vscode快速生成html内部格式
学习链接——
https://www.bilibili.com/video/BV1m84y1w7Tb/?p=6&spm_id_from=pageDriver&vd_source=c2fca9b4cf27a6496643dde809415b05
打开/创建html————
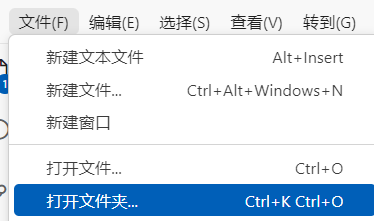
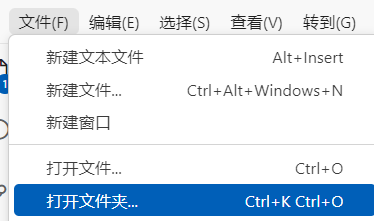
打开文件夹

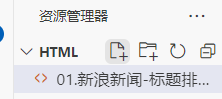
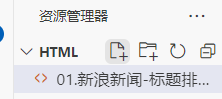
选择第一个小图标(记得添加.html后缀即可)

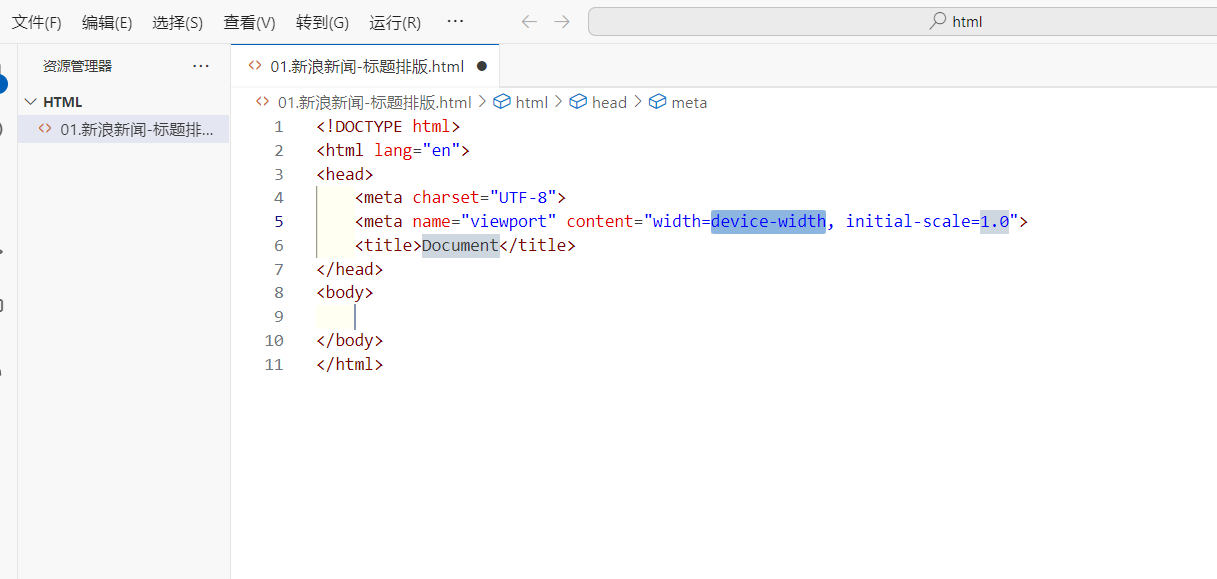
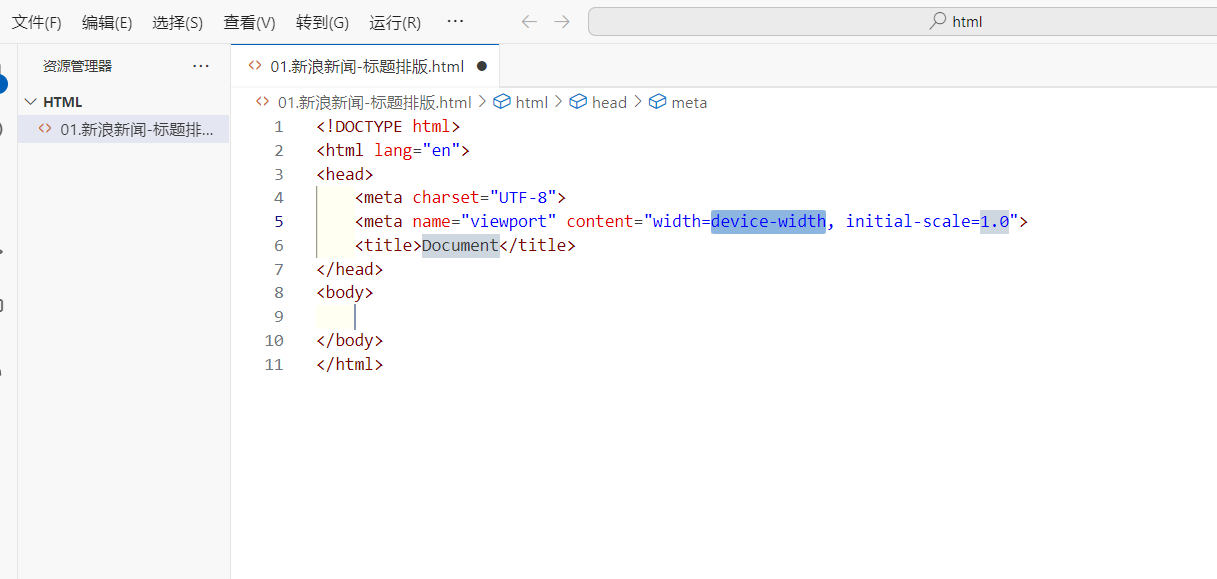
生成html内部格式————
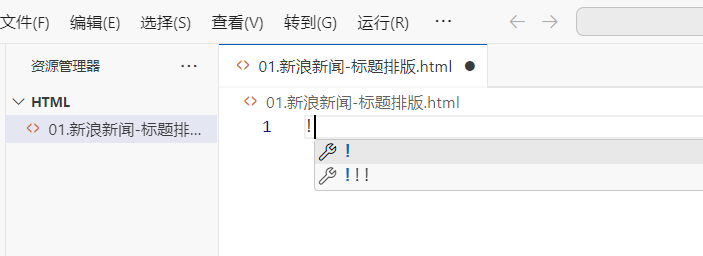
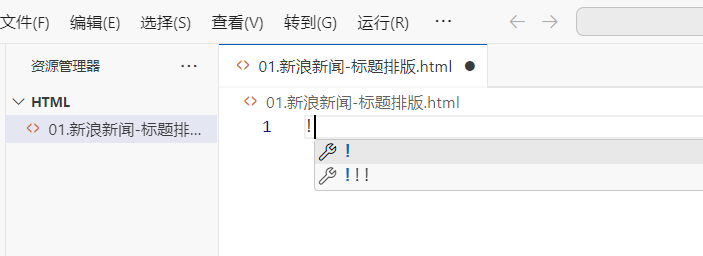
输入一个感叹号,回车


学习链接——
https://www.bilibili.com/video/BV1m84y1w7Tb/?p=6&spm_id_from=pageDriver&vd_source=c2fca9b4cf27a6496643dde809415b05
打开/创建html————
打开文件夹

选择第一个小图标(记得添加.html后缀即可)

生成html内部格式————
输入一个感叹号,回车


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通