vue项目中使用axios(自用)
————流程参考
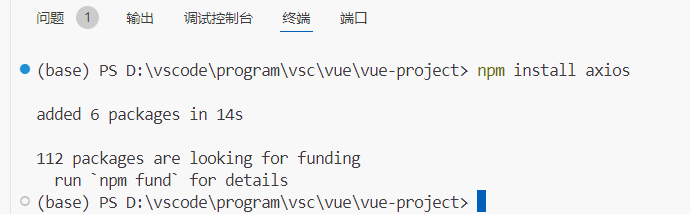
在vscode的集成终端中输入
npm install axios
回车安装

重启项目(重新运行)

在script中导入axios
import axios from 'axios';

在default中的data同级mounted()中按如下获取数据
mounted(){ // 发送异步请求,获取数据 // 输入thenc可用自动生成回调 axios.get('数据地址').then((result) => { //成功回调,获取数据,并赋值给tableData this.tableData = result.data.data; }); }
其中,tabledata是自定义的data内容
data() { return { tableData:[] } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通