924 css
**style **
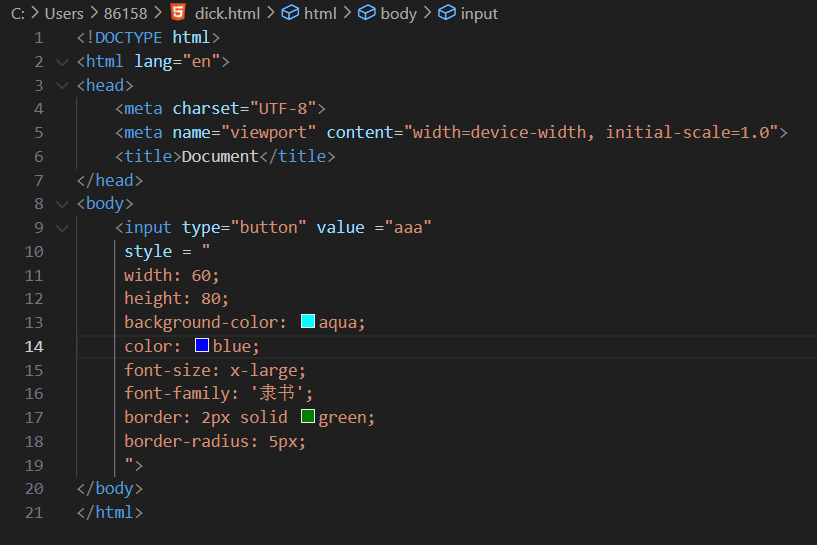
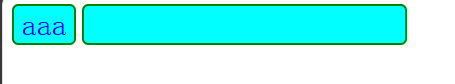
行内式:
缺点 代码复用度低 不利于维护
与html一起不好阅读

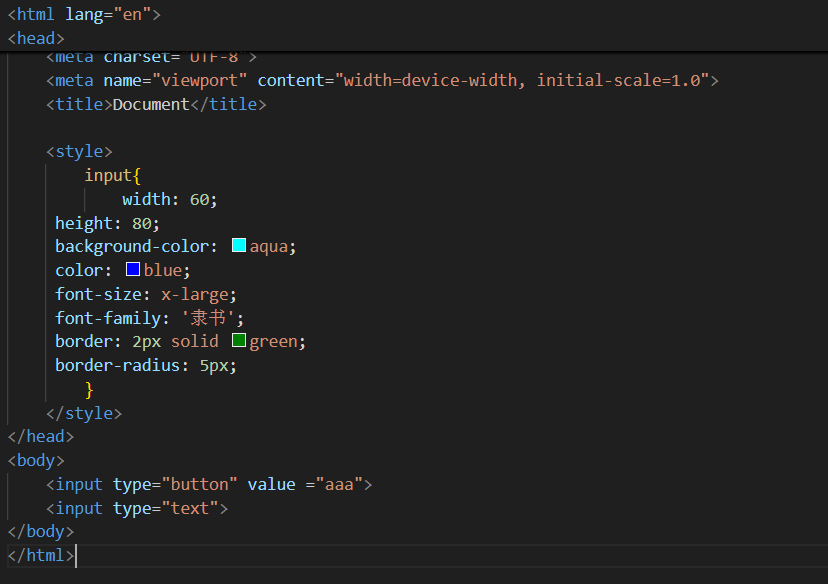
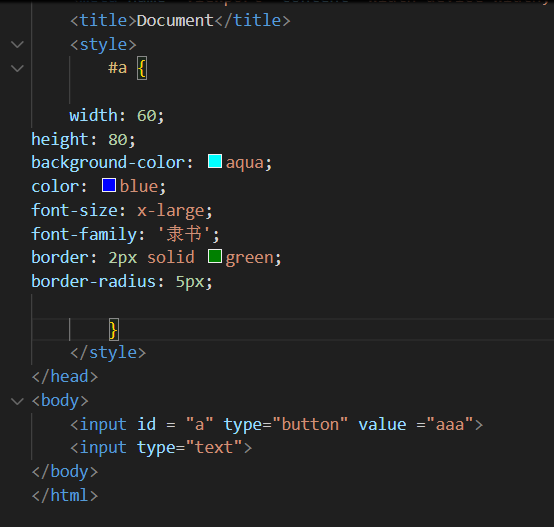
内嵌式:
通过head标签的style标签定义本页面的公共样式
选择器


只能在一个html生效
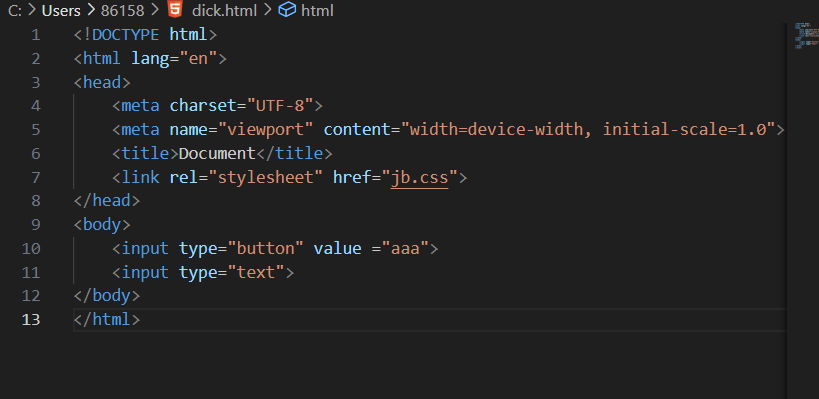
外部样式表:
css代码放。css文件 html的head中通过link标签调用
link里href css路径
rel 文件类型 stylesheet css文件


css选择器
元素选择器缺点 某些同名元素不想使用该样式实现不了。。。
id选择器 id具有唯一性#id{}

缺点 样式只能作用到一个上
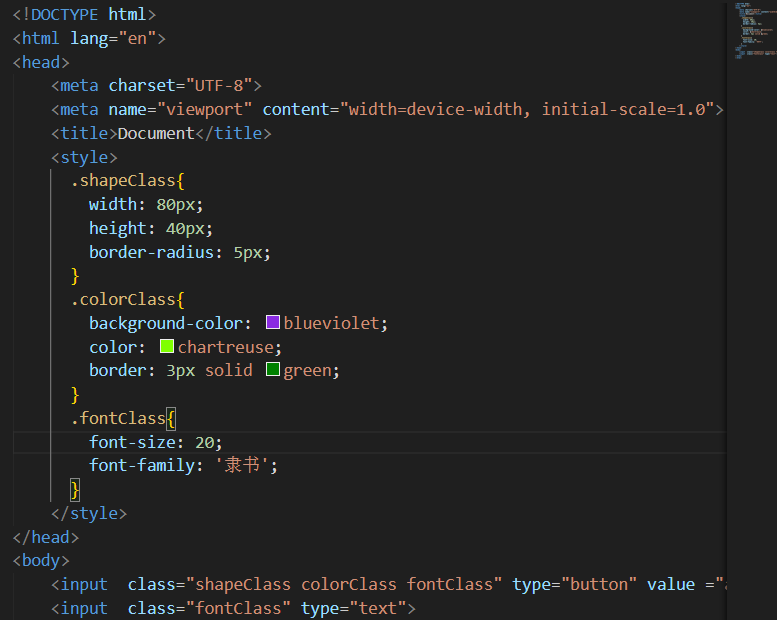
class选择器
根据元素class属性值确定 一个clss有多个值



感觉class很方便 之前的都白学了
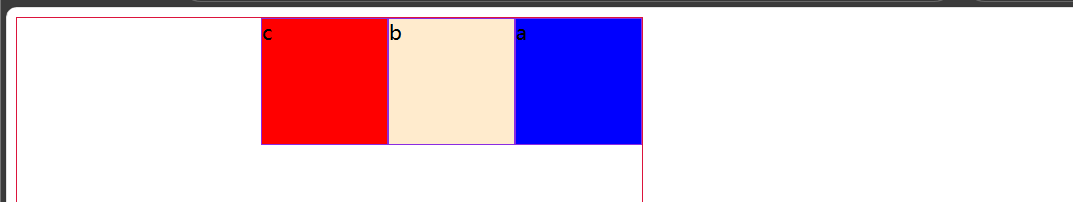
css浮动
div块元素 竖着排 可以用display 改成横着排
block 快 inline 行 但转成行 宽高不生效
用浮动解决
用float 下一个占用原有位置

重叠的话 文字会挤出来 压在一起
css定位
position:
static默认
absolute 绝对 根据页面边缘定位
relative 相对元素原本的位置 不会释放文档流
fixed 相对浏览器窗口 原来网页那些广告就是用的这个。。。
配合 left right top bottom
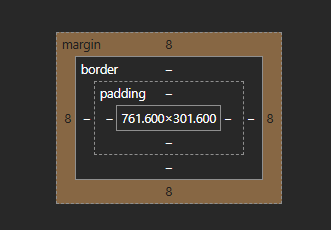
css盒子模型

主要在于调整缝隙
边距分为外边距和内边距
内padding border margin外
auto 平均分配 据中



