前端之CSS第二篇
前端之CSS结尾
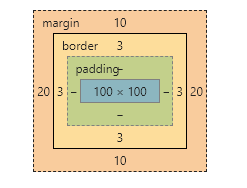
1.盒子模型
margin:用于控制标签与标签之间的距离,最基本的用途控制元素周围的间隔
padding:用于控制内容与边框之间的距离
Border:围绕在内边距和内容外的边框
Content:盒子的内容,显示文本和图形
最常用的是margin和padding
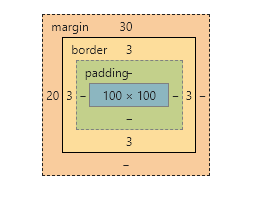
2.margin外边距
<style>
.margin_test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
</style>
<style>
/*推荐使用简写*/
.margin-test {
margin:5px 10px 15px 20px
}
/*顺序:上右下左*/
</style>
<style>
/*常见居中*/
.margin-test {
margin:0 ayto
}
/*水平居中*/
</style>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.c1 {
width: 100px;
height:100px;
border:3px solid red;
margin:10px 20px;
}
.c2 {
width: 100px;
height:100px;
border:3px solid green;
margin-top:30px;
margin-left:20px;
}
.c3 {
width: 20px;
height:20px;
border:3px solid black;
margin:10px auto;
}
</style>
</head>
<body>
<div class="c1">
<div class="c3"></div>
</div>
<div class="c2"></div>
</body>
</html>


3.padding内填充
<style>
.padding-test {
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px;
}
</style>
<style>
/*推荐使用*/
.padding-test {
padding:5px 10px 15px 20px;
}
/*顺序:上右下左*/
</style>
padding补充
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个,按上-右-下-左的顺序作用于四边
4.float
在CSS中,任何元素都可以浮动
浮动元素会生成一个块儿级框,而不论它本身是何种元素
浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所有文档的普通流中的块框表现得就像浮动框不存在一样
三种取值
<style>
/*向左浮动*/
.float-test {
float:left;
}
</style>
<style>
/*向右浮动*/
.float-test {
float:right;
}
</style>
<style>
/*默认值,不浮动*/
.float-test {
float:none;
}
</style>
5.clear
clear 属性规定元素的哪一册不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值,允许浮动元素出现在两侧 |
| inherit | 规定应该从父级继承clear属性的值 |
注意:clear属性只会对自身起作用,而不会影响其他元素
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多)
<style>
.clearfix:after {
content:'';
display:block;
clear:both;
}
</style>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.c1 {
border:3px solid black;
}
.c2 {
width:80px;
height:80px;
background-color: red;
float:left;
}
.c3 {
width:80px;
height:80px;
background-color: green;
float:left;
}
.c4 {
width:40px;
height:40px;
background-color: tomato;
}
.clearfix:after {
content:'';
clear:both;
display:block;
}
</style>
</head>
<body>
<div class="c1 clearfix">
<span class="c4">span</span>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>
</html>
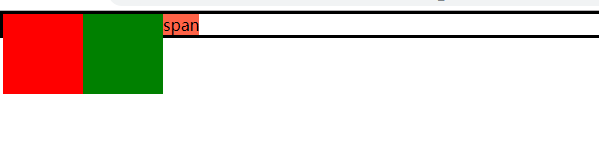
父标签塌陷:

使用.clearfix:after之后:

6.overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherir | 规定应该从父元素继承overflow属性的值 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background: darkgray ;
}
.c1 {
width:200px;
height:200px;
border:5px solid peachpuff;
border-radius: 50%;
overflow: hidden;
}
img {
width:100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="1.jpg" alt="">
</div>
</body>
</html>
7.定位(position)
static(默认值)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.c1 {
width:100px;
height:100px;
background: red;
top:100px;
left:100px;
position: relative;
}
.c2 {
width:100px;
height:100px;
background: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width:100px;
height:50px;
background: #FF6800;
position: relative;
/*padding-bottom:50px;*/
}
.c2 {
width:400px;
height:200px;
background: pink;
position: absolute;
top:50px;
left:100px;
}
.c3 {
height:50px;
width:50px;
background: black;
margin-top:0;
}
</style>
</head>
<body>
<div class="c1 ">购物车
<div class="c2">空空如也</div>
<div class="c3"></div>
</div>
</body>
</html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离文档流:
- 绝对定位
- 固定定位
不脱离文档流:
- 相对定位
8.z-index
设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素
- 从父现象
9.opacity
用来定义透明效果,取值范围是0~1,0是完全透明,1是完全不透明


