Flexbox弹性布局
Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性。最新版本兼容IE11+、firefox、safari、chrome、opera及移动端,但移动端ios7.1-8.4需要添加前缀-webkit-。
1.引入
通过对伸缩容器定义两个属性,justify-content定义伸缩项目沿着主轴线的对齐方式为center, align-items定义伸缩项目在侧轴(垂直于主轴)的对齐方式为center,具体如下:
<style> .parent{ width: 600px; height: 400px; border: 1px solid #000; display: flex; //需要将display值定为flex justify-content:center; align-items:center; } .child{ width: 200px; //宽度可以为任意 height: 100px; //高度可以为任意 border: 1px solid #000; } </style> <div class="parent"> <div class="child"></div> </div>
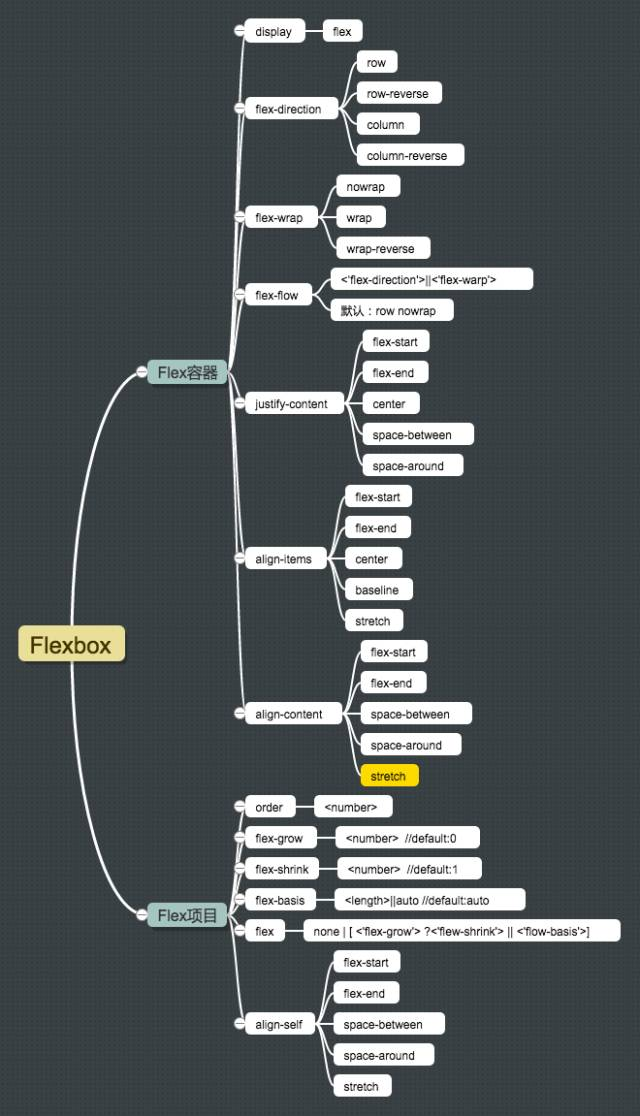
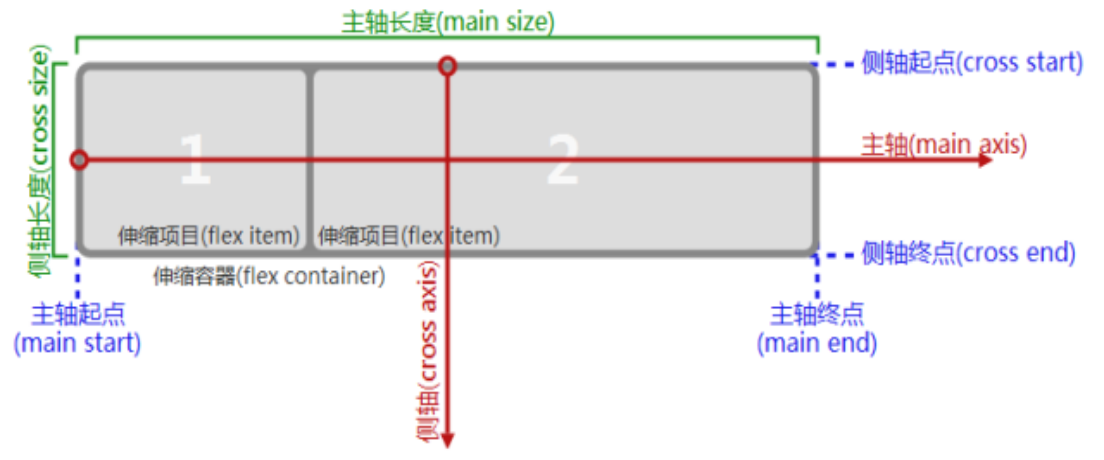
从第一个子节点可以看到Flexbox由Flex容器和Flex项目组成,容器即父元素,项目即子元素。他们之间的一些关系可以这样来表示:

2 伸缩容器
display:flex
当我们使用flexbox布局时候,需要先给父容器的display值定位flex(块级)或者inline-flex(行内级)。当使用了这个值以后,伸缩容器会为内容建立新的伸缩格式化上下文(FFC flex formatting context普通流的一种)
主要表现在以下几点:
[1]float、clear和vertical-align属性在伸缩项目上没有效果
[2]伸缩容器的margin与其内容的margin不会重叠
[3]text-align属性在伸缩容器上没有效果,因为其只可应用于块级block容器
[4]另外,conlumns属性伸缩容器上没有效果
弹性盒模型的两种容器块级伸缩容器和内联伸缩容器的区别类似于block和inline-block的区别,一个独占一行,另一个非独占一行
以下6个属性作用在伸缩容器上
- 伸缩流方向 flex-direction
- 伸缩流换行 flex-wrap
- 伸缩流(包括方向与换行) flex-flow
- 主轴对齐 justify-content
- 侧轴对齐 align-items
- 堆栈伸缩行 align-content
3 伸缩项目
以下6个属性作用在伸缩容器上
- 自身侧轴对齐方式 align-self
- 伸缩基准值 flex-basis
- 扩展比率 flex-grow
- 收缩比率 flex-shrink
- 伸缩性 flex
- 显示顺序 order
具体每个属性的取值以及作用,在这里就不一一解释了,上传一个含有详细内容的文档,供想要了解的人参考。
https://files.cnblogs.com/files/clearsky/flex.zip