vs2010中关于HTML控件与服务器控件分别和js函数混合使用的问题
此文档解决以下问题:
1.在.cs文件中如何访问html控件?
在html控件中添加属性runat="server"即可
2.在html控件中,如何调用js函数?
在html控件中,利用事件绑定js函数即可,如 onclick="showJs()"
3.在.aspx文件的js中,如何调用.cs文件自定义的变量或方法?
使用<%=变量或方法%>调用即可
4.在.cs文件中如何调用js函数?
通过语句this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "<script>js函数方法</script>" )调用即可
5.在.aspx文件的js中,如何访问ASP.NET服务器控件?
在服务器控件中添加属性ClientID="btnCilent" (双引号中名称自定),由document.getElementById("<%=服务器控件的ID.ClientID%>")访问即可
6.在.aspx文件的js中,如何访问html控件?
遵循js语法,由document.getElementById("html控件的id")访问即可
7.在.aspx文件中,html控件如何调用.cs文件自定义的变量或方法?
需要在自定的变量或方法前面添加public,同时去除其属性runat="server",再使用<%=变量或方法%>调用即可
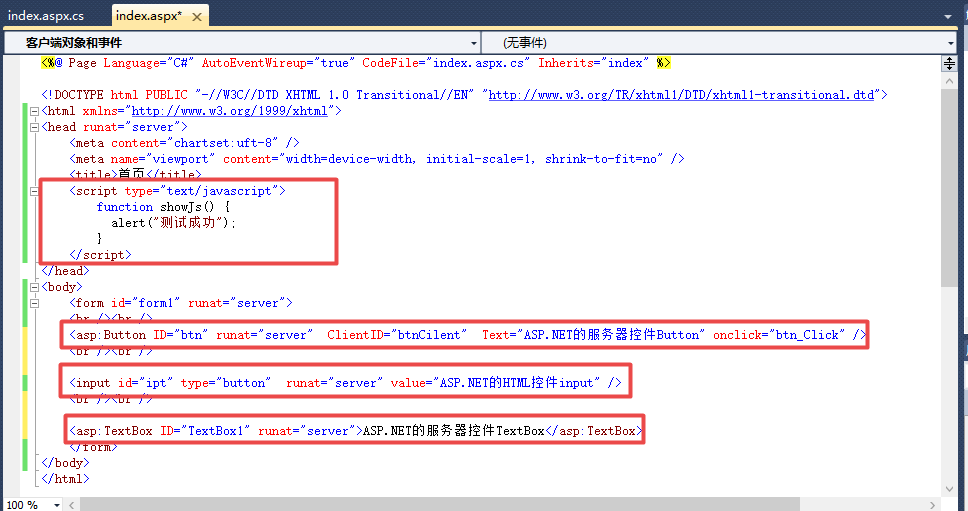
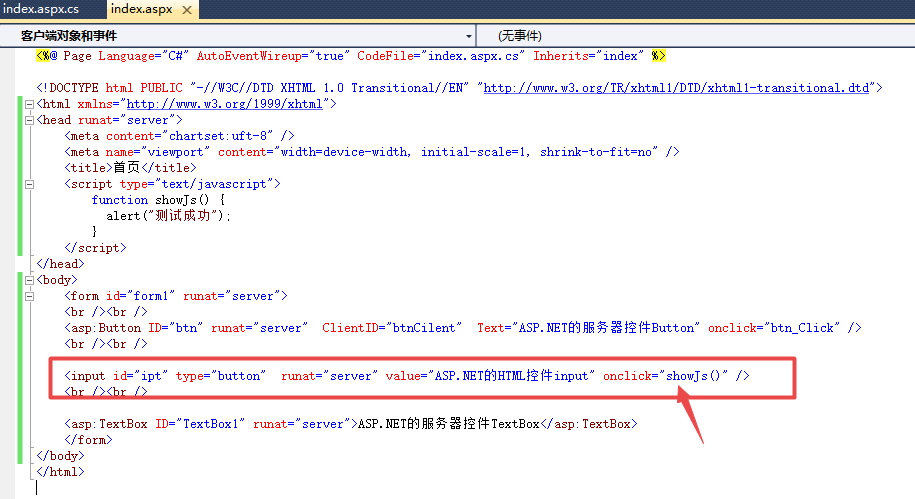
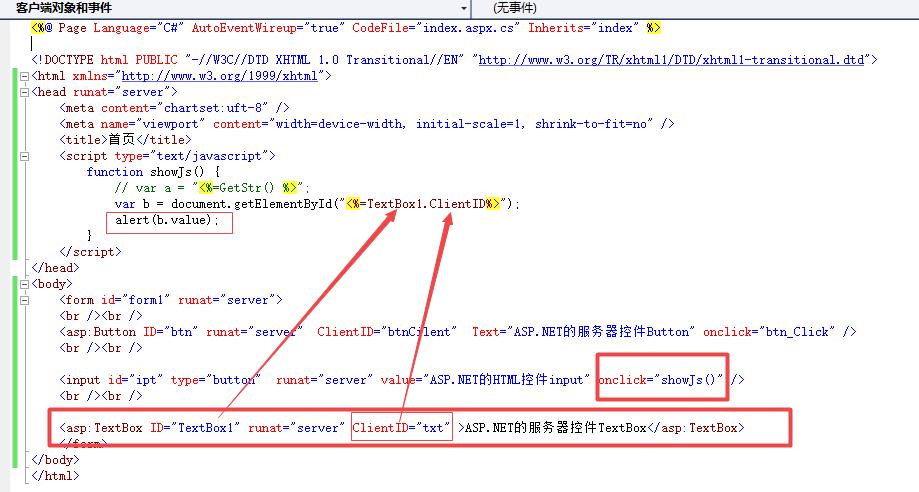
1-1.index.aspx中,添加了Button,TextBox控件,input控件,其中Button控件绑定了点击事件btn_Click,

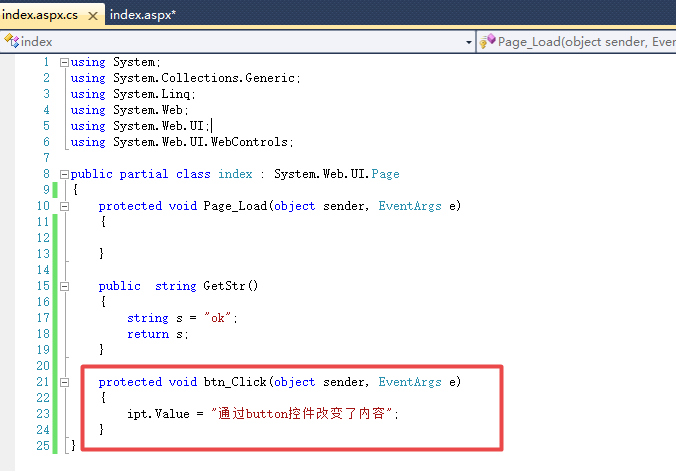
1-2.index.aspx.cs中,添加了点击事件btn_Click,自定义方法GetStr,注意,input控件添加了属性runat="server",使其变成服务器控件,可以在.cs文件中访问,如ipt.Value

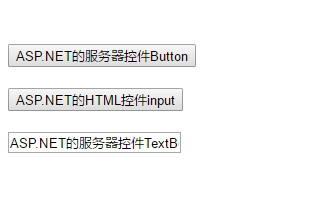
1-3.F5,运行调试

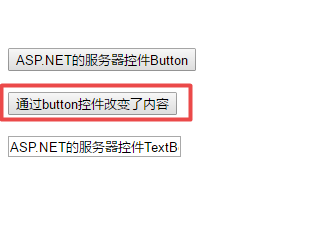
1-4.点击Button控件,input内容改变如下

2-1.在input控件上调用js函数

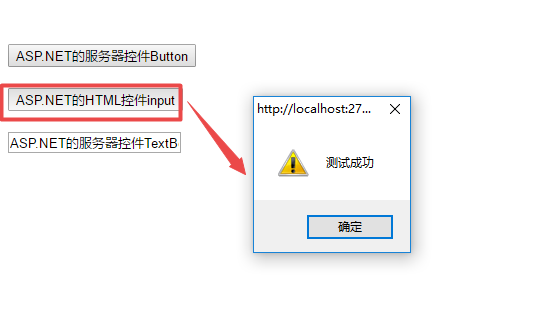
2-2.运行成功

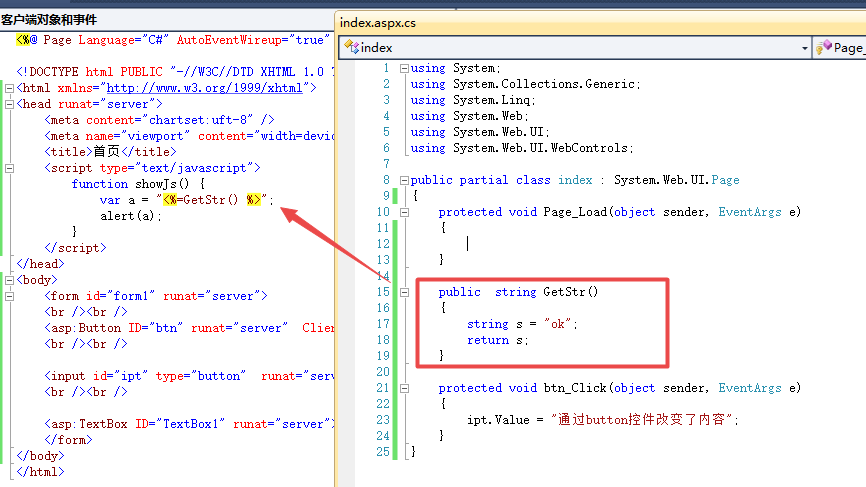
3-1.在js函数中获取.cs文件中定义的方法或变量,格式:<%= 方法或变量 %>

3-2.运行成功

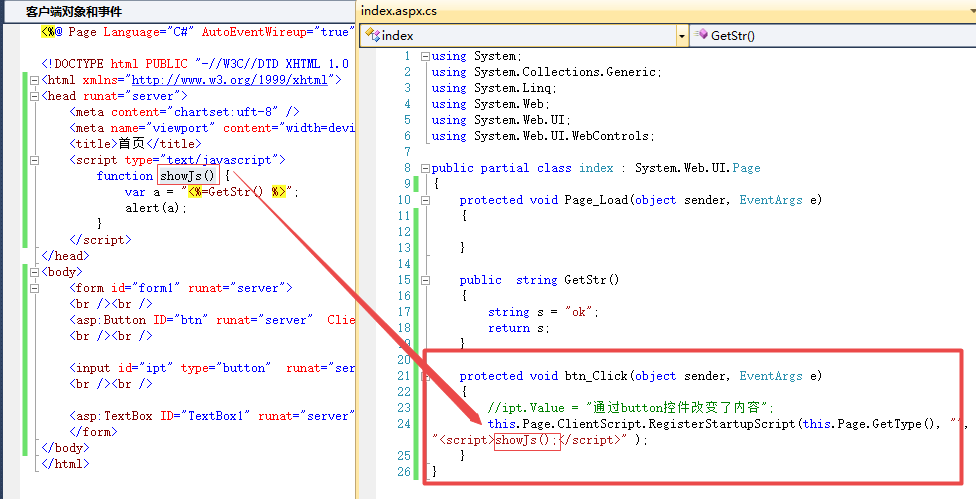
4-1.在.cs文件中调用js函数方法,格式:this.Page.ClientScript.RegisterStartupScript(this.Page.GetType(), "", "<script>js函数方法;</script>" );

4-2.运行成功

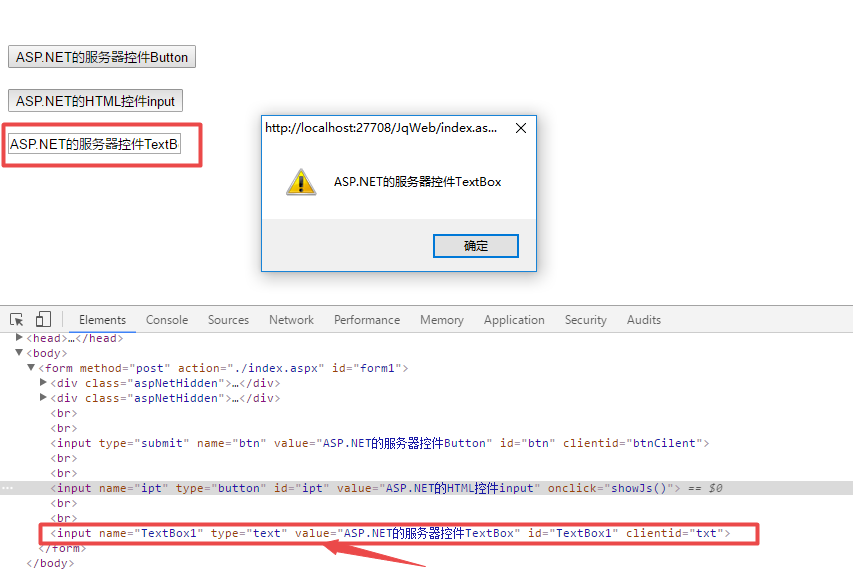
5-1.js函数中获取服务器控件TextBox的id,注意,需要在TextBox控件添加属性ClientID="txt",否则无法获取,格式:document.getElementById("<%=TextBox1.ClientID%>");

5-2.由于服务器控件TextBox被浏览器解析后会变成html控件input,ClientID属性保证了input控件的id为“txt”,这样js才能找到其id

5-3.运行成功

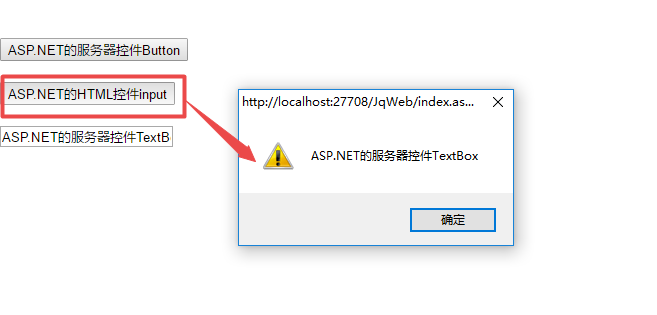
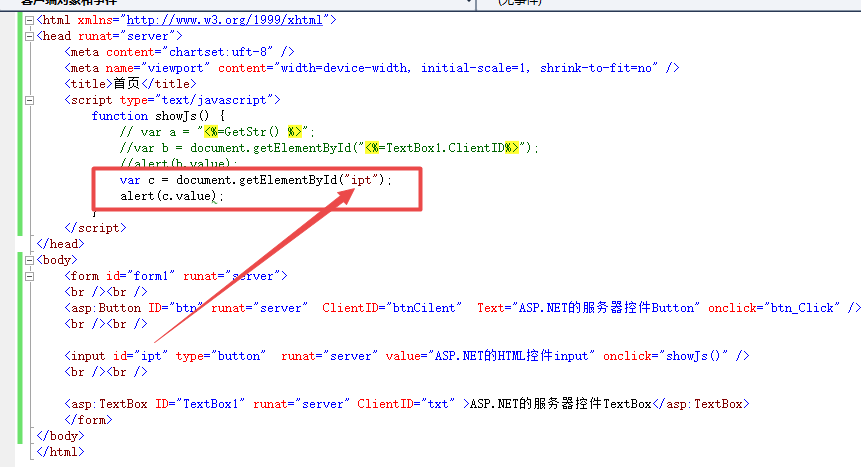
6-1.js获取HTML控件input 的id,格式: document.getElementById("ipt");

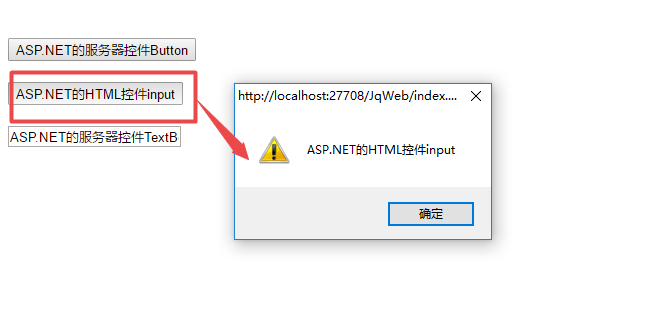
6-2.运行成功

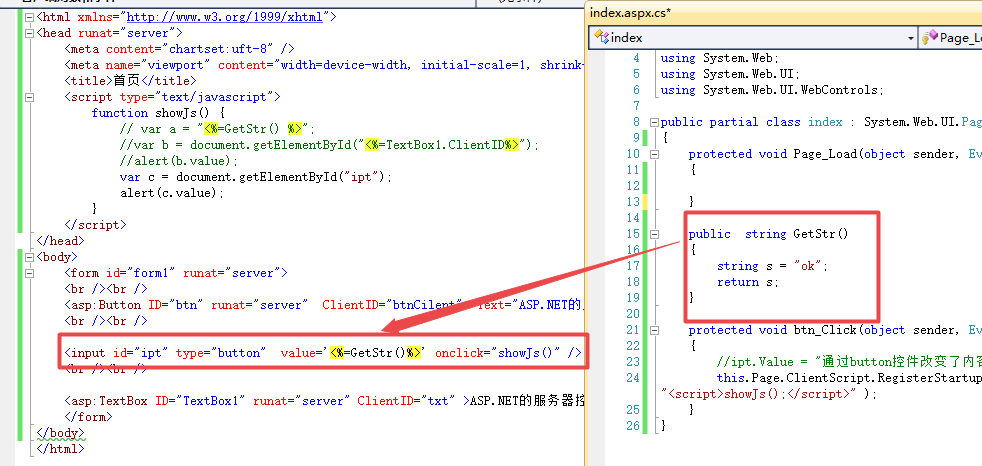
7-1.在HTML控件input中调用.cs文件中自定义的方法,注意:input控件需要去除属性runat="server", 格式:<%=GetStr()%>

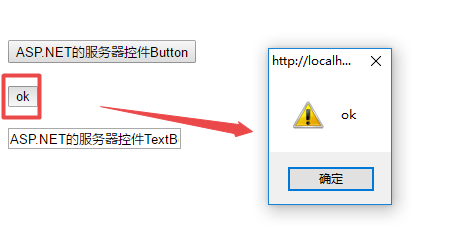
7-2.运行成功




 浙公网安备 33010602011771号
浙公网安备 33010602011771号