Vue初识
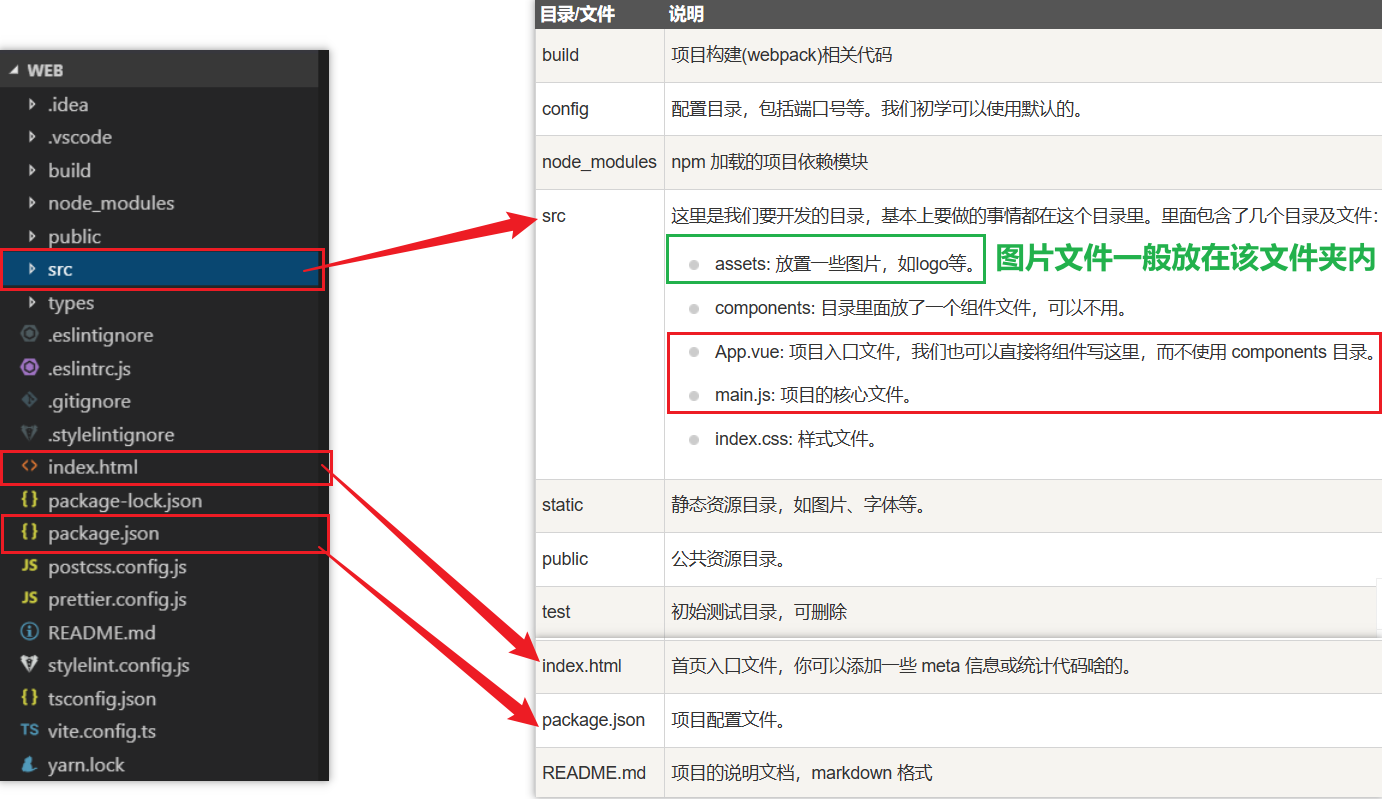
一、Vue目录结构

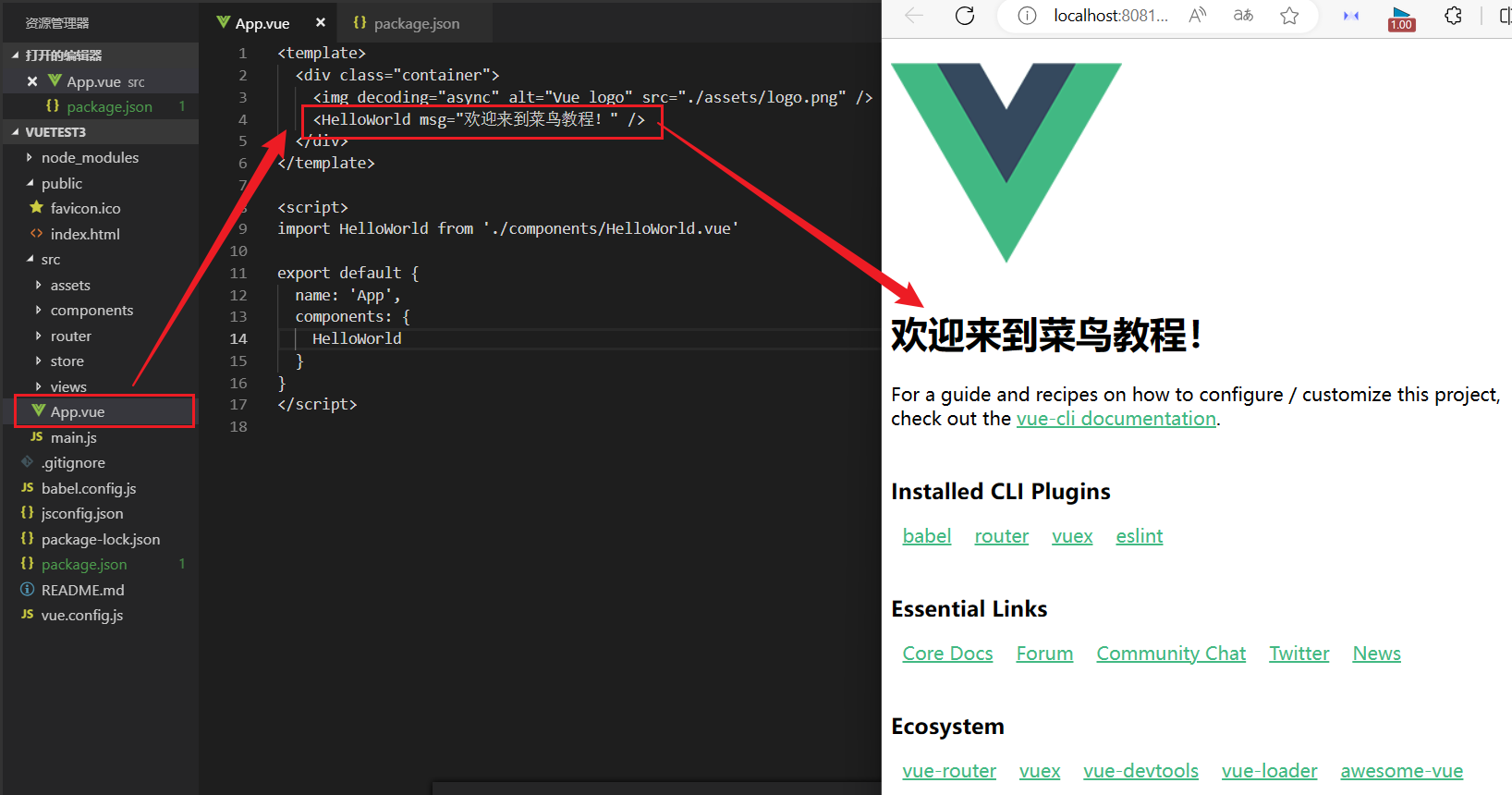
1.vue组件
在Vue中,一个组件通常由三个主要部分组成:模板、脚本和样式
1)模板<template> 标签用于定义组件的模板部分,其中包含了组件要渲染的HTML结构,可以在其中编写 HTML 代码,描述组件的外观和布局
2)脚本<script>脚本部分是组件的 JavaScript 代码,它可以包含组件的逻辑、数据和方法,脚本使用的是 Vue 的语法,可以访问和操作组件的数据和状态
3)样式<style>样式部分包含组件的样式规则,用于定义组件的外观和样式

<div>元素是HTML中最常见的块级元素之一,用于创建一个没有特定含义的容器或分组元素



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?