vue项目使用element组件库
在一个尚未与逆行的项目中
安装——
右键项目,选中 在集成终端中打开

输入
npm install element-ui@2.15.3
或者
npm i element-ui -S
回车(下载需要等待一段时间)

运行完成后打开node_modules,如果可以找到element-ui则安装成功

使用——
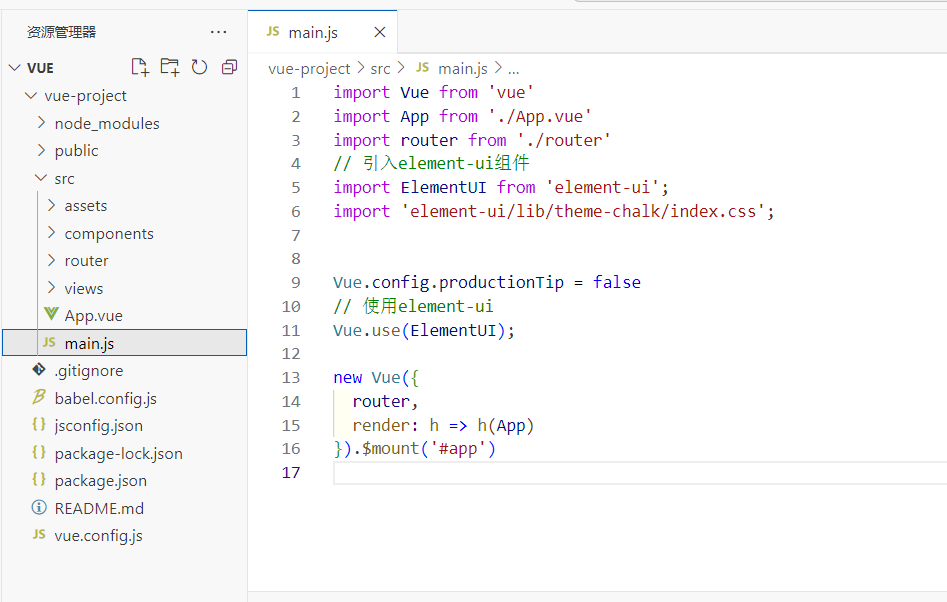
在main.js中加入如下代码
// 引入element-ui组件 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; // 使用element-ui Vue.use(ElementUI);

在view下新建文件夹element,新建文件ElementLiew.vue,用于存放element相关代码(采用大驼峰命名法,不然肯报错)

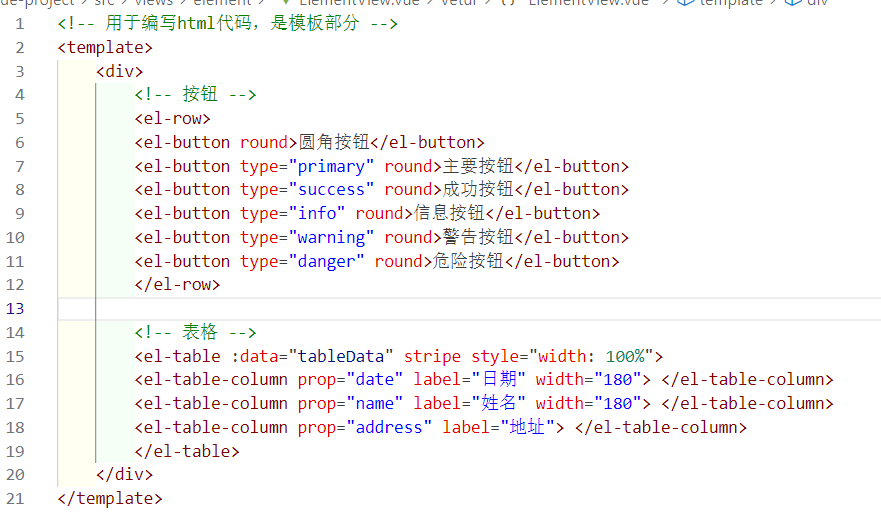
ElementLiew.vue中输入如下内容(基本框架)
<!-- 用于编写html代码,是模板部分 -->
<template>
</template>
<!-- 定义数据模型和方法 -->
<script>
export default {
}
</script>
<!-- 定义css等代码 -->
<style>
</style>
以按钮为例,使用element组件库
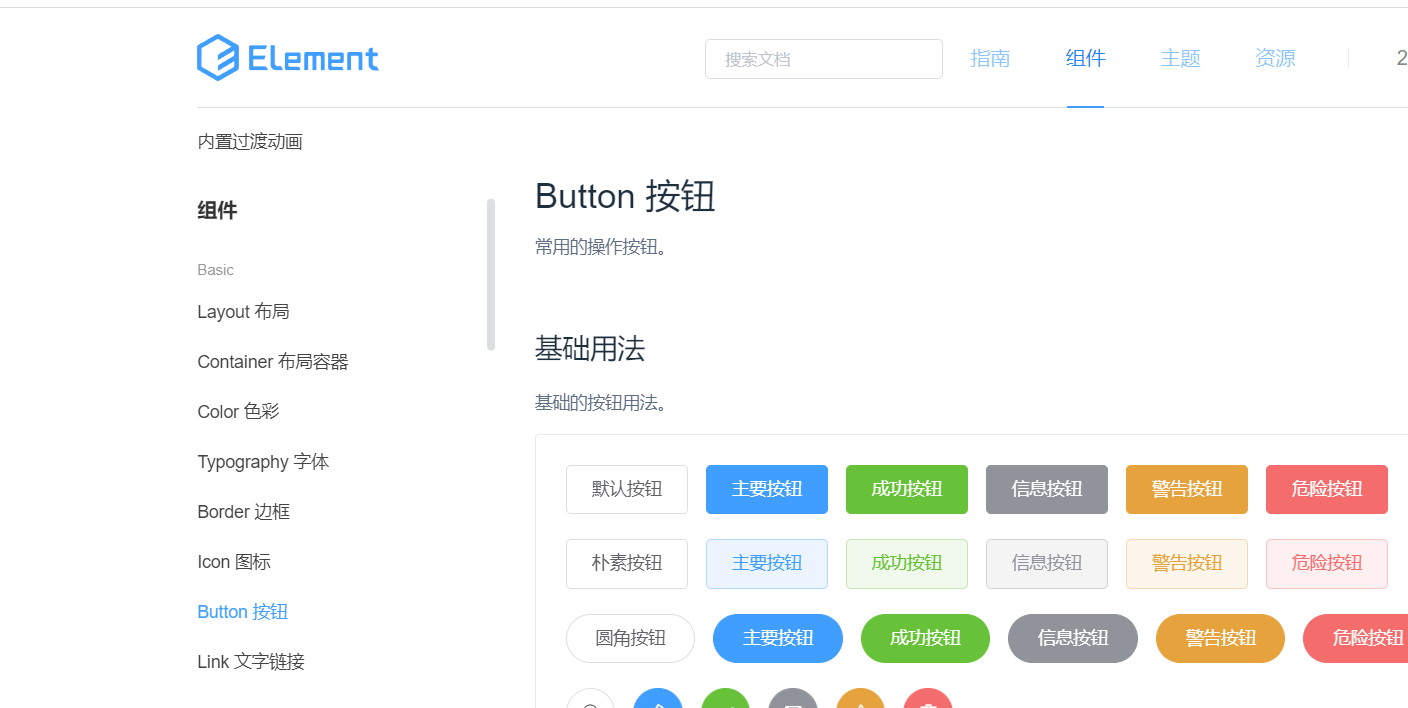
打开enement网页
https://element.eleme.cn/#/zh-CN
点击组件,左侧栏点击button

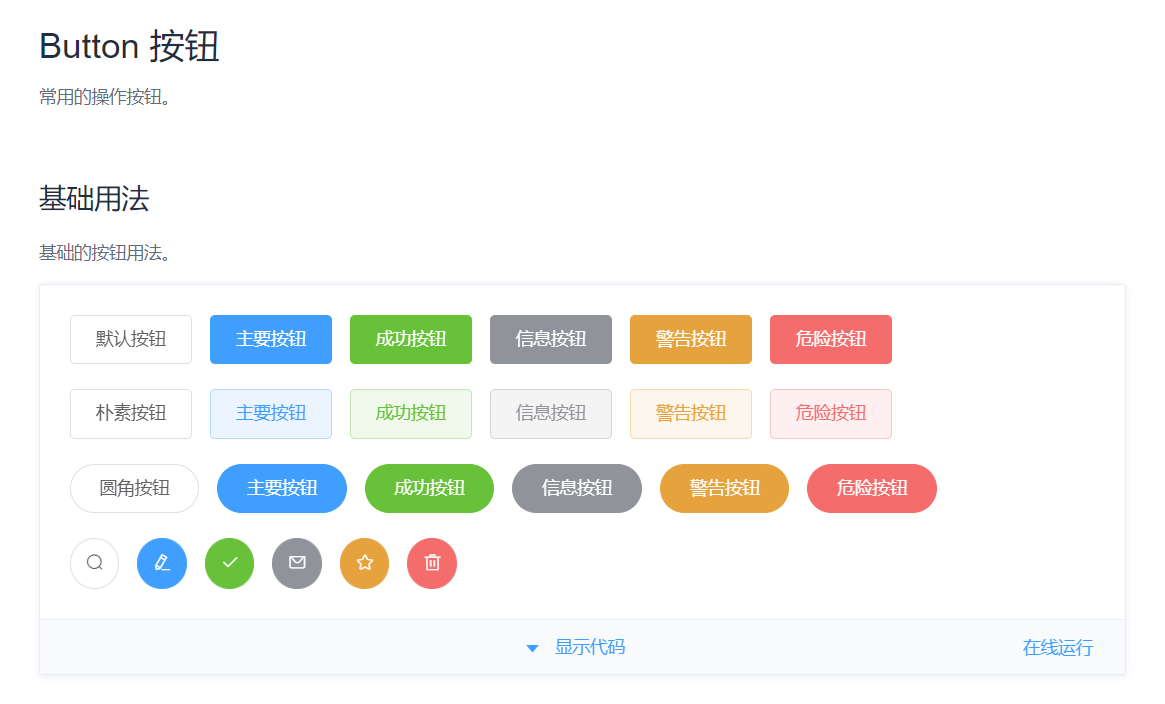
假设想使用这一套组件
点击显示代码,复制对应代码到项目main.js的template中即可


查看效果——
在App.vue中输入如下代码
<template>
<div>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default {
components: { ElementView }
}
</script>
<style>
</style>
--------------
这里说一下,上边那段代码只需要在div中输入 <Elem 通常就会出现提示,选中提示的内容后vscode会自动添加其他内容
--------------
运行项目,页面显示如下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具