AJAX传输——以XML文件传输为例
此文档解决以下问题:
一、responseText获取数据
1.AJAX异步传输,get请求方式/post请求方式,输出全部xml数据
二、responseXML获取数据
2.AJAX异步传输,get请求方式,输出指定xml数据
3.AJAX异步传输,post请求方式,输出全部xml数据
4.AJAX同步传输,get请求方式,输出指定xml数据
5.AJAX同步传输,post请求方式,输出全部xml数据
1.AJAX异步传输,get请求方式/post请求方式,输出全部xml数据
1)index01.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.创建XMLHttpRequest对象 var xhtp; if(window.XMLHttpRequest){ //支持ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.规定请求 //以get方式请求 xml文件 xhtp.open("GET","books.xml",true); //true 为异步传输 //3.发送请求 xhtp.send(null); //4.响应请求 xhtp.onreadystatechange=function () { if(xhtp.readyState==4 && xhtp.status==200){ //5.设置xml的显示格式 var xmlDoc= xhtp.responseText; $("#myDiv").html(xmlDoc); } } } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
3)运行结果:

2.AJAX异步传输,get请求方式,输出指定xml数据
1)index02.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.创建XMLHttpRequest对象 var xhtp; if(window.XMLHttpRequest){ //支持ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.规定请求 //以get方式请求 xml文件 xhtp.open("GET","books.xml",true); //true 为异步传输 //3.发送请求 xhtp.send(null); //4.响应请求 xhtp.onreadystatechange=function () { if(xhtp.readyState==4 && xhtp.status==200){ //5.设置xml的显示格式 //getElementsByTagName() 方法可返回带有指定标签名的对象的集合。 //参数值 "*" 返回文档的所有元素。 //childNodes 属性返回包含被选节点的子节点的 NodeList。 //如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 //nodeValue 属性根据节点的类型设置或返回节点的值。 //注意: 如果你想返回元素的文本,记住文本通常是插入到文本节点中 //所以返回的是文本节点的节点值(element.childNodes[0].nodeValue)。 var xmlDoc= xhtp.responseXML.documentElement; Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue; Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue; // var str="title:"+Node1+"<br/>author:"+Node2+"<br/>ayear:"+Node3; // $("#myDiv").html(str); $("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); } } } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
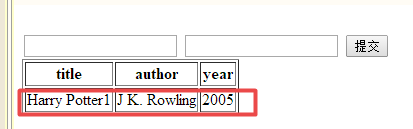
3)运行结果:

3.AJAX异步传输,post请求方式,输出全部xml数据
1)index03.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr() { //1.创建XMLHttpRequest对象 var xhtp; if(window.XMLHttpRequest) { //支持ie6 以上 xhtp = new XMLHttpRequest(); } else { xhtp = new ActiveXObject("Micosoft.XMLHTTP"); } //2.规定请求 //以post方式请求 xml文件 xhtp.open("POST", "books.xml", true); //true 为异步传输 //3.发送请求 xhtp.send(null); //4.响应请求 xhtp.onreadystatechange = function() { if(xhtp.readyState == 4 && xhtp.status == 200) { //5.设置xml的显示格式 //getElementsByTagName() 方法可返回带有指定标签名的对象的集合。 //参数值 "*" 返回文档的所有元素。 //childNodes 属性返回包含被选节点的子节点的 NodeList。 //如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 //nodeValue 属性根据节点的类型设置或返回节点的值。 //注意: 如果你想返回元素的文本,记住文本通常是插入到文本节点中 //所以返回的是文本节点的节点值(element.childNodes[0].nodeValue)。 var xmlDoc = xhtp.responseXML.documentElement; xmlDocs = xmlDoc.getElementsByTagName("book"); for(var i = 0; i < xmlDocs.length; i++) { xmlDoc = xmlDocs[i]; Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue; Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue; $("#member").append("<tr><td>" + Node1 + "</td><td>" + Node2 + "</td><td>" + Node3 + "</td></tr>"); } } } } $(function function_name() { //one() 方法为被选元素附加一个或多个事件处理程序,并规定当事件发生时运行的函数。 //当使用 one() 方法时,每个元素只能运行一次事件处理器函数 $("#btn").one("click",function () { XMLhttpr(); }); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
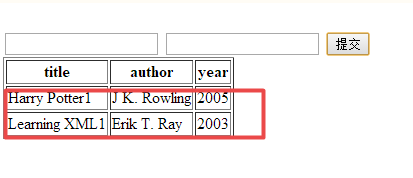
3)运行结果:

4.AJAX同步传输,get请求方式,输出指定xml数据
1)index04.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.创建XMLHttpRequest对象 var xhtp; if(window.XMLHttpRequest){ //支持ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.规定请求 //以get方式请求 xml文件 xhtp.open("GET","books1.xml",false); // false 为同步传输,则不必设置onreadystatechange //3.发送请求 xhtp.send(null); //4.响应请求 // xhtp.onreadystatechange=function () { // if(xhtp.readyState==4 && xhtp.status==200){ // var xmlDoc= xhtp.responseText; // } // } //5.设置xml的显示格式 //getElementsByTagName() 方法可返回带有指定标签名的对象的集合。 //参数值 "*" 返回文档的所有元素。 //childNodes 属性返回包含被选节点的子节点的 NodeList。 //如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 //nodeValue 属性根据节点的类型设置或返回节点的值。 //注意: 如果你想返回元素的文本,记住文本通常是插入到文本节点中 //所以返回的是文本节点的节点值(element.childNodes[0].nodeValue)。 //getAttribute() 方法返回指定属性名的属性值。 var xmlDoc=xhtp.responseXML; Node1 = xmlDoc.getElementsByTagName("two")[0].firstChild.nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].firstChild.nodeValue; Node3 = xmlDoc.getElementsByTagName("book")[0].getAttribute("category"); $("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books1.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title> <one>Harry Potter1</one> <two>Harry Potter2</two> </title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title> <one>Learning XML1</one> <two>Learning XML2</two> </title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
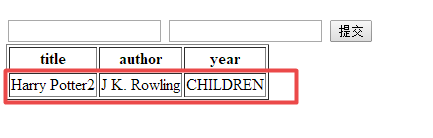
3)运行结果:

5.AJAX同步传输,post请求方式,输出全部xml数据
1)index05.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.创建XMLHttpRequest对象 var xhtp; if(window.XMLHttpRequest){ //支持ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.规定请求 //以POST方式请求 xml文件 xhtp.open("POST","books.xml",false); // false 为同步传输,则不必设置onreadystatechange xhtp.setRequestHeader("Content-type","text/xml"); //3.发送请求 xhtp.send(null); //4.响应请求 // xhtp.onreadystatechange=function () { // if(xhtp.readyState==4 && xhtp.status==200){ // var xmlDoc= xhtp.responseText; // } // } //5.设置xml的显示格式 //getElementsByTagName() 方法可返回带有指定标签名的对象的集合。 //参数值 "*" 返回文档的所有元素。 //childNodes 属性返回包含被选节点的子节点的 NodeList。 //如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 //nodeValue 属性根据节点的类型设置或返回节点的值。 //注意: 如果你想返回元素的文本,记住文本通常是插入到文本节点中 //所以返回的是文本节点的节点值(element.childNodes[0].nodeValue)。 //getAttribute() 方法返回指定属性名的属性值。 var xmlDoc=xhtp.responseXML; xmlDocs=xmlDoc.getElementsByTagName("book"); for (var i=0;i<xmlDocs.length;i++) { xmlDoc=xmlDocs[i]; Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue; Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue; $("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); } } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
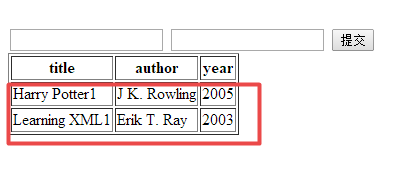
3)运行结果:

正文结束!~~





