首先,需要明确的一点是,小程序开发就是前端开发的一个小分支。
其次,小程序开发框架是一个精简版的React ,并且开发比较简单 。
第一步 获取AppId
小程序注册入口
http://https://mp.weixin.qq.com/wxopen/waregister?action=step1
第二步 创建小程序(略)
第三步 下载开发工具
小程序开发工具下载:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1515331250
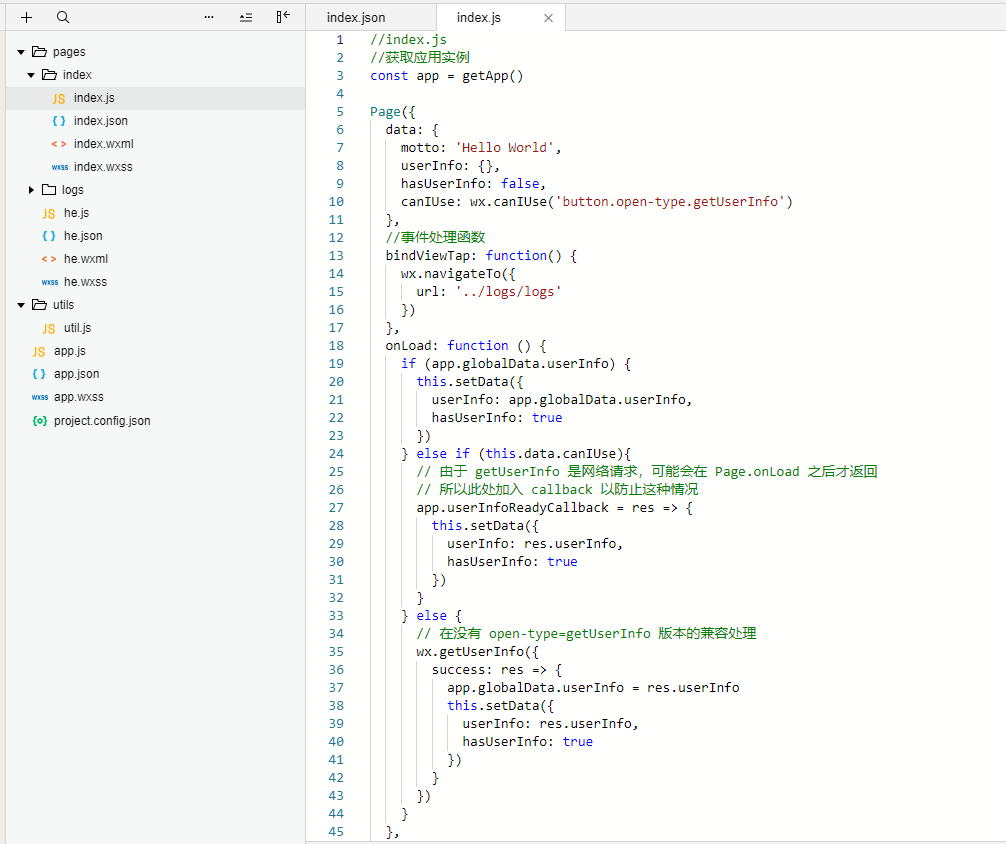
第四步 搞懂小程序项目的目录结构
pages---主要页面,里面每个页面一个包,每个页面包里面全是和页面相关的wxml , wxss , js , json 。json是补充配置文件。
utls ---工具类。
app.js 程序入口文件,用户获取用户信息,文件存储状况等。
app.json 全局配置文件
app.wxss 公共样式
utls ---工具类。
app.js 程序入口文件,用户获取用户信息,文件存储状况等。
app.json 全局配置文件
app.wxss 公共样式





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律