uniapp小程序引入组件库vant
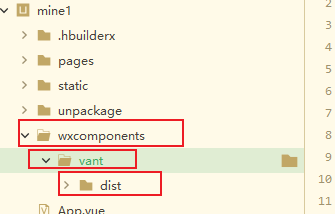
一、在项目下新建文件夹(wxcomponents->vant->dist)
注意:文件夹名称可以自由改动,但是dist内容不可随意篡改

二、替换文件夹内容
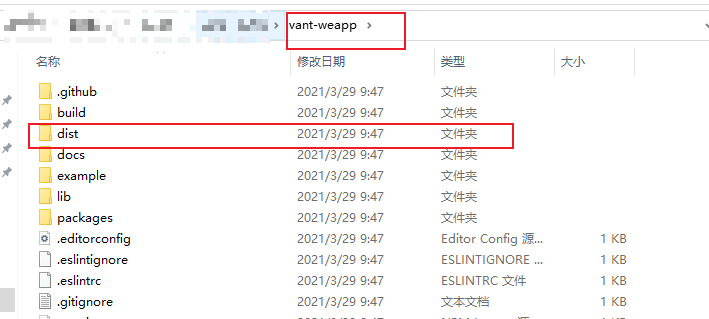
前往https://github.com/youzan/vant-weapp克隆项目到本地任意地方

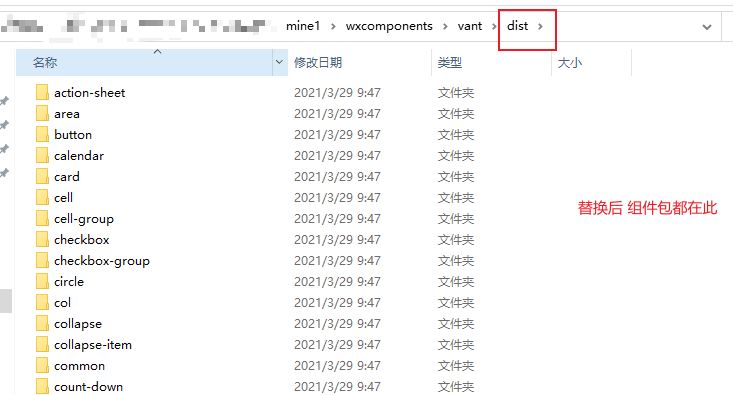
将该项目的dist文件夹替换步骤1的dist文件夹

三、App.vue的style中引入样式
@import “/wxcomponents/vant/dist/common/index.wxss”;

四、使用示例:在pages.json中引入相应的组件 (下面以要使用button组为例)
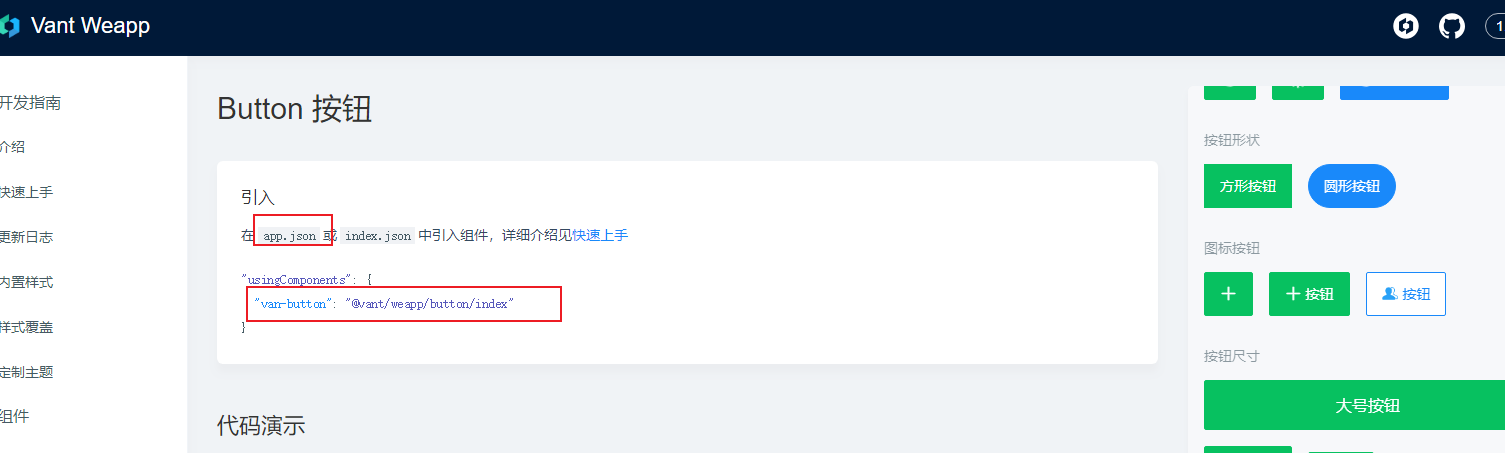
1.打开vant开发文档https://youzan.github.io/vant-weapp/#/button,找到对应的组件及引用路径

2.在对应的页面或者全局引用组件




