学习NetCore应用框架——返回json数据.
此文档解决以下问题:
1.通过前端页面按钮执行控制器的方法
2.地址栏访问json数据
3.返回json数据(JavaScript的ajax方法)
4.返回json数据(jQuery的ajax方法).
附:ASP.NET Core 官方文档 地址:https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-2.2
1.通过前端页面按钮执行控制器的方法
1)AccountController.cs
public IActionResult Index3() { //View 帮助程序方法 //用 return View("<ViewName>"); 显式返回 //如果使用从应用根目录开始的绝对路径(可选择以“/”或“~/”开头),则须指定.cshtml或者.html 扩展名 //此处介绍Views文件夹外的页面访问 return View("/pages/demo/index3.html"); } public IActionResult Index5() { //Redirect是让浏览器重定向到新的地址 //建议创建在wwwroot项目文件下 return Redirect("/pages/demo/index5.html"); }

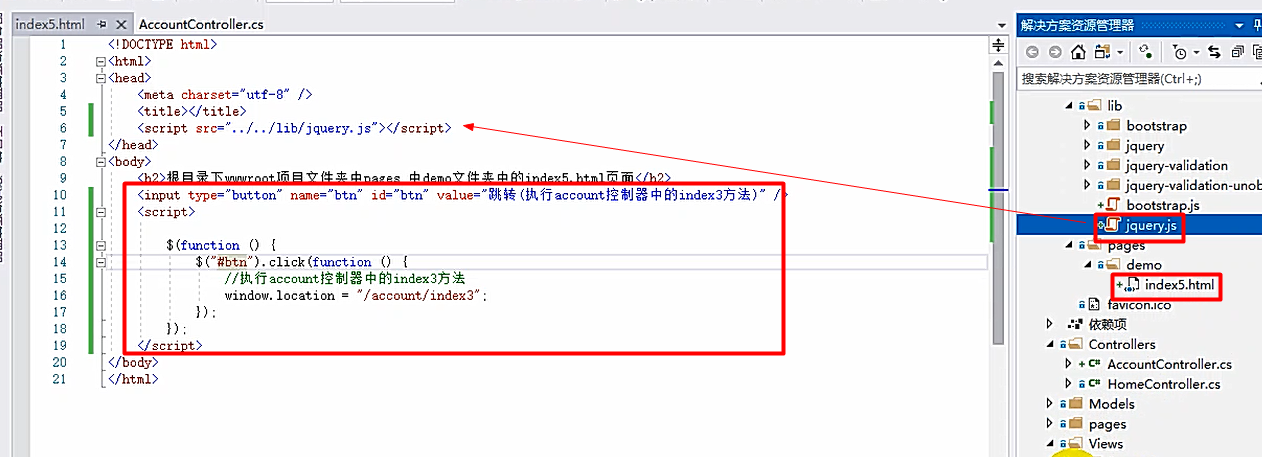
2) index5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../../lib/jquery.js"></script>
</head>
<body>
<h2>根目录下wwwroot项目文件夹中pages 中demo文件夹中的index5.html页面</h2>
<input type="button" name="btn" id="btn" value="跳转(执行account控制器中的index3方法)" />
<script>
$(function () {
$("#btn").click(function () {
//执行account控制器中的index3方法
window.location = "/account/index3";
});
});
</script>
</body>
</html>

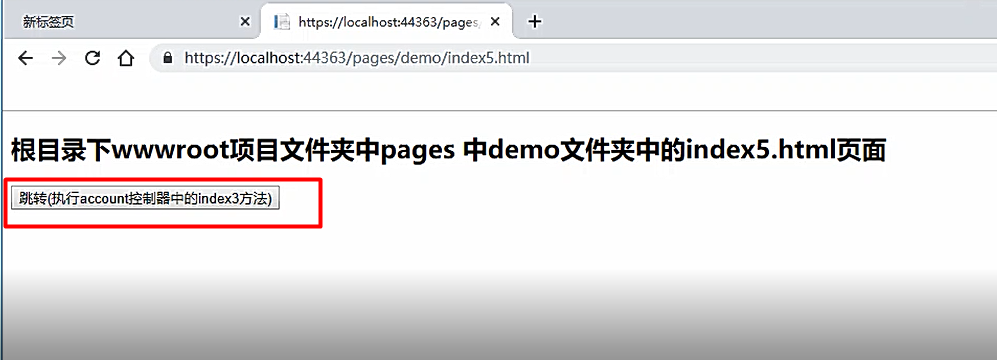
3)运行浏览 ,account控制器中的index5方法,页面结果如下,点击按钮

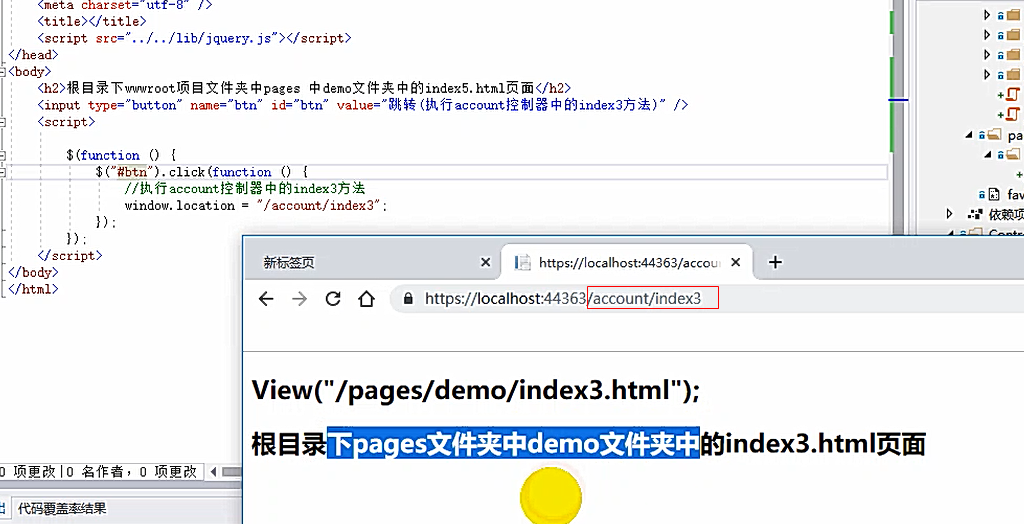
4) 按钮执行 account控制器中的index3方法,页面结果如下

2.地址栏访问json数据
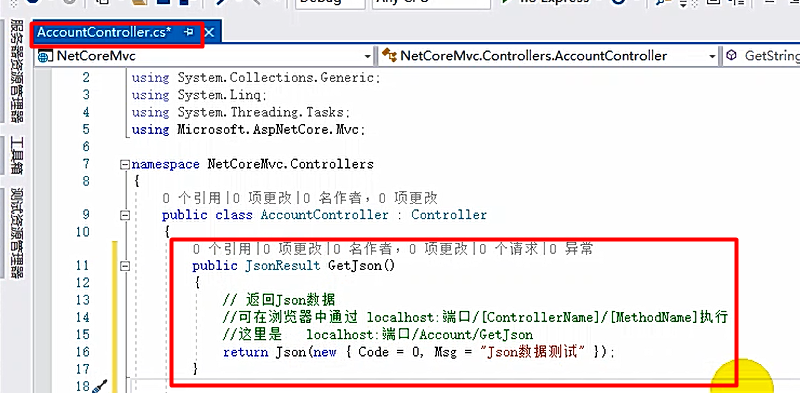
1)AccountController.cs
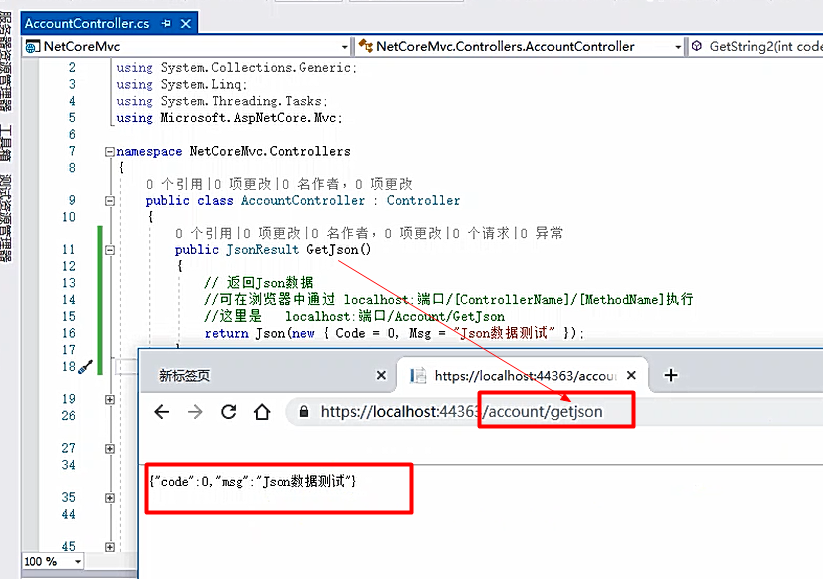
public JsonResult GetJson() { // 返回Json数据 //可在浏览器中通过 localhost:端口/[ControllerName]/[MethodName]执行 //这里是 localhost:端口/Account/GetJson return Json(new { Code = 0, Msg = "Json数据测试" }); }

2) 运行浏览,结果如下

3.返回json数据(JavaScript的ajax方法)
1)AccountController.cs
public IActionResult Index6() { //Redirect是让浏览器重定向到新的地址 //建议创建在wwwroot项目文件下 return Redirect("/pages/demo/index6.html"); }

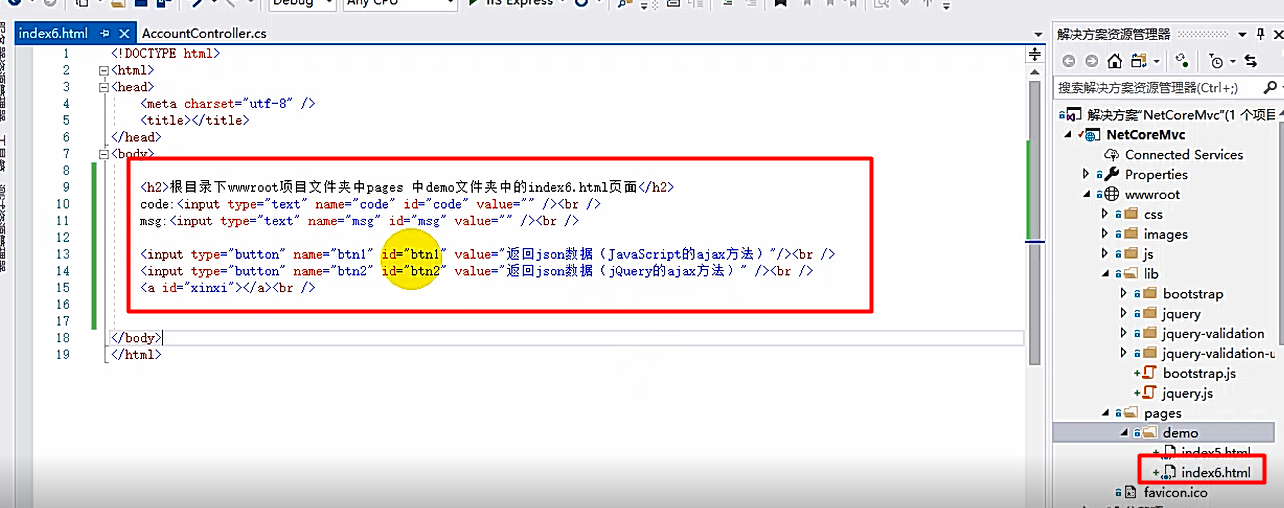
2) index6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>根目录下wwwroot项目文件夹中pages 中demo文件夹中的index6.html页面</h2>
code:<input type="text" name="code" id="code" value="" /><br />
msg:<input type="text" name="msg" id="msg" value="" /><br />
<input type="button" name="btn1" id="btn1" value="返回json数据(JavaScript的ajax方法)" onclick="ajax()" /><br />
<input type="button" name="btn2" id="btn2" value="返回json数据(jQuery的ajax方法)" /><br />
<a id="xinxi"></a><br />
</body>
</html>

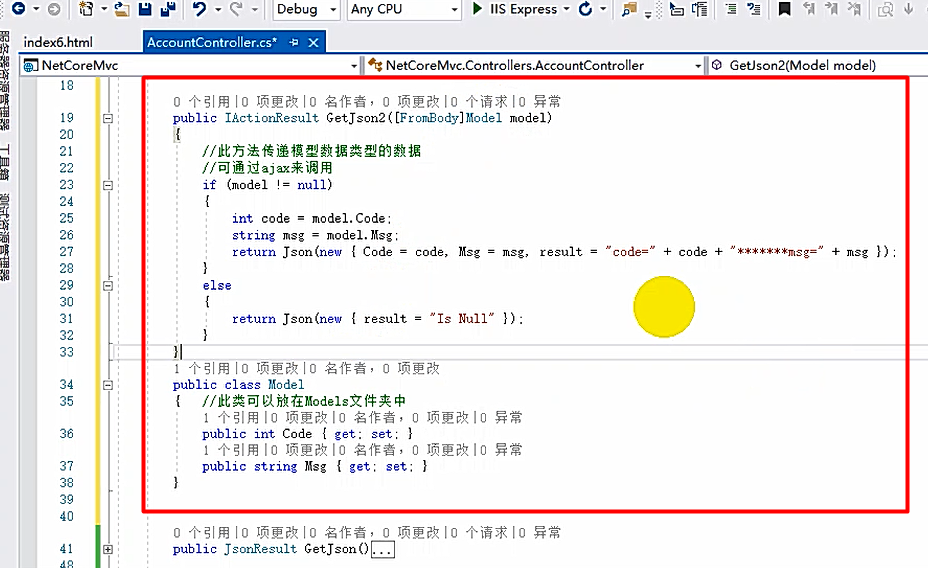
3) AccountController.cs,添加代码,如下
public IActionResult Index6() { //Redirect是让浏览器重定向到新的地址 //建议创建在wwwroot项目文件下 return Redirect("/pages/demo/index6.html"); } public IActionResult GetJson2([FromBody]Model model) { //此方法传递模型数据类型的数据 //可通过ajax来调用 if (model != null) { int code = model.Code; string msg = model.Msg; return Json(new { Code = code, Msg = msg, result = "code=" + code + "*******msg=" + msg }); } else { return Json(new { result = "Is Null" }); } } public class Model { //此类可以放在Models文件夹中 public int Code { get; set; } public string Msg { get; set; } }

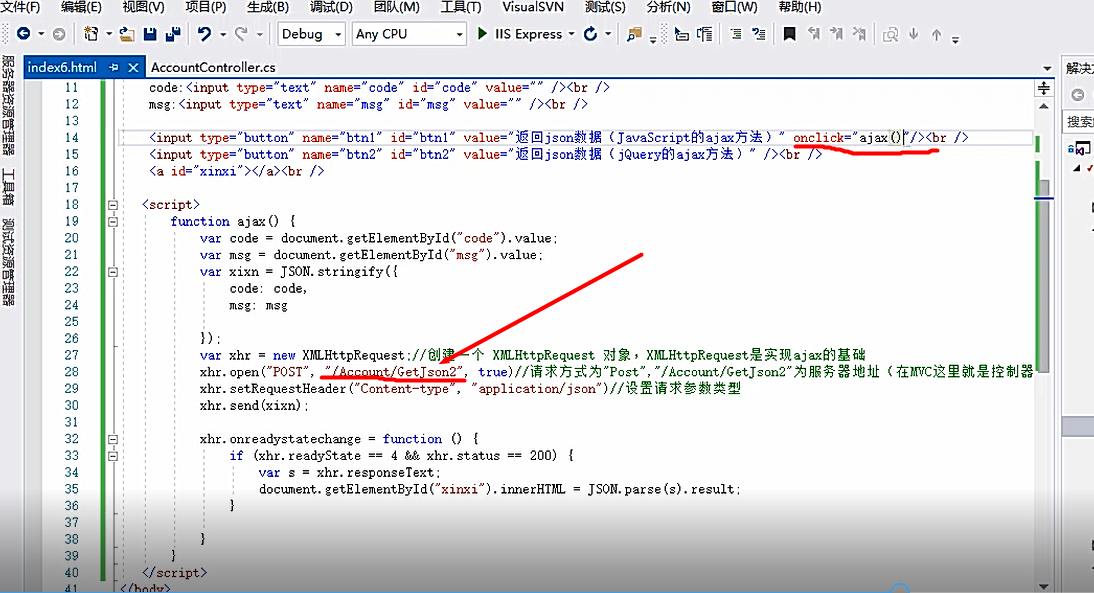
4) index.html ,添加代码,结果如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../../lib/jquery.js"></script>
</head>
<body>
<h2>根目录下wwwroot项目文件夹中pages 中demo文件夹中的index6.html页面</h2>
code:<input type="text" name="code" id="code" value="" /><br />
msg:<input type="text" name="msg" id="msg" value="" /><br />
<input type="button" name="btn1" id="btn1" value="返回json数据(JavaScript的ajax方法)" onclick="ajax()" /><br />
<input type="button" name="btn2" id="btn2" value="返回json数据(jQuery的ajax方法)" /><br />
<a id="xinxi"></a><br />
<script>
function ajax() {
var code = document.getElementById("code").value;
var msg = document.getElementById("msg").value;
var xixn = JSON.stringify({
code: code,
msg: msg
});
var xhr = new XMLHttpRequest;//创建一个 XMLHttpRequest 对象,XMLHttpRequest是实现ajax的基础
xhr.open("POST", "/Account/GetJson2", true)//请求方式为"Post","/Account/GetJson2"为服务器地址(在MVC这里就是控制器地址+方法名),true表示选择异步
xhr.setRequestHeader("Content-type", "application/json")//设置请求参数类型
xhr.send(xixn);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var s = xhr.responseText;
document.getElementById("xinxi").innerHTML = JSON.parse(s).result;
}
}
}
</script>
</body>
</html>

5) 运行浏览,先执行accoun控制器中的index6方法

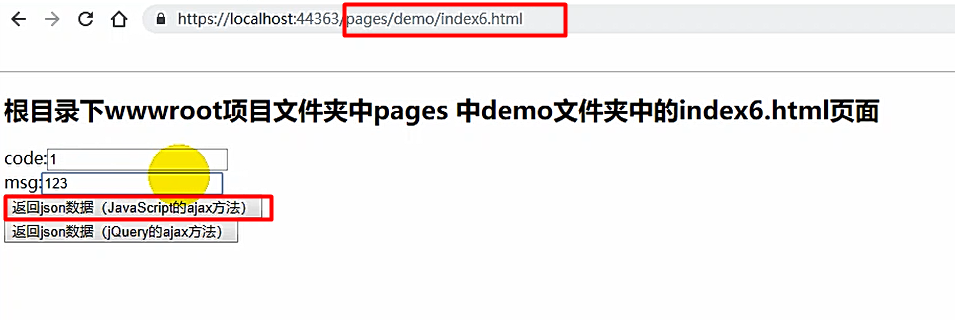
6) 输入数据,点击按钮

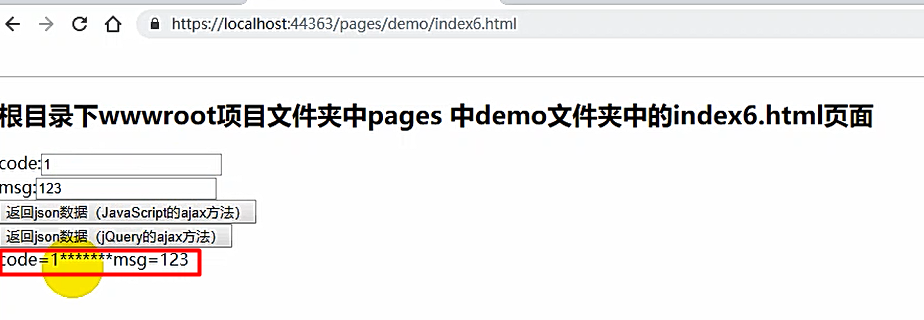
6) 在当前页返回数据,结果如下

4.返回json数据(jQuery的ajax方法)
1)AccountController.cs
public IActionResult Index6() { //Redirect是让浏览器重定向到新的地址 //建议创建在wwwroot项目文件下 return Redirect("/pages/demo/index6.html"); } public IActionResult GetJson2([FromBody]Model model) { //此方法传递模型数据类型的数据 //可通过ajax来调用 if (model != null) { int code = model.Code; string msg = model.Msg; return Json(new { Code = code, Msg = msg, result = "code=" + code + "*******msg=" + msg }); } else { return Json(new { result = "Is Null" }); } } public class Model { //此类可以放在Models文件夹中 public int Code { get; set; } public string Msg { get; set; } }
2) index6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../../lib/jquery.js"></script>
</head>
<body>
<h2>根目录下wwwroot项目文件夹中pages 中demo文件夹中的index6.html页面</h2>
code:<input type="text" name="code" id="code" value="" /><br />
msg:<input type="text" name="msg" id="msg" value="" /><br />
<input type="button" name="btn1" id="btn1" value="返回json数据(JavaScript的ajax方法)" /><br />
<input type="button" name="btn2" id="btn2" value="返回json数据(jQuery的ajax方法)" /><br />
<a id="xinxi"></a><br />
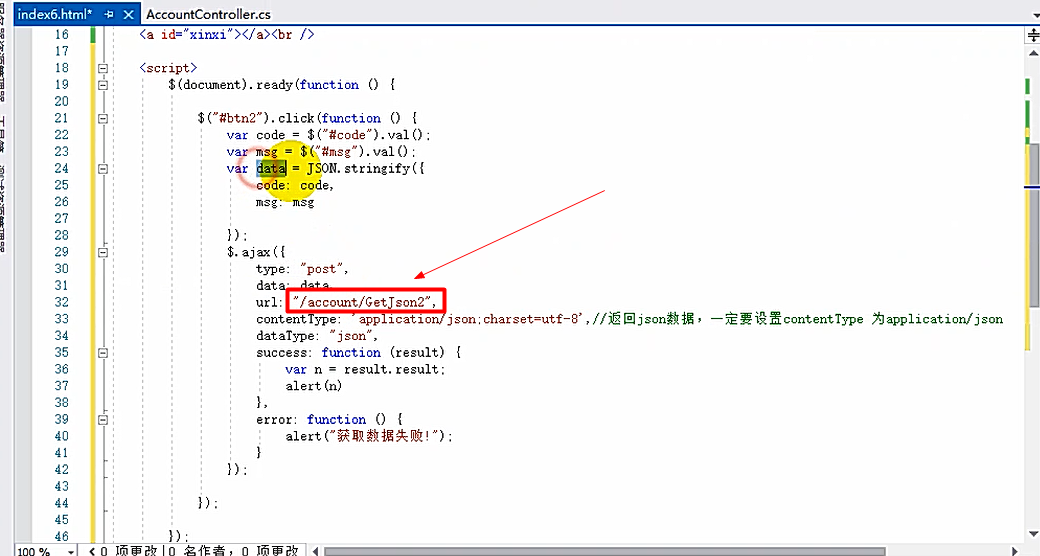
<script>
$(document).ready(function () {
$("#btn2").click(function () {
var code = $("#code").val();
var msg = $("#msg").val();
var data = JSON.stringify({
code: code,
msg: msg
});
$.ajax({
type: "post",
data: data,
url: "/account/GetJson2",
contentType: 'application/json;charset=utf-8',//返回json数据,一定要设置contentType 为application/json,其他不需要
dataType: "json",
success: function (result) {
var n = result.result;
alert(n)
},
error: function () {
alert("获取数据失败!");
}
});
});
});
</script>
</body>
</html>

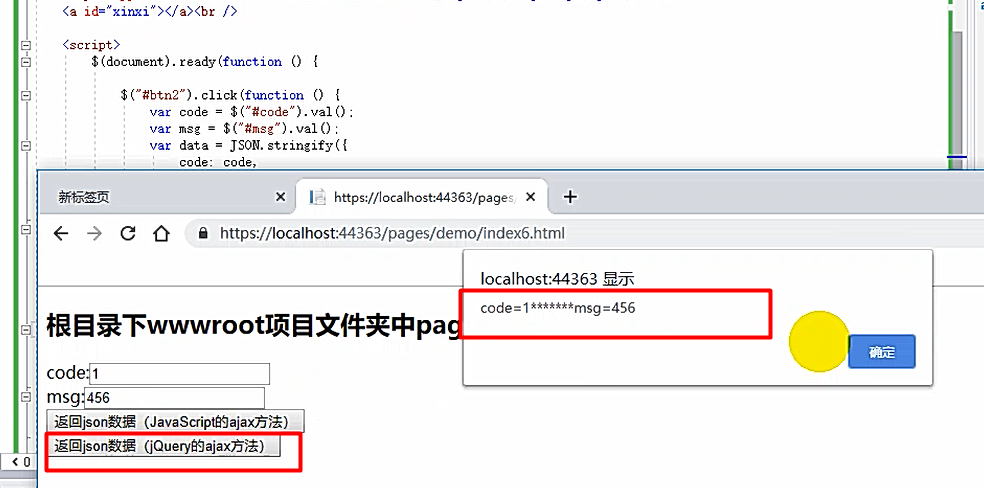
3) 运行浏览,先执行accoun控制器中的index6方法

4) 在当前页以弹出框形式返回数据,结果如下

正文结束~~~



