[Html:单词 Css:单词 Css:属性值单词
Html:
DOCTYPE文档 html网页 head头部 body身体;主体 p段落(paragraph) title题目
Css:
Color颜色 style样式 background背景 position(位置) relative(相对的) absolute(绝对的)
font-style 字体样式 font-family 字形 font-weight 字体粗细 font 字体
Background-position 背景位置 background-size 背景大小 background-repeat 背景平铺
width 宽 height 高 line-height 行高 float 浮动 overflow 超出
text-align文本对齐 vertical-align 垂直对齐 text-indent 文本缩进
text-decoration文本修饰 border 边框 border-color 边框颜色 border-style 边框样式 border-width 边框粗细 content 内容
margin 外边距 margin-top 上边距 margin-left 左边距 margin-right 右边距 margin-bottom 下边距
Padding 内边距 padding-top 上内边距 padding-left 左内边距 padding-right 右内边距 padding-bottom 下内边距
outline 外线
Css属性值单词:
颜色 url 路径,地址 normal 正常的 left左边 right 右边 center 居中 top 上
bottom 底部 hidden 隐藏 scroll 滚动条 solid 实线 dashed 虚线 bold加粗 overline 上划线 underline 下划线 line-through 删除线 middle 居中 no-repeat 不平铺 none 空
拓展:
src 路径 name 名字 rowspan 上下合并 colspan 水平合并 cellspacing 单元格间距 cellpadding 单元格内边距 ul 无序列表 ol有序列表 li 一列 dl自定义列表
list-style列表样式 disc 实心圆 circle 空心圆 square 正方形 rel
备注:

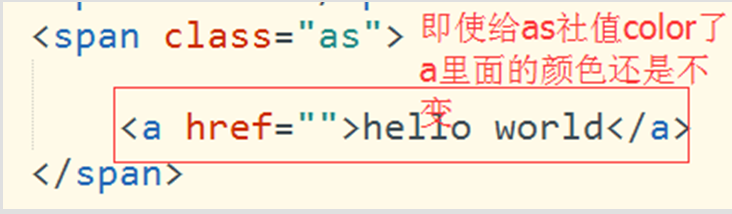
a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行
属性继承:明明是父级上设置样式,结果后代标签也跟着发生变化,这就叫属性继承
哪些属性可以继承?
Color
课程叫html和css
Html 标记语言,不是编程语言。说白了就是标签
Css 层叠样式表 给标签添加样式的
1. 选择器
2. Css样式的引入
1,文本的样式 text
A,颜色 color:red;
B,文本对齐方式: text-align:left/center/right/justify;
C,文本修饰: text-decoration:none/overline/underline/line-through;
None 什么都没有 overline 是上划线 line-through 删除线 underline下划线
D,文本缩进 text-indent:20px;
2.字体font
A,大小 font-size:20px;
B,颜色 color:red; font-color:red; x
C,形状 font-style:normal/italic/oblique/inherit; 了解

D,字形: font-family:”微软雅黑”;
E,加粗 font-weight:bold;后面也可跟数字
400是正常 比400大是加粗 比400小 是变细 不带px



