knife4j通过js动态刷新全局参数
背景
之前在为框架集成knife4j接口调试查看工具,使用了一段时间,使用体验上比较繁琐,因为接口都需要token,所以每次都要去f12查看token复制再创建全局参数,可能我只需要测试一个接口但是步骤少不了,针对此问题框架做了一些优化
设计分析
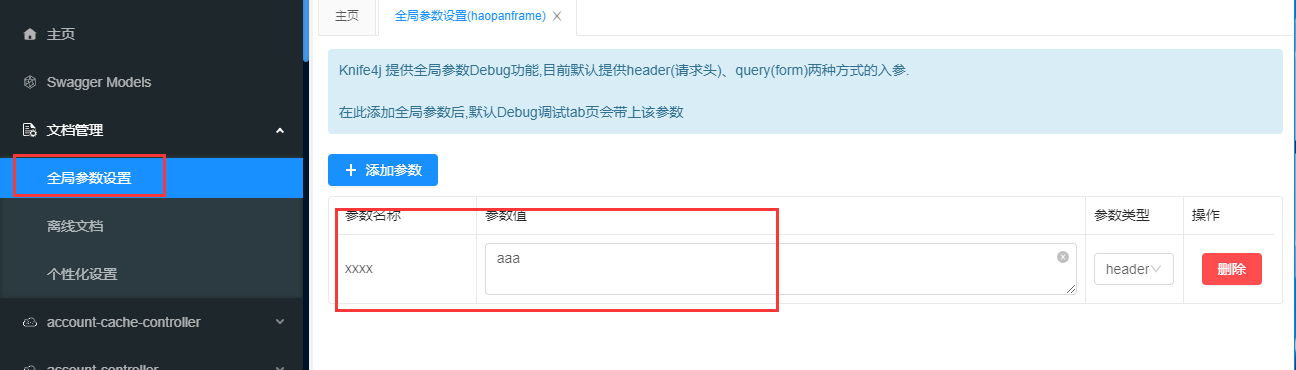
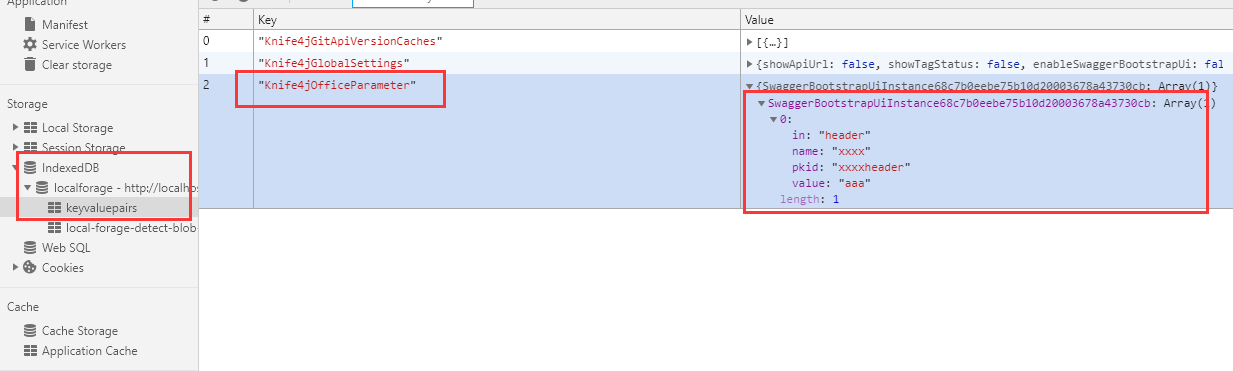
框架后端针对系统管理员增加一个根据用户直接生成token的接口,将获取到的token通过js方式直接附加到knife4j的全局参数中,这样就只需要点击获取token按钮我们就可以直接进行任意接口的调试工作,通过f12分析发现,knife4j的全局参数变量是存储在浏览器数据库IndexedDB中,数据表为keyvaluepairs,对应的数据行key为Knife4jOfficeParameter


进一步分析字段名称为SwaggerBootstrapUiInstance68c7b0eebe75b10d20003678a43730cb,存储值就是我们添加的全局参数设置的数组列表,字段名是由SwaggerBootstrapUiInstance+编码命名的,所以我们只要搞定编码的生成就可以自己通过js赋值了
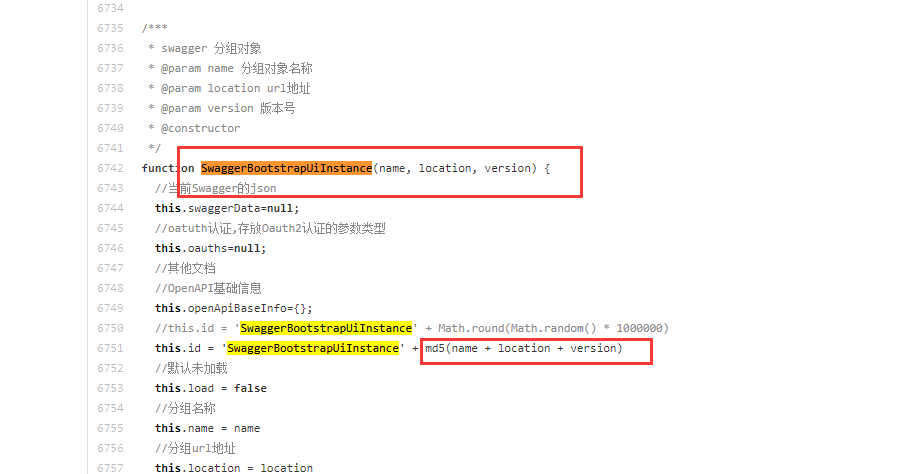
因为knife4j集成的doc.html页面是由vue打包生成的,js做过编译处理,所以源码我们需要具体的vue工程中查看,经过分析查找SwaggerBootstrapUiInstance关键字
代码路径:knife4j/knife4j-vue/src/core/Knife4jAsync.js
生成规则:生成的编码由name(分组对象)+location(url地址)+version(版本号)生成的字符串md5后的值

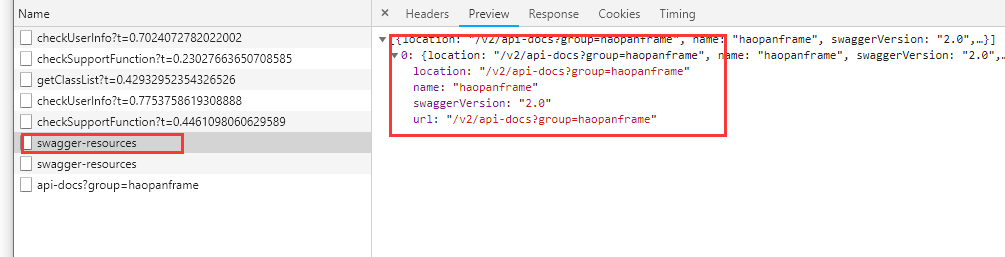
上述的name,location,version三个值是通过请求swagger-resources接口获取的,返回值为一个数组,根据选择的group去匹配

代码实现
分析完毕后就可以进行代码操作了,其中涉及到IndexedDB的操作简单学习一下即可
- 获取所有资源
function initResourceInfo() {
$.get(resourceUrl, function(data, status) {
data.forEach(element => {
pageData.resourceMap[element.name] = element;
});
});
}
- 设置全局参数
function refreshKnife4jConfig(token) {
var selectApiName = window.knife4jFrame.contentWindow.document.getElementsByClassName("ant-select-selection-selected-value")[0].innerText;
var resource = pageData.resourceMap[selectApiName];
if ('indexedDB' in window) {
var req = indexedDB.open("localforage");
req.onupgradeneeded = function(event) {
}
req.onsuccess = function(event) {
console.log('数据库开启成功');
var db = event.target.result;
var table = db.transaction(['keyvaluepairs'], 'readwrite').objectStore('keyvaluepairs')
var key = resource.name + resource.location + resource.swaggerVersion;
var id = hpMD5(key).toLowerCase();
var configData = {}
configData["SwaggerBootstrapUiInstance" + id] = [
{
in: "header",
name: "token",
pkid: "tokenheader",
value: token
},
{
in: "header",
name: "Content-Type",
pkid: "Content-Typeheader",
value: "application/json"
}, ]
table.put(configData, "Knife4jOfficeParameter");
}
req.onerror = function() {
console.log("数据库开启出错");
}
} else {
console.log('你的浏览器不支持IndexedDB');
}
}




