打包以及在nginx中部署
——————vue项目打包
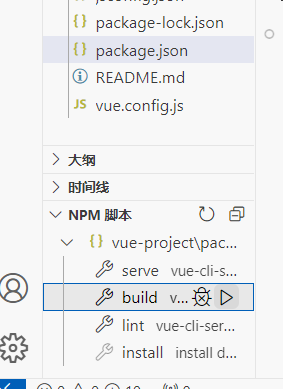
点击npm脚本下的build中的三角即可
没有npm脚本的话点下package.json,还没有的参考博客 https://www.cnblogs.com/yansans/p/18303172

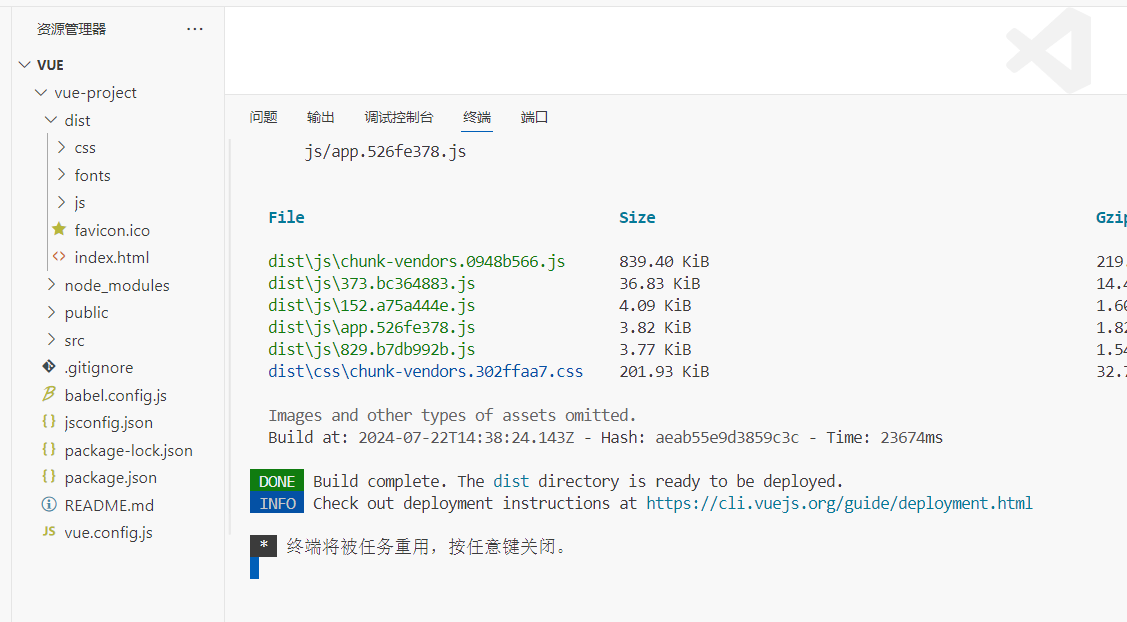
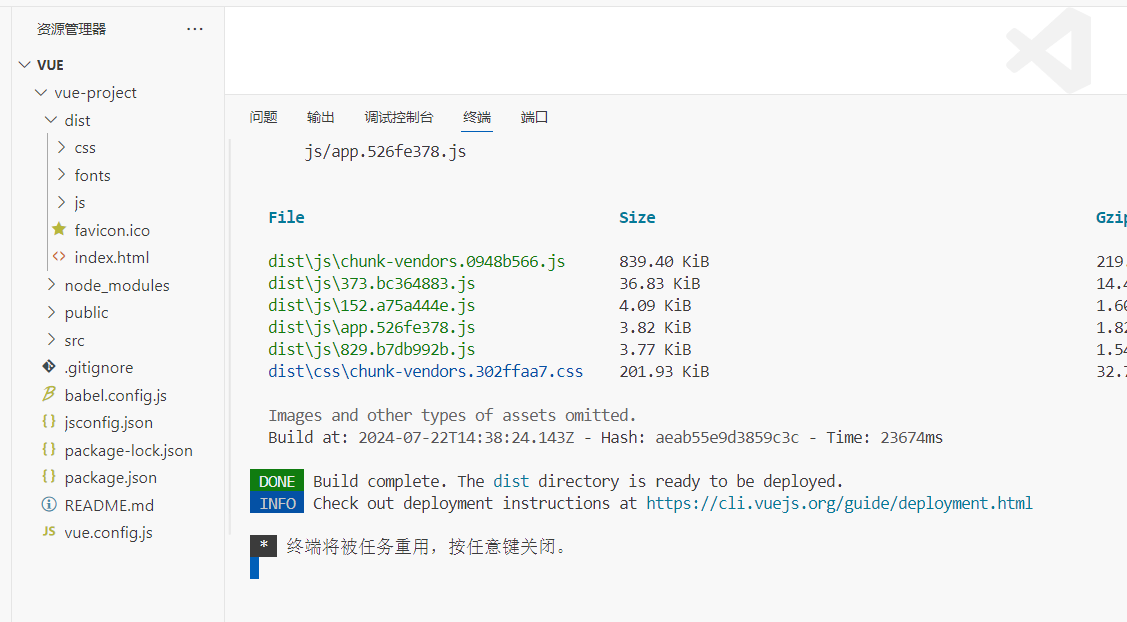
稍微等一会,打包完成后数据会放在新生成的dist目录中

打包结束
——————在nginx中部署
在文件夹中打开刚刚打包的dist文件夹

将dist文件夹中的文件复制到nginx的html文件夹中

部署完成,之后启动nginx即可
——————vue项目打包
点击npm脚本下的build中的三角即可
没有npm脚本的话点下package.json,还没有的参考博客 https://www.cnblogs.com/yansans/p/18303172

稍微等一会,打包完成后数据会放在新生成的dist目录中

打包结束
——————在nginx中部署
在文件夹中打开刚刚打包的dist文件夹

将dist文件夹中的文件复制到nginx的html文件夹中

部署完成,之后启动nginx即可
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通