css实现面包屑导航
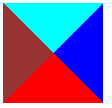
<div id="demo"></div>
#demo{
width: 0px;height: 0px;
border-color: #0FF #00F #F00 #933;
border-style: solid;
border-width: 50px;
}
因为元素宽度、高度都为0,只有4px的边框

transparent;将其他颜色置为透明,则得到三角形,如图所示

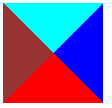
<div id="demo"></div>
#demo{
width: 0px;height: 0px;
border-color: #0FF #00F #F00 #933;
border-style: solid;
border-width: 50px;
}
因为元素宽度、高度都为0,只有4px的边框

transparent;将其他颜色置为透明,则得到三角形,如图所示

