ajax
一、GET
function ajax(url,fnSucc,fnFaild) { //1.创建Ajax对象(兼容性问题) var oAjax=null; /* if (window.XMLHttpRequest) { oAjax=new XMLHttpRequest(); } else { oAjax=new ActiveXObject("Microsoft.XMLHTTP"); } */ /*另一种兼容性方法*/ function getXMLHttpRequest(){ var xmlHttp; try{ xmlHttp = new XMLHttpRequest(); }catch(e){ try{ xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("您的浏览器不支持AJAX!"); //return false; } } } return xmlHttp; } oAjax=getXMLHttpRequest(); //2.连接服务器 oAjax.open('GET',url+'?time='+(new Date()).getTime(), true);//==>没有缓存 //oAjax.open('GET', url, true); //3.发送请求 oAjax.send(); //4. 接收服务器的返回 oAjax.onreadystatechange=function() { if(oAjax.readyState==4)//完成 { if(oAjax.status==200) { fnSucc(oAjax.responseText); } else { if(fnFaild) fnFaild(oAjax.status); } } }; }
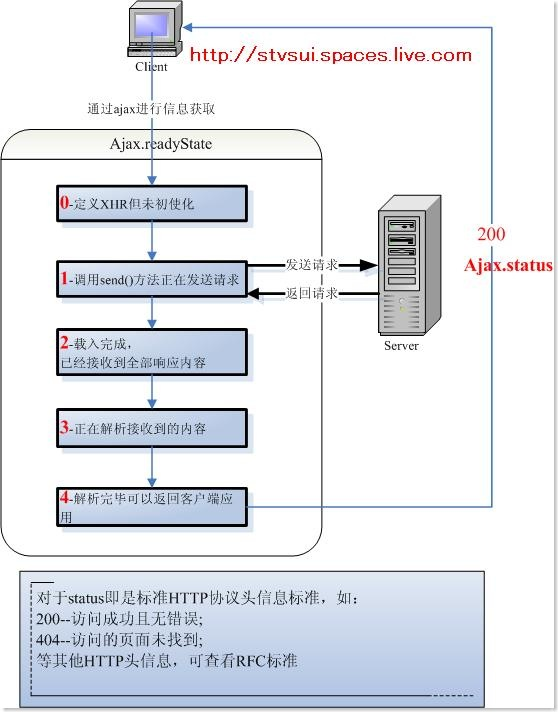
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了