vue实现搜索功能传参问题记录
问题描述:
传参数据类型不匹配,出现undefined,还有传参格式问题导致url获取数据失败。
问题解决:

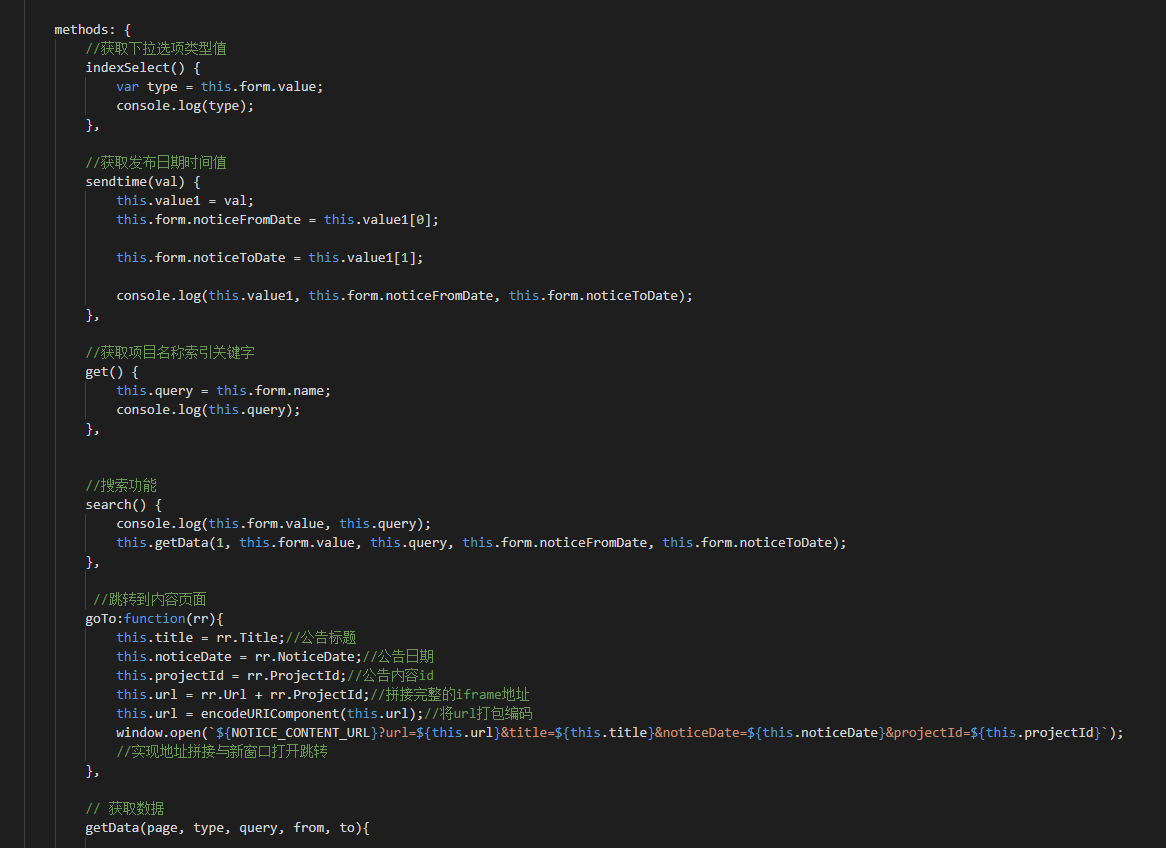
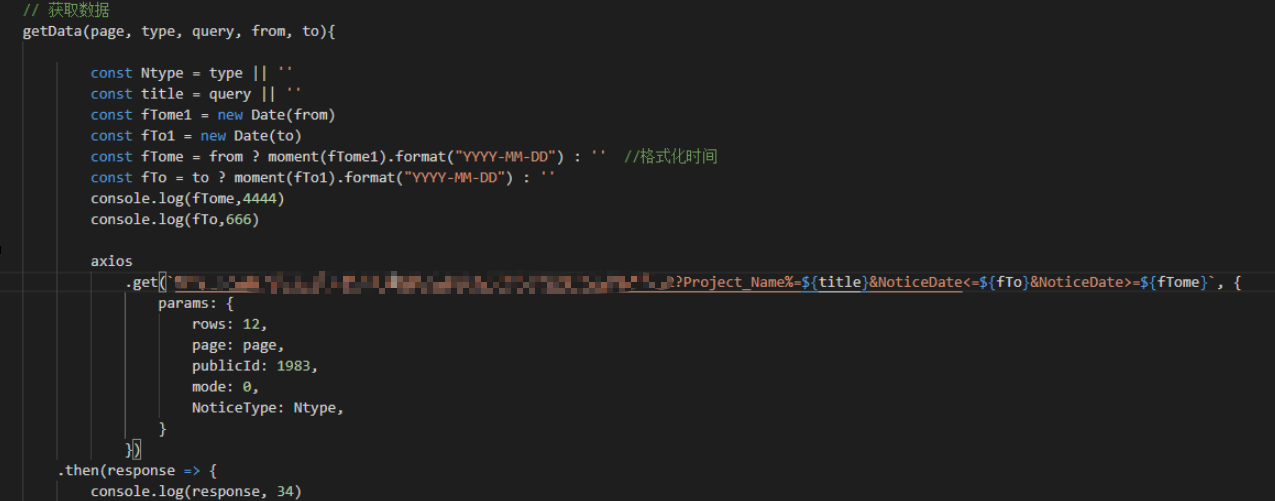
首先通过获取传参的时间分别保存,然后再引入moment.js将时间转换成公告发布时间一致的格式方便与其作比较(这个过程中不需要用时间戳)。之后直接在url地址处比较大小传参即可。同时可以把其他数据变成params中的传参方式。
问题关键:
在传参之前要先加个参数的判断,如上图:const xx = 参数 || ' '
1.如果没有执行搜索功能,页面要求展示最新公告,其他数据不做要求排列,那么参数传值皆为空。
2.如果要执行搜索功能,那么通过搜索的点击事件,如下图,将参数传进getData()中,判断获取值不为空,即传参到url中调用接口获取新的数据。