vue 递归菜单
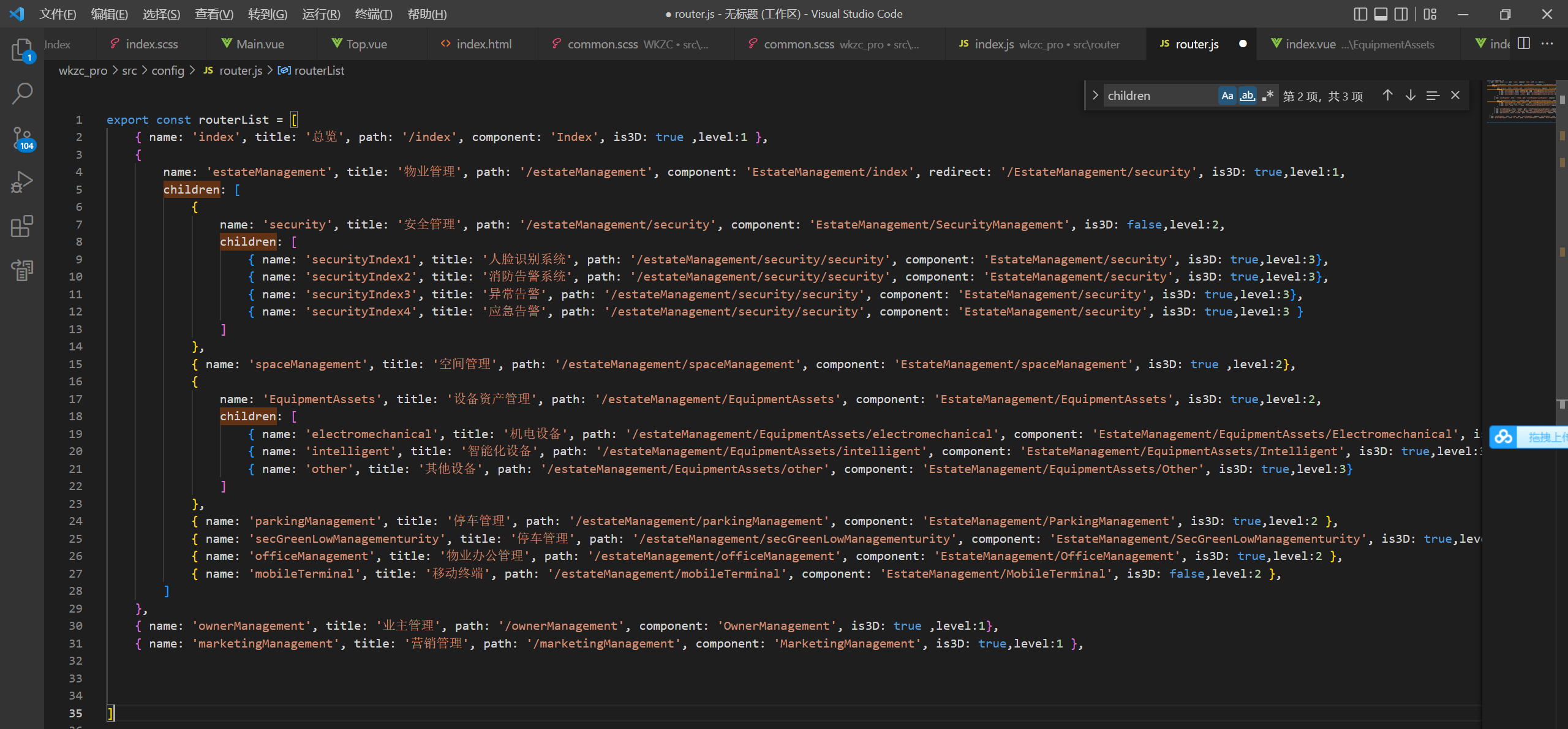
1、把所有的路由写到配置文件里面 自己新建一个js 在里面写入路由的配置

其中里面的level 很重要
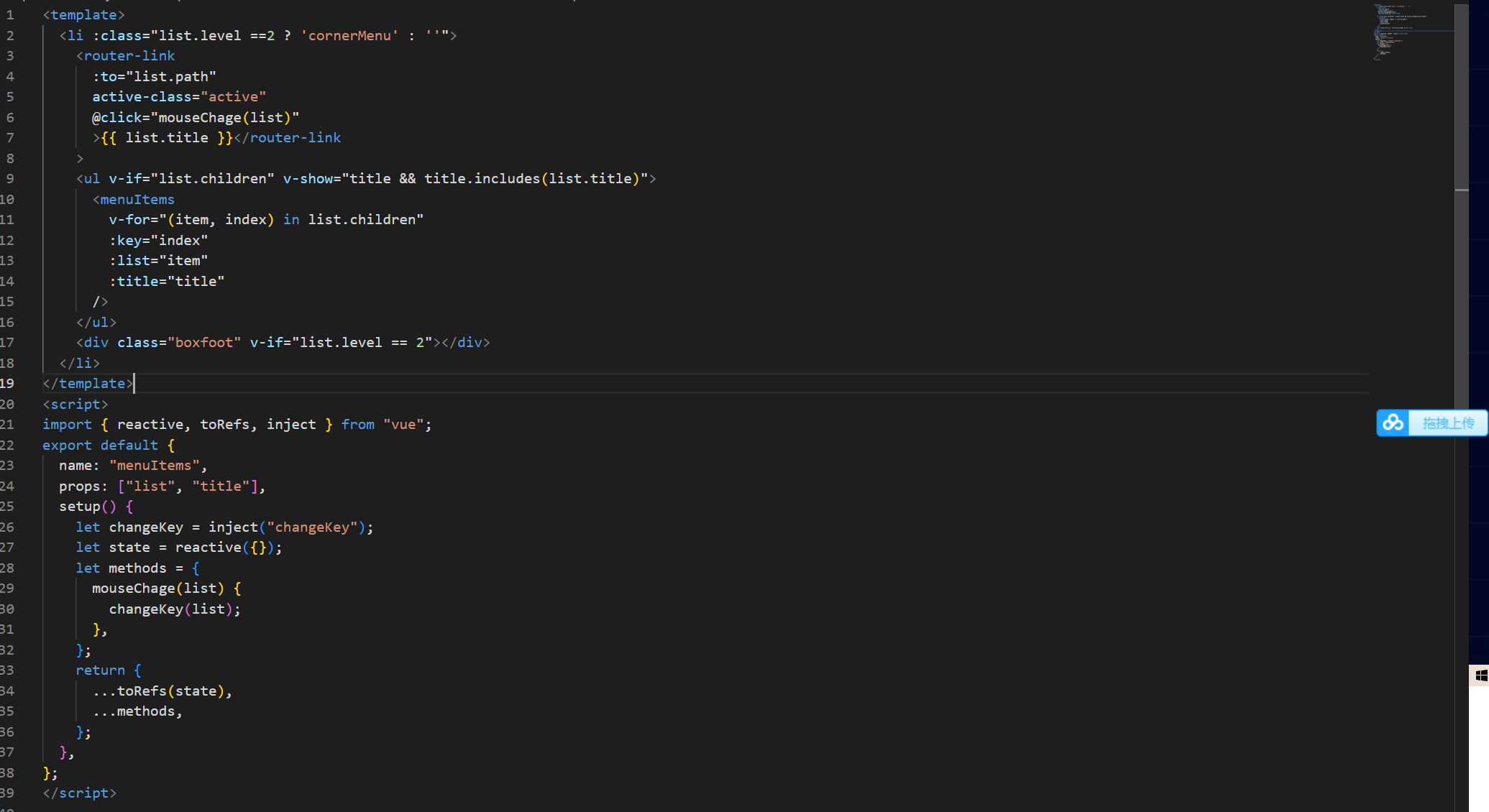
2、封装子组件 menuItems 里面name:"menuItems" 很重要

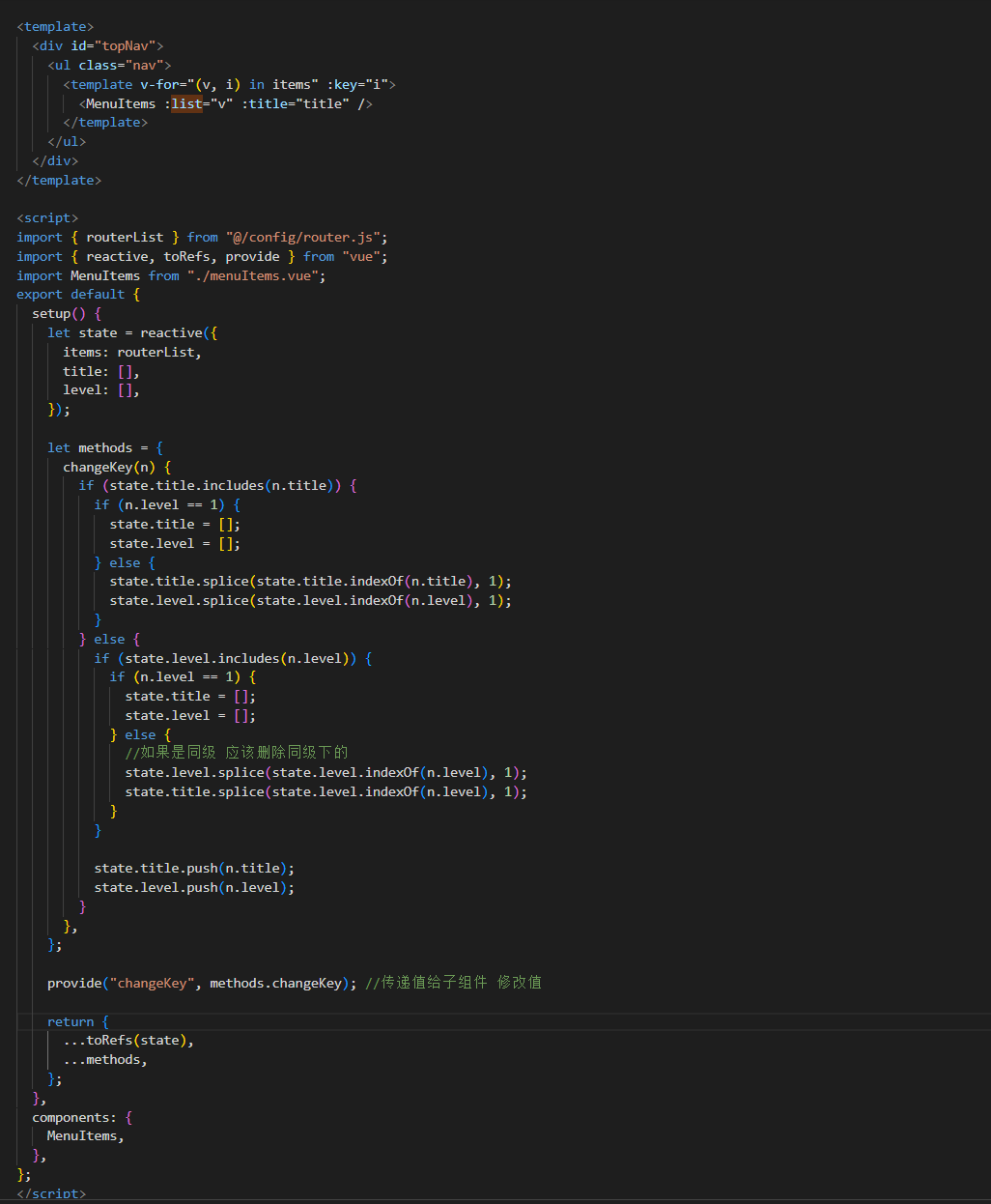
3、父组件调用

其实核心就是 记录当前点击的title 和层级 这个很重要 根据这个去匹配 进行子级的显示隐藏
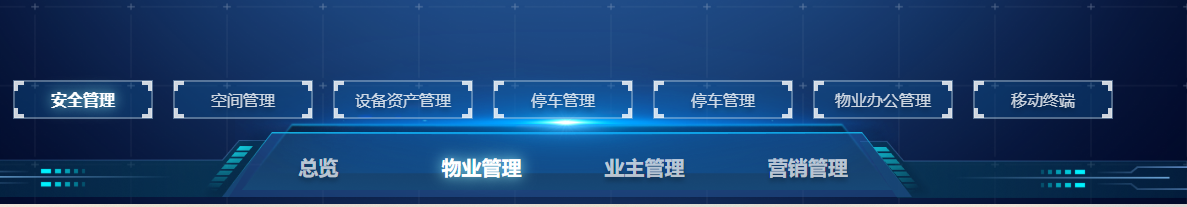
因为我这个页面 所有的子菜单都在一个地方 有点特殊 不像后台管理的菜单子级菜单不会出现在一个地方 后台管理这种 就可以递归循环对象里面的显示属性 可以参考这个网址 https://www.h5w3.com/239210.html
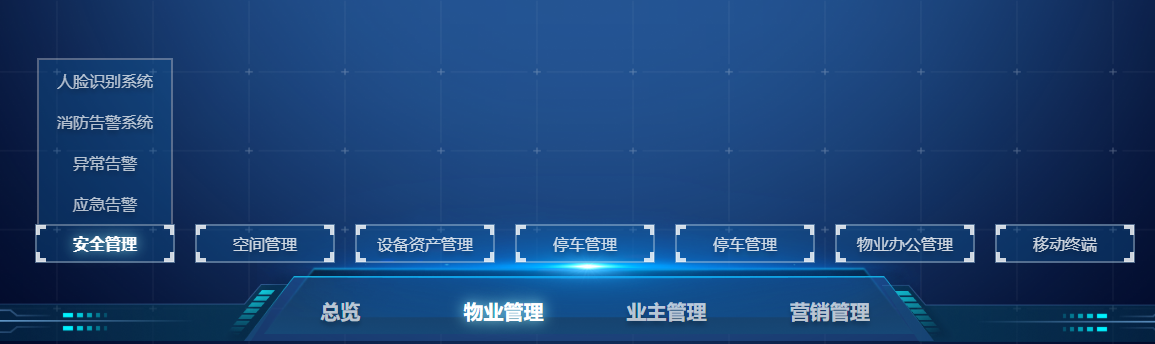
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2021-07-15 React state 中 对引用类型进行修改