css垂直居中方法
一、行内元素
html: 设置外部盒子方便看效果

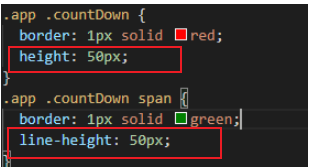
css:给父盒子设置高度height,再给行内元素设置line-height,令height = line-height

实现效果:

二、块级元素(以图片为例)
方法一:
html: 给块元素包裹一层div,再放图

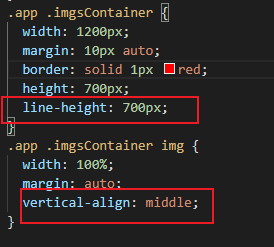
css:父级元素设置一个line-height,自身设置vertical-align:middle

实现效果:

方法二:
css:父级元素设置relative,自身设置absolute,加上transform.

translate()函数是css3的新特性.在不知道自身宽高的情况下,可以利用它来进行水平垂直居中.。
当使用:top: 50%;left: 50%;, 是以左上角为原点,故不处于中心位置,如图:

translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。如图:




