aandroid studio 通过intent向另一个界面传输信息
基本流程和上一篇一样
地址: https://www.cnblogs.com/yansans/p/18235968
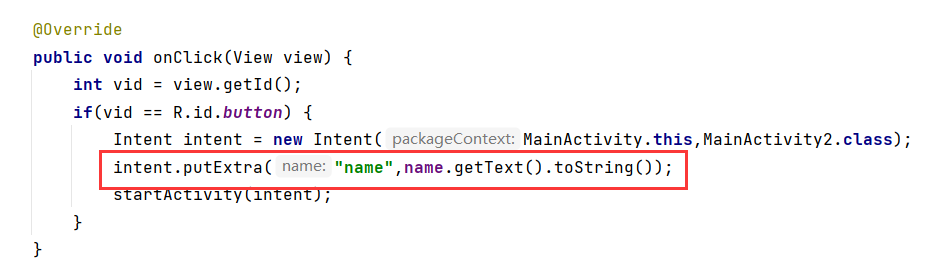
只是再最后加了一句代码
intent.putExtra("name",name.getText().toString());

这句代码用键值对比较好理解,是将从前端传递来的name的值命名为“name”并传递给MainActivity2
MainActivity2的后端代码是
package zy.test1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity2 extends AppCompatActivity {
//控件
private TextView textView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Init();
}
private void Init() {
textView = findViewById(R.id.zhanshi);
Intent intent = getIntent();
String name = intent.getStringExtra("name");
textView.setText("用户为:" + name);
}
}
其中最主要的是
Intent intent = getIntent();
String name = intent.getStringExtra("name");
textView.setText("用户为:" + name);
这里的几句
意思是接收上一个界面传来的名为name的值,并存储MainActivity2的前端界面
MainActivity2的前端代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 嗨嗨嗨!!! "
android:textSize="35sp"
app:layout_constraintBottom_toTopOf="@+id/zhanshi"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.444"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.512" />
<TextView
android:id="@+id/zhanshi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 用户"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.135"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.416" />
</androidx.constraintlayout.widget.ConstraintLayout>
结果

标签:
Android Studio





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通