异步处理XML异步数据——以原生的JavaScript与jQuery中的$.ajax()为例
此文档解决以下问题:
一、原生的JavaScript从服务器端输出XML格式数据
1.XMLHttpRequest对象的运用
XMLHttpRequest对象的open()方法
XMLHttpRequest对象的send()方法
XMLHttpRequest对象的onreadystatechange事件运用
XMLHttpRequest对象的readyState属性
XMLHttpRequest对象的status属性
XMLHttpRequest对象的responseXML属性
2.document对象的运用
createTextNode()方法
getElementsByTagName() 方法
3.元素对象的运用
appendChild() 方法
childNodes 属性
nodeValue 属性
4.Table对象的运用
insertRow() 方法
5.tr对象的运用
insertCell()方法
二、jQuery的$.ajax()从服务器端输出XML格式数据
7.$.ajax()方法
8.find()方法
9.each()方法
10.append()方法
一、原生的JavaScript从服务器端输出XML格式数据
1)index01.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var xhtp;
function createXMLhttpRequet() {
//创建XMLHttpRequest对象
if(window.XMLHttpRequest) {
//支持ie6 以上
xhtp = new XMLHttpRequest();
} else {
xhtp = new ActiveXObject("Microsoft.XMLHTTP");
}
//return xhtp;
}
function addTableRow(title, author, year) {
//为表格添加新行
var oTable = document.getElementById("member");
//insertRow() 方法用于在表格中的指定位置插入一个新行
var oTr = oTable.insertRow(oTable.rows.length);
var aText = new Array();
//createTextNode() 方法 创建一个文本节点:
aText[0] = document.createTextNode(title);
aText[1] = document.createTextNode(author);
aText[2] = document.createTextNode(year);
for(var i = 0; i < aText.length; i++) {
//insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
var oTd = oTr.insertCell(i);
//appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
oTd.appendChild(aText[i]);
}
}
function DrawTable(xhtp) {
//循环显示xml文件的数据,DOM方法操作XML文档
xmlDocs = xhtp.getElementsByTagName("book");
for(var i = 0; i < xmlDocs.length; i++) {
//获取xml文件的指定元素节点的文本节点的值
xmlDoc = xmlDocs[i];
Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue;
Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue;
//把获取的文本节点的值显示在表格的新行中
//$("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>");
addTableRow(Node1, Node2, Node3);
}
}
function handleStateChange() {
//响应请求
if(xhtp.readyState == 4 && xhtp.status == 200) {
DrawTable(xhtp.responseXML);
}
}
function getXML(addressXML) {
var url = addressXML;
//1.创建XMLHttpRequest对象,调用createXMLhttpRequet函数
createXMLhttpRequet();
//2.规定请求,get方式请求,true异步传输
xhtp.open("GET", url, true);
//3.发送请求
xhtp.send(null);
//4.响应请求,调用handleStateChange函数
xhtp.onreadystatechange = handleStateChange;
}
</script>
</head>
<body>
<div id="myDiv"></div>
<br />
<input type="text" name="txtin" id="txtin" value="" />
<input type="text" name="txtage" id="txtage" value="" />
<input type="button" name="btn" id="btn" value="提交" onclick="getXML('books.xml')" />
<table border="" cellspacing="" cellpadding="" id="member">
<tr>
<th>title</th>
<th>author</th>
<th>year</th>
</tr>
</table>
</body>
</html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
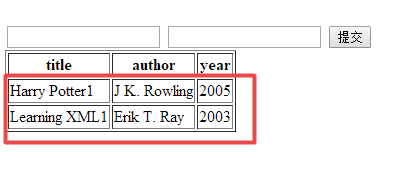
3)运行结果:

二、jQuery的$.ajax()从服务器端输出XML格式数据
1)index02.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// function addTableRow(title, author, year) {
// var oTable = document.getElementById("member");
// //insertRow() 方法用于在表格中的指定位置插入一个新行
// var oTr = oTable.insertRow(oTable.rows.length);
// var aText = new Array();
// //createTextNode() 方法 创建一个文本节点:
// aText[0] = document.createTextNode(title);
// aText[1] = document.createTextNode(author);
// aText[2] = document.createTextNode(year);
//
// for(var i = 0; i < aText.length; i++) {
// //insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
// var oTd = oTr.insertCell(i);
// //appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
// oTd.appendChild(aText[i]);
// }
// }
function getXML(addressXML) {
$.ajax({
type: "GET",
url: addressXML,
dataType: "xml",
success: function(myXML) {
//myXML 相当于xhtp.responseXML
$(myXML).find("book").each(function() {
Node1 = $(this).find("title")[0].childNodes[0].nodeValue;
Node2 = $(this).find("author")[0].childNodes[0].nodeValue;
Node3 = $(this).find("year")[0].childNodes[0].nodeValue;
//addTableRow(Node1, Node2, Node3);
$("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>");
})
}
})
}
</script>
</head>
<body>
<div id="myDiv"></div>
<br />
<input type="text" name="txtin" id="txtin" value="" />
<input type="text" name="txtage" id="txtage" value="" />
<input type="button" name="btn" id="btn" value="提交" onclick="getXML('books.xml')" />
<table border="" cellspacing="" cellpadding="" id="member">
<tr>
<th>title</th>
<th>author</th>
<th>year</th>
</tr>
</table>
</body>
</html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
3)运行结果:

正文结束!~~





