vue实现文件预览
方法一:【iframe】
所有浏览器都支持 < iframe > 标签,直接将src设置为指定的PDF文件就可以预览了。
html中直接使用iframe,将src设置为文件url,用js写文件变量即可。(这里用css设置外层盒子大小)

代码:<iframe :src="url" width="100%" height="100%" border="0"></iframe>
js:

当然也可以不搭配js,直接将src设置为文件路径:

代码:<iframe src="file:///E:/测试文档/test.pdf" width="100%" height="100%" border="0"></iframe>
当然,最后实现效果都是一致:

方法二:【embed】
< embed > 标签定义嵌入的内容,比如插件。在HTML5中这个标签有4个属性:

与iframe相同,将src设置为文件路径即可
html:

代码:<embed :src="url" type="application/pdf" width="100%" height="100%">
js:与上述一致

最后实现效果与iframe一致,但是需要注意的是这个标签不能提供回退方案,与< iframe > < / iframe >
不同,这个标签是自闭合的的,也就是说如果浏览器不支持PDF的嵌入,那么这个标签的内容什么都看不到。
注意:以上两种方法不适用于word、ppt、xls文件,都会变成超链接下载文件。而如果要设置微软文件的预览,可以使用微软的在线预览功能
方法三:【微软在线预览】
word、ppt、xls文件实现在线预览的方式比较简单可以直接通过调用微软的在线预览功能实现 (预览前提:资源必须是公共可访问的
src就是要实现预览的文件地址 具体文档看这微软接口文档
“https://view.officeapps.live.com/op/view.aspx?src=”的后面拼上你的服务器word文件地址
html:

代码:<div id="iframe"></div>
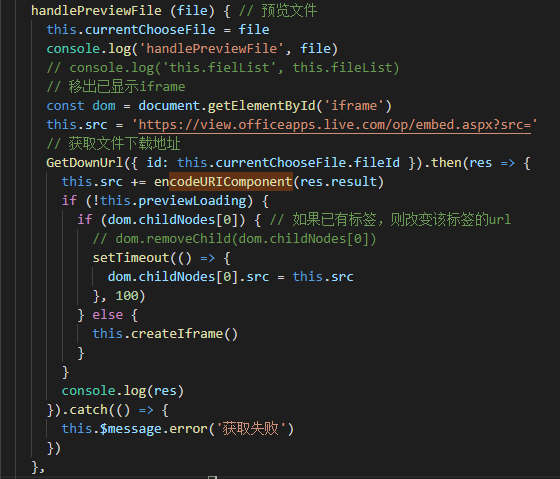
js:

代码:

注意:
1.最好通过encode处理一下url地址,可以使用encodeURIComponent()方法
2.这个文件的服务器地址必须是域名,不可以使用ip地址,且端口需要是80;(这也是不太方便的一个限制条件,第三方的一般无此限制)



