vue3 使用 vue-video-player Cannot read property '_c' of undefined
注意坑: 引用的时候 后面路径有个src
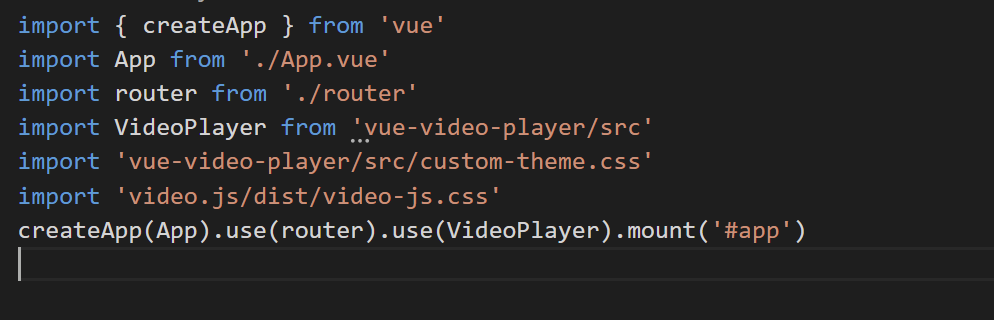
import VideoPlayer from 'vue-video-player/src'
1、安装 npm install vue-video-player -S
2、引用
全局引用 main.js:

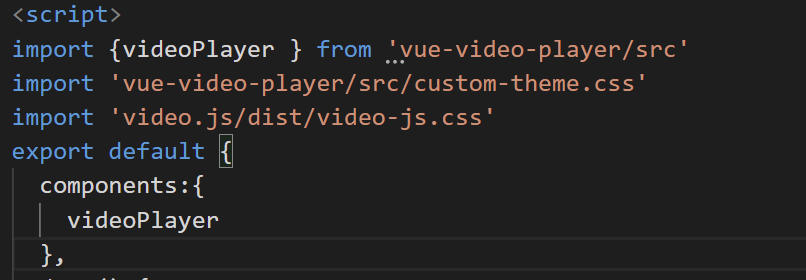
组件内部引用

全部页面:
<template>
<div class='demo'>
<videoPlayer class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</videoPlayer>
</div>
</template>
<script>
import {videoPlayer } from 'vue-video-player/src'
import 'vue-video-player/src/custom-theme.css'
import 'video.js/dist/video-js.css'
export default {
components:{
videoPlayer
},
data() {
return {
playerOptions: {
//播放速度
playbackRates: [0.5, 1.0, 1.5, 2.0],
//如果true,浏览器准备好时开始回放。
autoplay: false,
// 默认情况下将会消除任何音频。
muted: false,
// 导致视频一结束就重新开始。
loop: false,
// 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
preload: "auto",
language: "zh-CN",
// 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
aspectRatio: "16:9",
// 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
fluid: true,
sources: [
{
//类型
type: "video/mp4",
//url地址
src: "https://cdn.theguardian.tv/webM/2015/07/20/150716YesMen_synd_768k_vp8.webm",
},
],
//你的封面地址
poster: "",
//允许覆盖Video.js无法播放媒体源时显示的默认信息。
notSupportedMessage: "此视频暂无法播放,请稍后再试",
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
//全屏按钮
fullscreenToggle: true,
},
},
};
},
};
</script>
<style scoped>
.video-box {
width: 1000px;
padding: 20px;
}
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?