Node.js安装
Node.js安装
1.下载网址https://nodejs.org/zh-cn/download/

下载完成后打开安装包,进入安装程序

【next】 【next】后选择安装路径,默认C盘即可


不选中,直接下一步,安装


安装完成点击finish,并测试是否成功
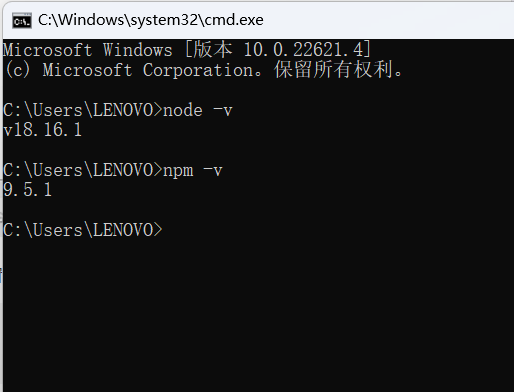
【win+R】然后输入cmd,打开运行窗口,输入node -v 可显示node.js版本;输入npm -v 可显示npm版本则说明安装成功。

环境配置
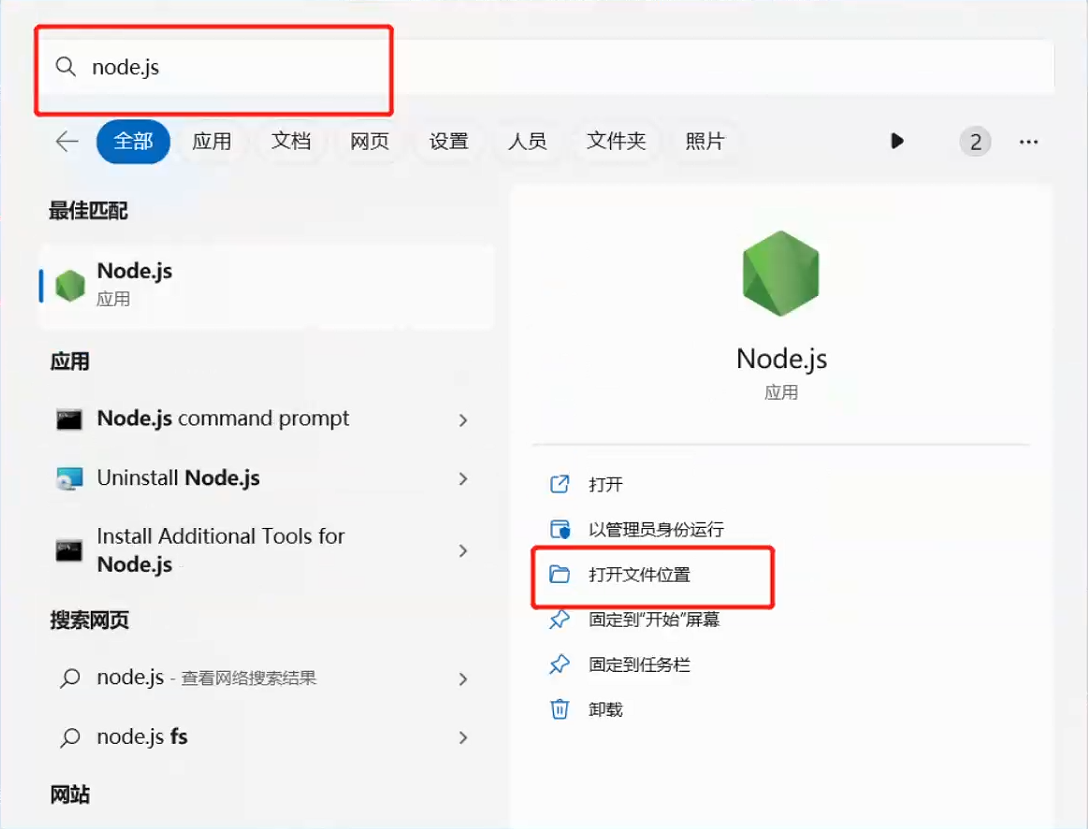
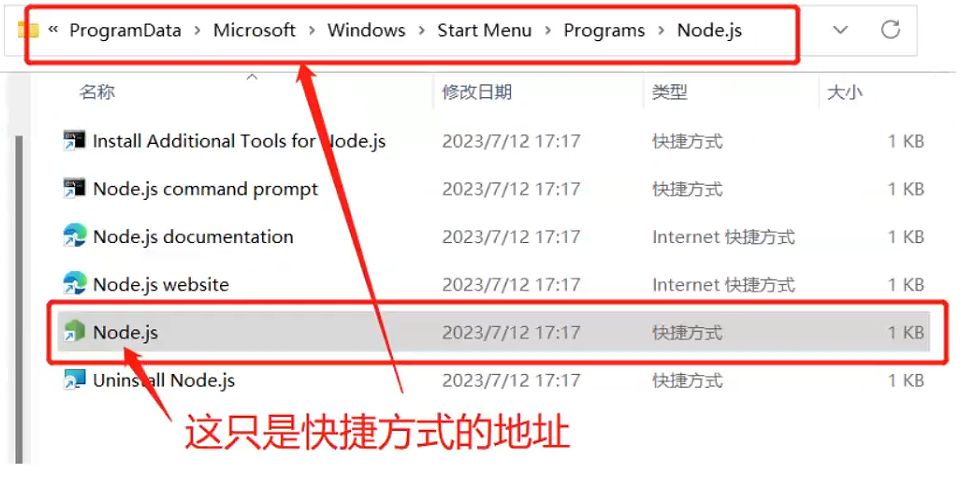
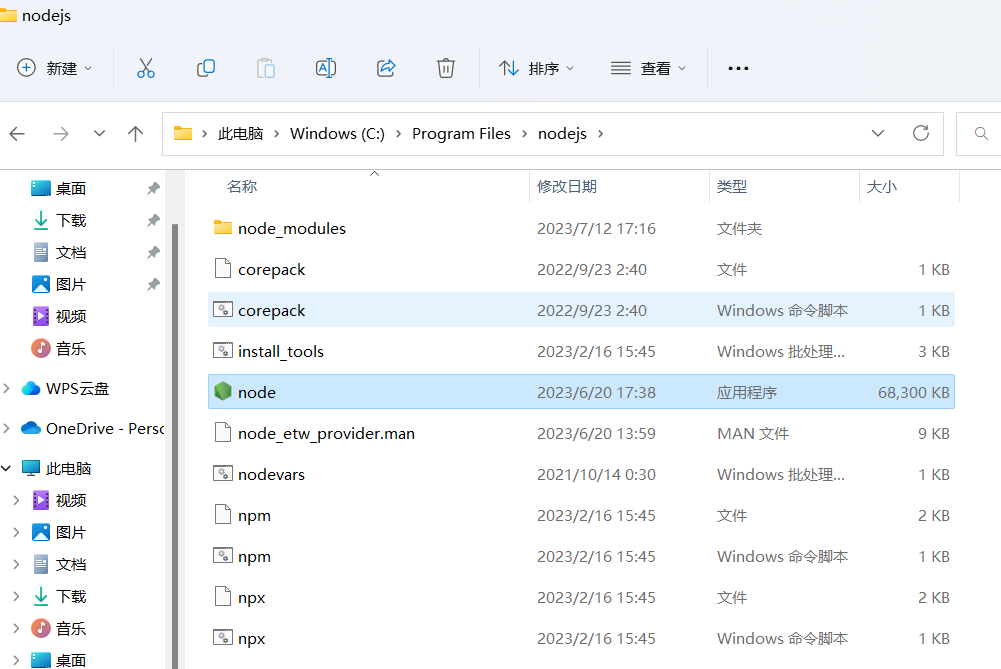
- 找到node.js的安装目录(系统里查找node.js,打开文件位置),在安装目录下新建两个文件夹【node_global】和【node_cache】


右击【打开文件所在位置】,才是真正的软件所在位置

在node所在位置新建文件夹

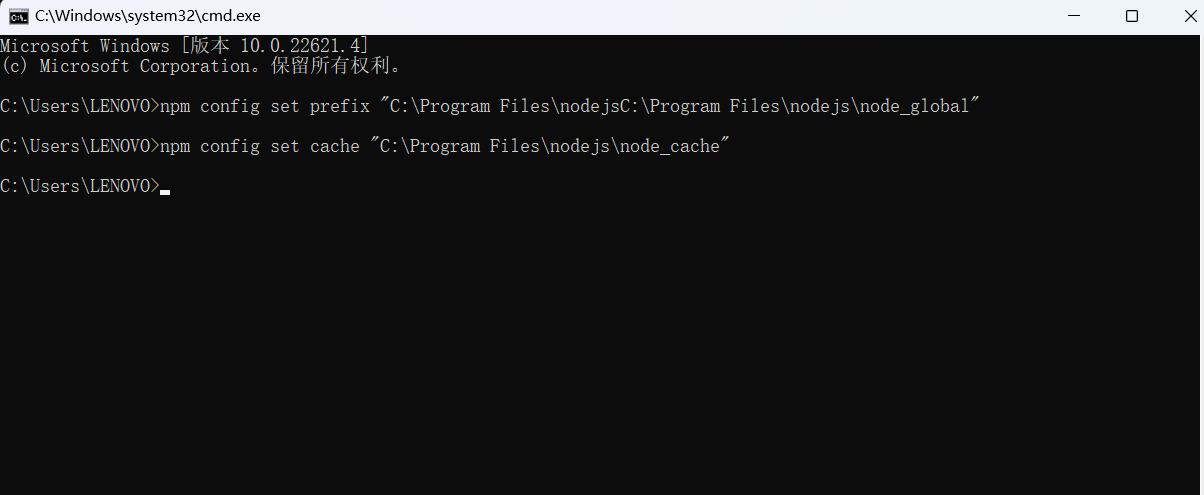
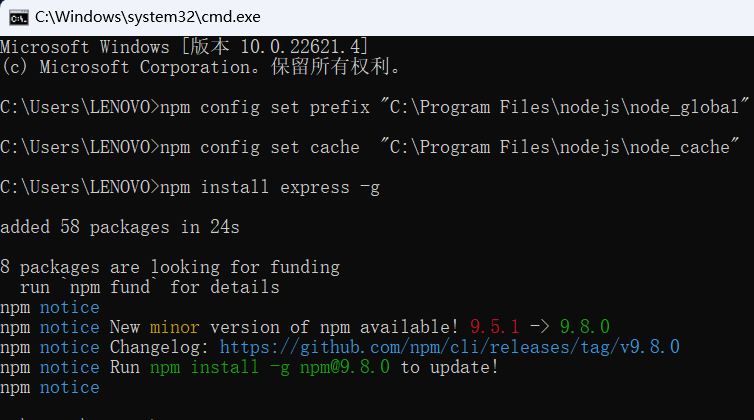
2.创建完毕后,使用管理员身份打开cmd命令窗口,输入npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)

3.配置环境变量
-
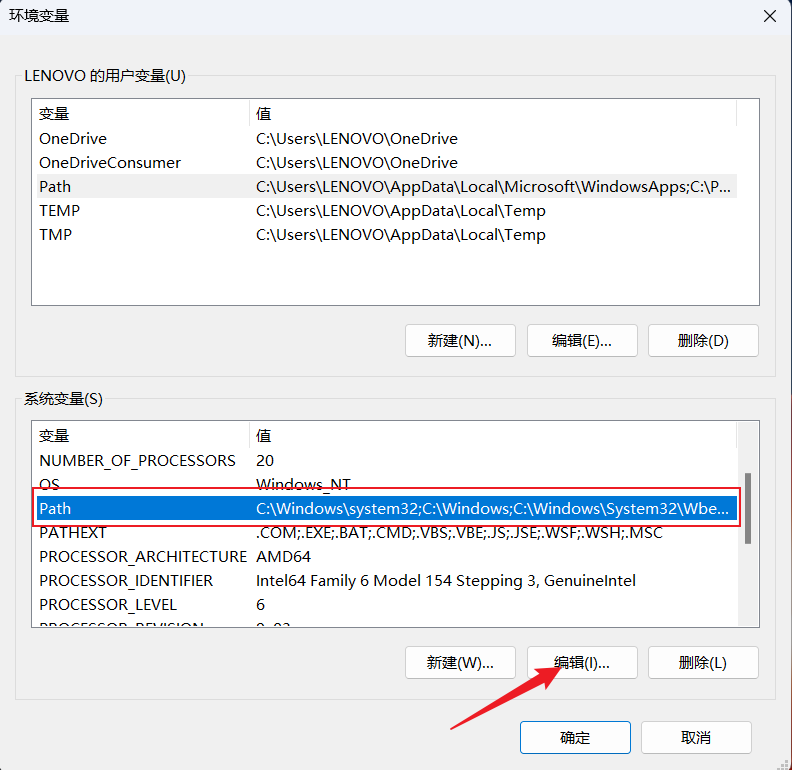
【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
-
对【系统变量】中点击【新建】
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules
然后相应的你的【node_global】里多出了一个【node_modules】文件夹
-
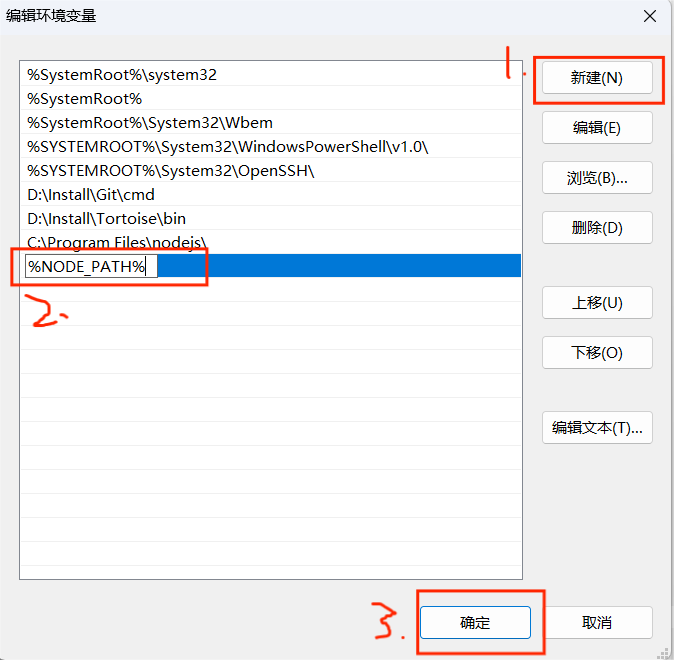
编辑【用户变量】中的【Path】
将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定


测试
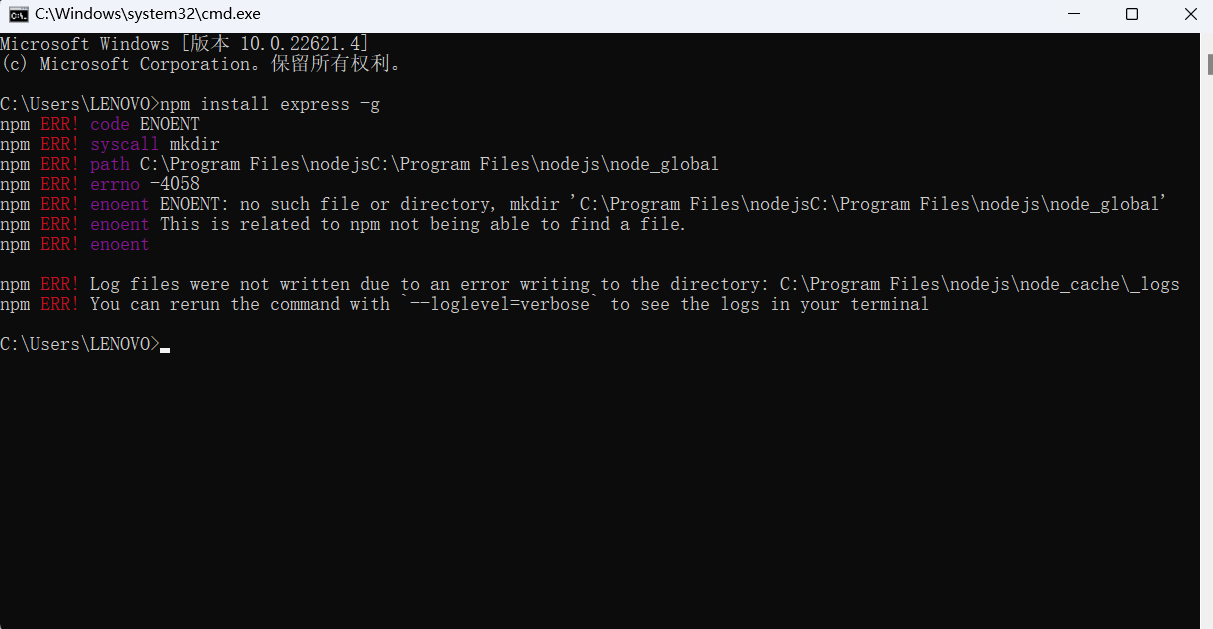
- npm install express -g运行

- 出现错误解决方法:
(1)使用管理员身份运行cmd窗口;
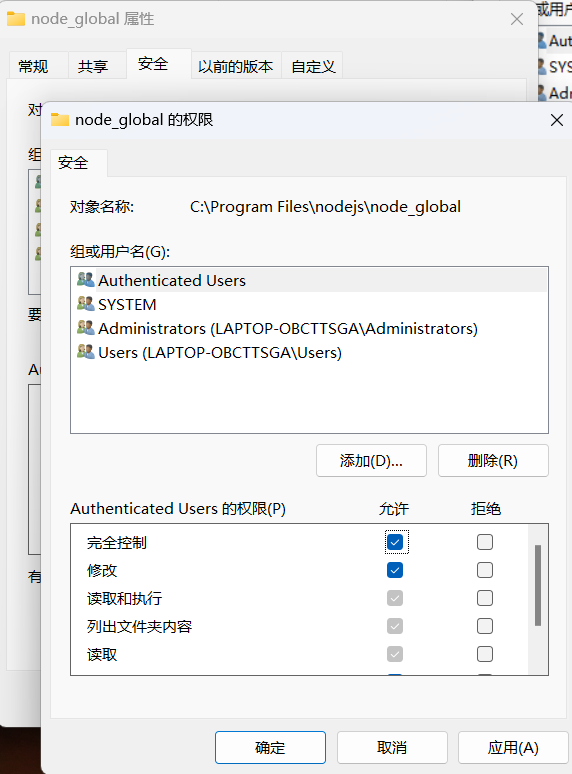
(2)修改【node_global】和【node_cache】的权限
鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限设为完全控制,点击【确定】,【node_cache】步骤同上

成功后的运行结果如图所示:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号