element plut tree renderContent
1:安装相关依赖:
npm install babel-plugin-transform-vue-jsx npm install babel-helper-vue-jsx-merge-props npm install babel-plugin-syntax-jsx
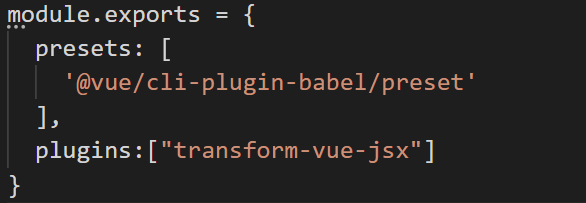
2:配置插件:
在根目录下找到.babelrc文件,加入配置:
{"plugins": ["transform-vue-jsx"}

3:再次运行npm run dev即可
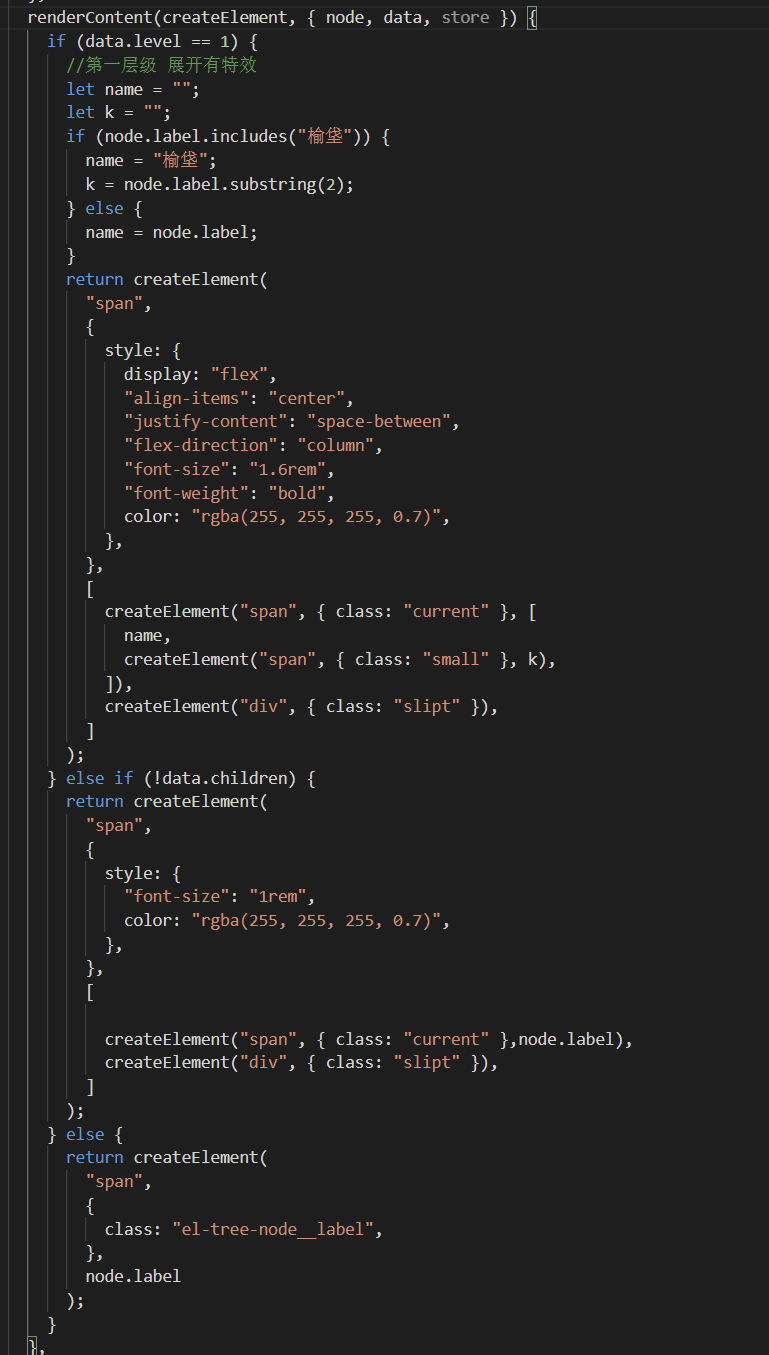
代码:

结果是可以的 后来不知道怎么就不行 一直报错 reading '$createElement' 没有办法 就改了方法