React state 中 对引用类型进行修改
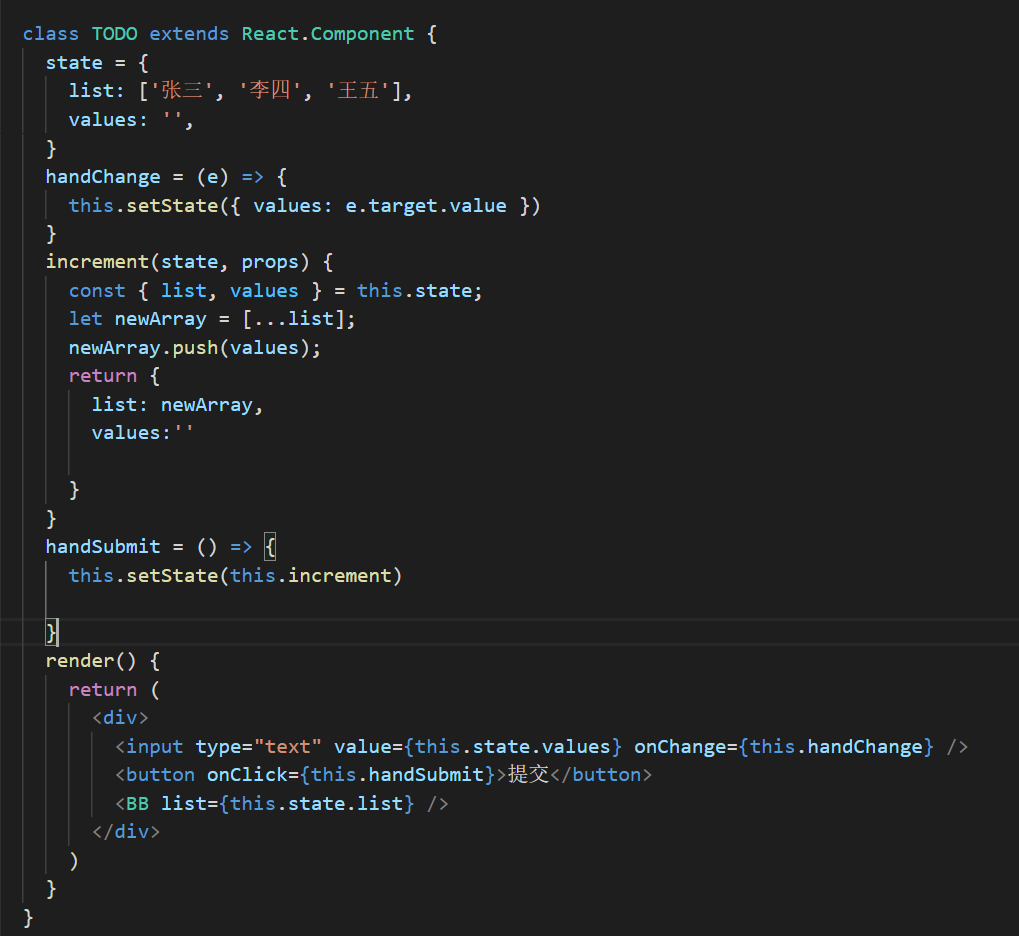
今天我对React state里面的一个值是数组类型的,在修改这个值 进行push的时候发现 数据其实是变了 但到页面上我循环便利这个值的时候 就变成了数组的长度 我之前数组里面的数据 包括新添加的都没有 不知道是什么原因 我以为是state的同步异步的问题 将setState里面 直接用函数来进行赋值 也没有改变 后台 我就直接把那个值提取出来 然后push 在通过对象扩展运算符的方式给他赋值 这样就可以了。 通过对象扩展运算符 可以进行一层的深拷贝(仅限于基本类型的) 但是如果这个数组里面还有其他引用类型就不可以这么做。直接上代码把!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?